html之form/input标签
input标签在html中是非常重要的一种标签
主要应用场景:
1.登录表单:使用文本框和密码框收集用户名和密码。
2.注册表单:收集用户的个人信息,如姓名、邮箱、地址等。
3.调查问卷:使用单选框和复选框收集用户的选项。
4.文件上传:使用文件上传控件允许用户上传文件。
学习html最好的方法就是边学边练习,废话不多说,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="www.baidu.com" method="post">
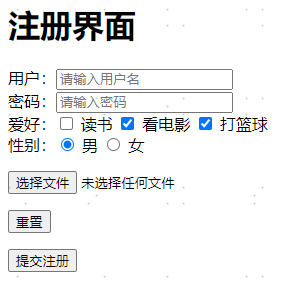
<h1>注册界面</h1>
用户:<input type="text" name="username" placeholder="请输入用户名" required="required"></br>
密码:<input type="password" name="pwd" placeholder="请输入密码" required="required"></br>
爱好:<input type="checkbox" name="hobby" value="look"> 读书 <input type="checkbox" name="hobby" value="movie"> 看电影 <input type="checkbox" name="hobby" value="paly"> 打篮球</br >
性别:<input type="radio" name="gender" value="men"> 男 <input type="radio" name="gender" value="women"> 女</br>
<p><input type="file"></p>
<p><input type="reset" value="重置"></p>
<input type="submit" value="提交注册">
</form>
</body>
</html>
页面结果如下:

解释说明:
type属性:定义表单控件的类型,如文本框(text)、密码框(password)、单选框(radio)、复选框(checkbox)、文件上传(file)、重置(reset)、提交(submin)等
placeholder属性:提供占位符文本,帮助用户理解输入字段的预期内容
name属性:用于标识表单控件的名称,以便在表单提交时识别和处理。--就是发送到后台进行逻辑处理的时候,后台拿到的是个键值对,如:{username:'jack'}
value属性:设置或获取表单控件的当前值
required属性:指定输入字段是否必须填写
readonly属性:允许输入字段只读,但可以显示给用户查看
注意:想要发送到后台去处理,必须把内容框在form表单中。<form action="127.0.0.1:8080" method="post">中,action="服务端地址"
method有两种:get和post
1.get方法在点了提交后会把你输入的内容以键值对的形式放到浏览器地址栏的url中,不安全。
2.post方法在点了提交后会直接把数据传送到后台,url中不会显示出来,我们日常访问网站看到的都属于这种方式,较安全,推荐使用。
**特别说明**:标签分为块级标签(独占一行)和内联标签(依次往后排列),比如P标签就属于块级标签,而input标签属于内联标签,</br>代表换行。
input标签中其实还有许多别的属性,但是常用的基本就是这么多,记住这些就够用了,至于其他小众的内容等用到了再去百度就行了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通