Promise基本API以及axios
重点:
一、Promise 基本API
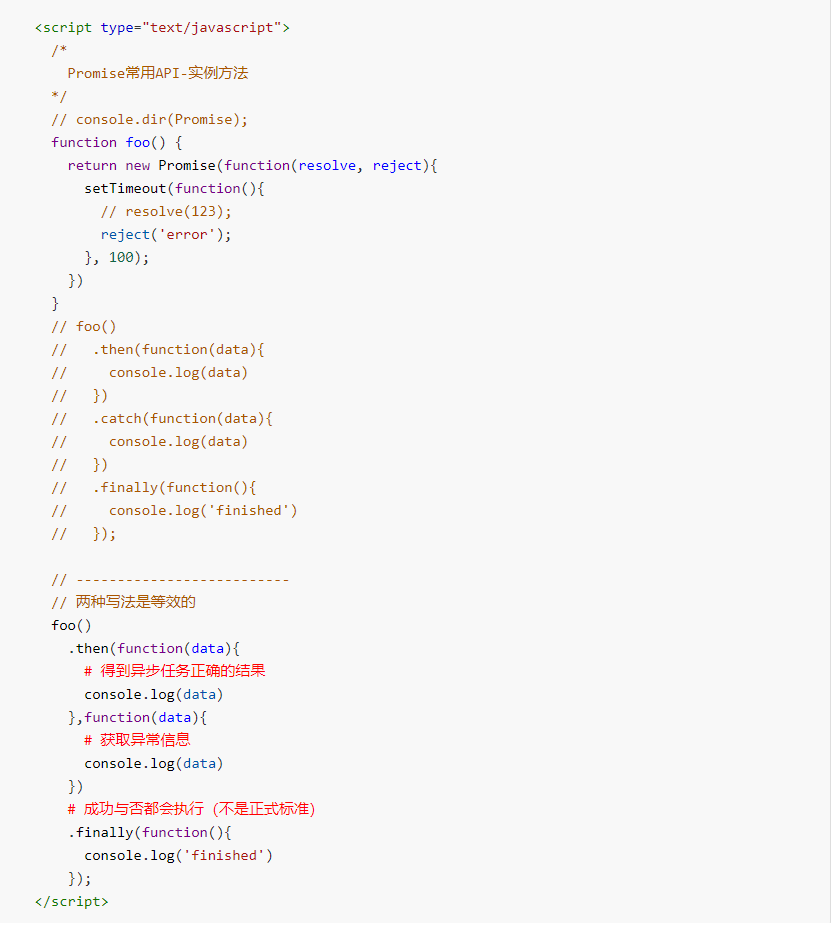
1、实例方法
(1).then()
得到异步任务正确的结果
(2).catch()
获取异常信息
(3).finally()
成功与否都会执行(不是正式标准)

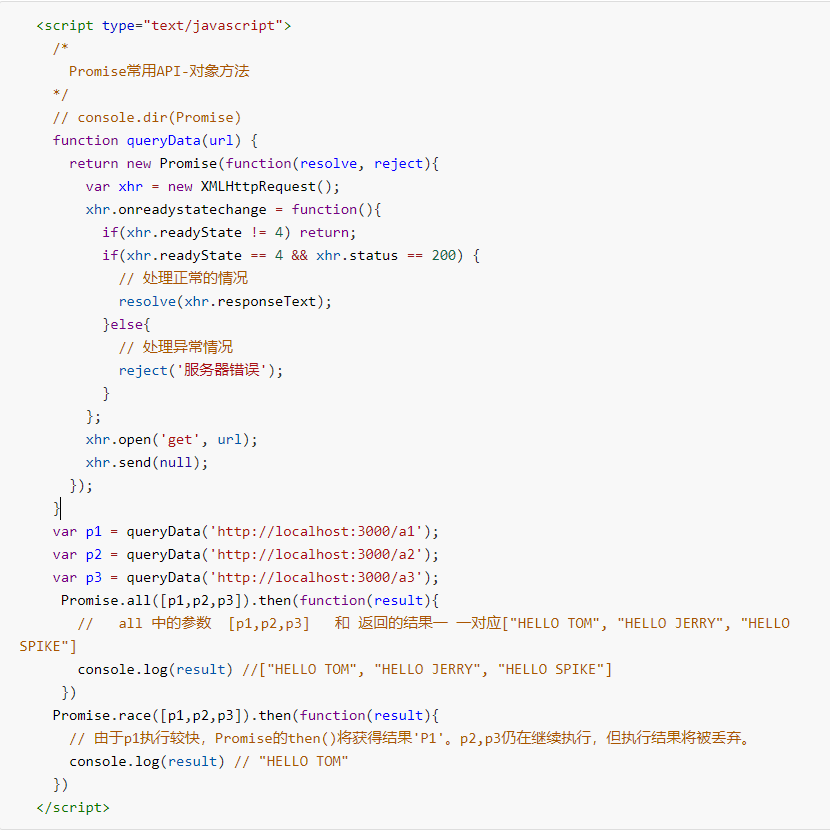
2、静态方法
(1).all()
Promise.all方法接受一个数组作参数,数组中的对象(p1、p2、p3)均为promise实例(如果不是一个promise,该项会被用Promise.resolve转换为一个promise)。它的状态由这三个promise实例决定
(2).race()
Promise.race方法同样接受一个数组作参数。当p1, p2, p3中有一个实例的状态发生改变(变为fulfilled或rejected),p的状态就跟着改变。并把第一个改变状态的promise的返回值,传给p的回调函数

