vue-element-admin登录流程修改(亲测有用)
废话不多说,直接开始上步骤.
一、去官网下载https://panjiachen.github.io/vue-element-admin-site/zh/guide/,我下载的是基础模板.
二、修改vue.config.js文件
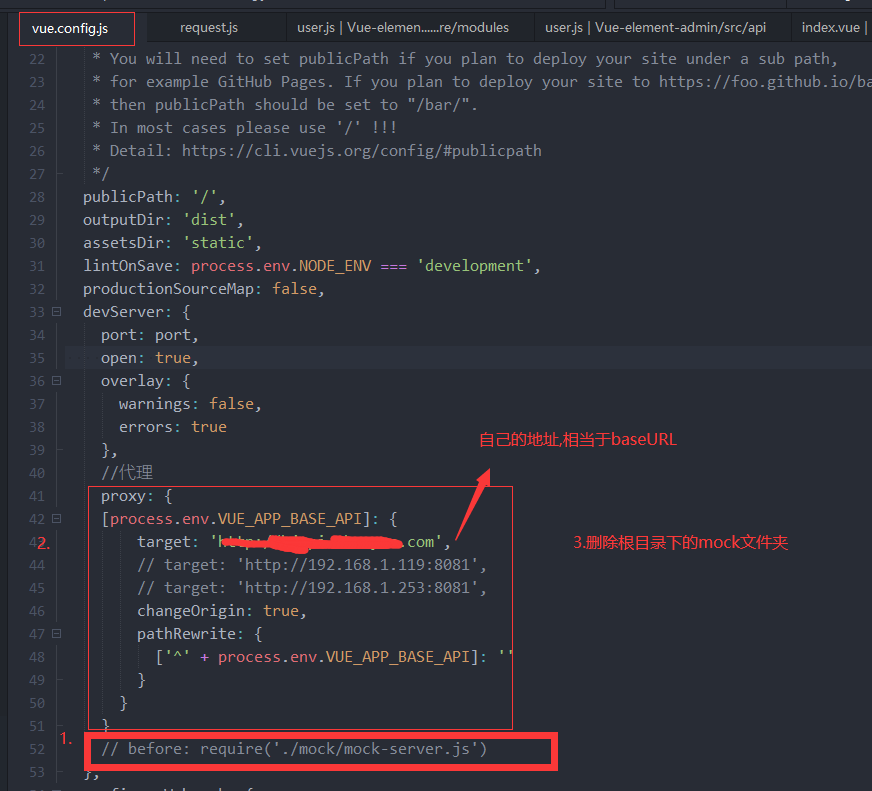
1.找到module.exports下的before: require('./mock/mock-server.js')注释掉,因为这个引用的是mock下的虚假数据,我们用不到,然后再把根目录下的mock目录删除
2.再在里面添加代理:代码:
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: 'http://hjapi.zhooyoo.com',
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
}
3.全部截图如下:

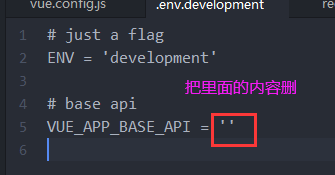
三、在根目录下找到.env.development文件,截图如下:

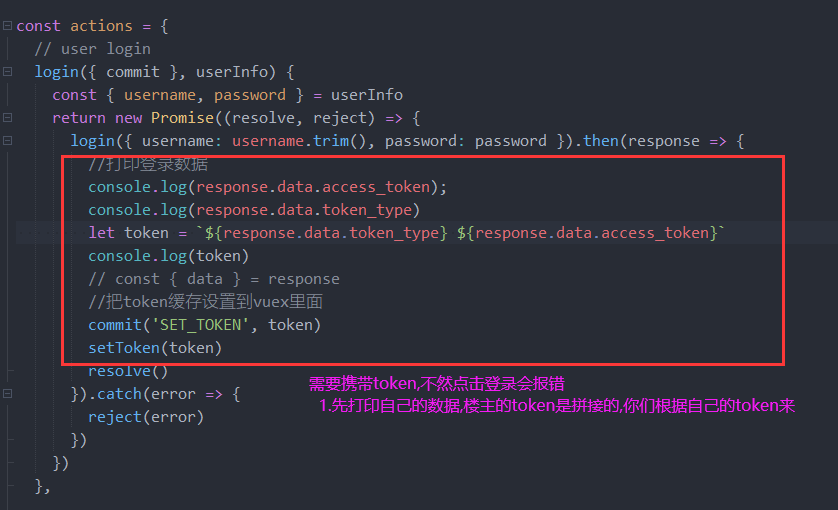
四、找到根目录下的src目录,然后进入store目录,打开user.js文件,修改如截图所示:

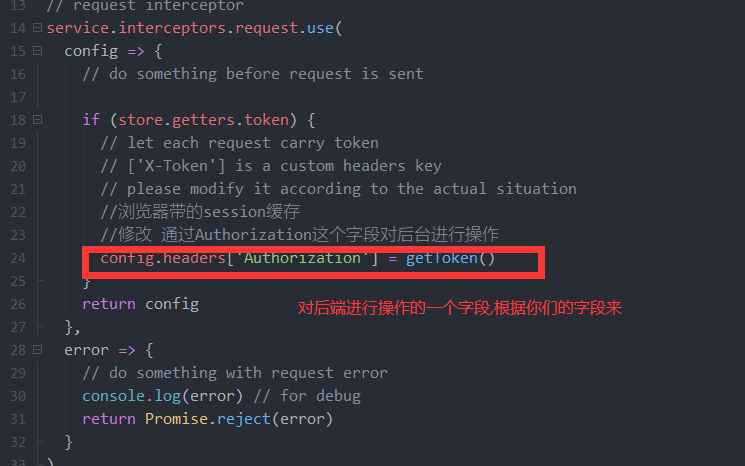
五、找到根目录下的src目录,然后进入utils目录,打开request.js文件,修改如截图所示:
1.
2.
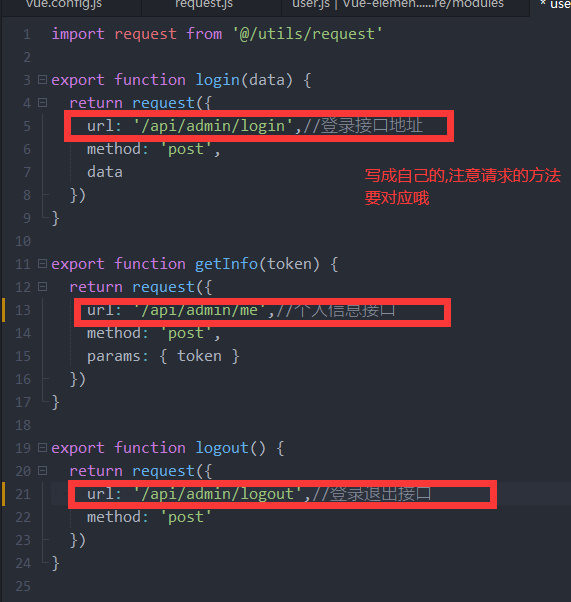
六、修改api接口,找到根目录下的src目录,然后进入api目录,进入user.js文件,修改如下:

七.可以去login的登录页面把校验去掉,然后就登录成功跳转到首页啦~