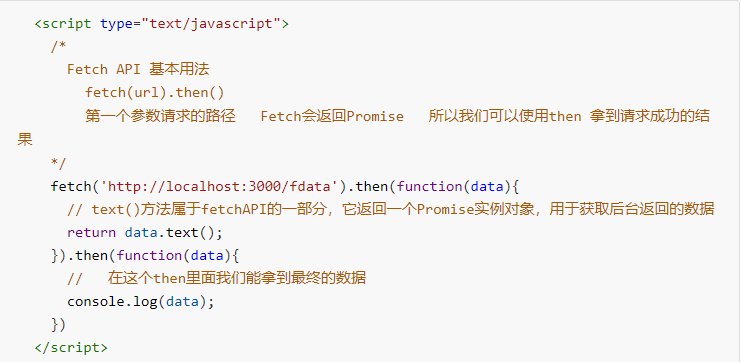
二、fetch
(1)Fetch API是新的ajax解决方案 Fetch会返回Promise
(2)fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
(3)fetch(url, options).then()

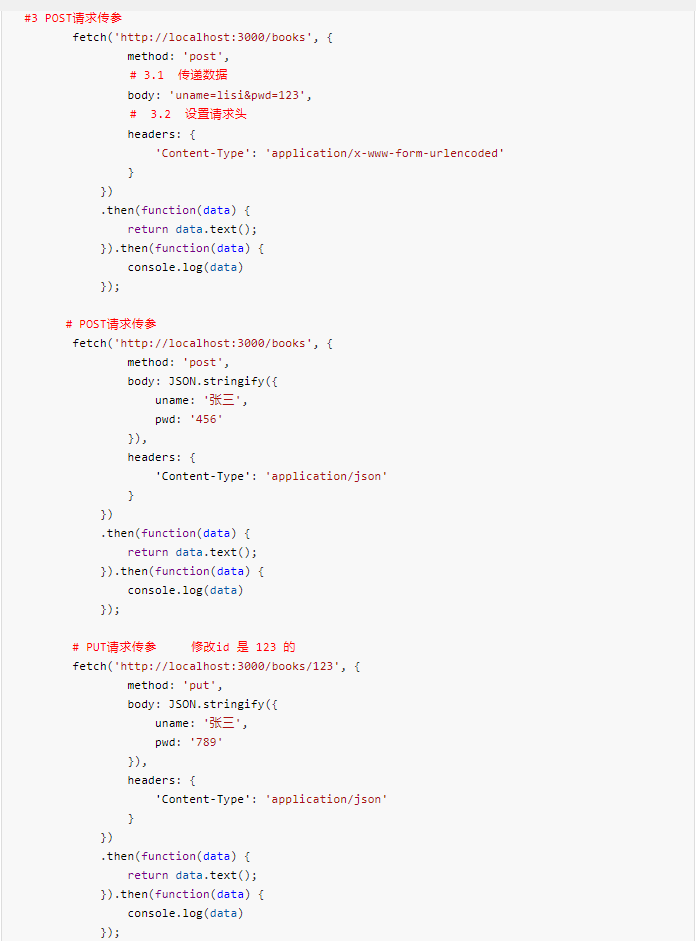
1、fetch API 中的 HTTP 请求
(1)fetch(url, options).then()
(2)HTTP协议,它给我们提供了很多的方法,如POST,GET,DELETE,UPDATE,PATCH和PUT
①默认的是 GET 请求
②需要在 options 对象中 指定对应的 method method:请求使用的方法
③post 和 普通 请求的时候 需要在options 中 设置 请求头 headers 和 body


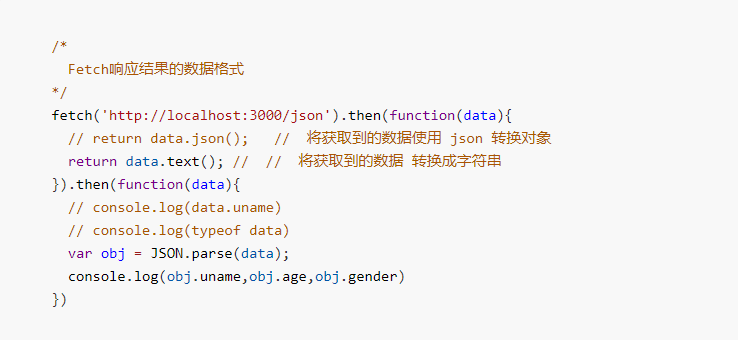
2、fetchAPI 中 响应格式
用fetch来获取数据,如果响应正常返回,我们首先看到的是一个response对象,其中包括返回的一堆原始字节,这些字节需要在收到后,需要我们通过调用方法将其转换为相应格式的数据,比如JSON,BLOB或者TEXT等等

三、axios
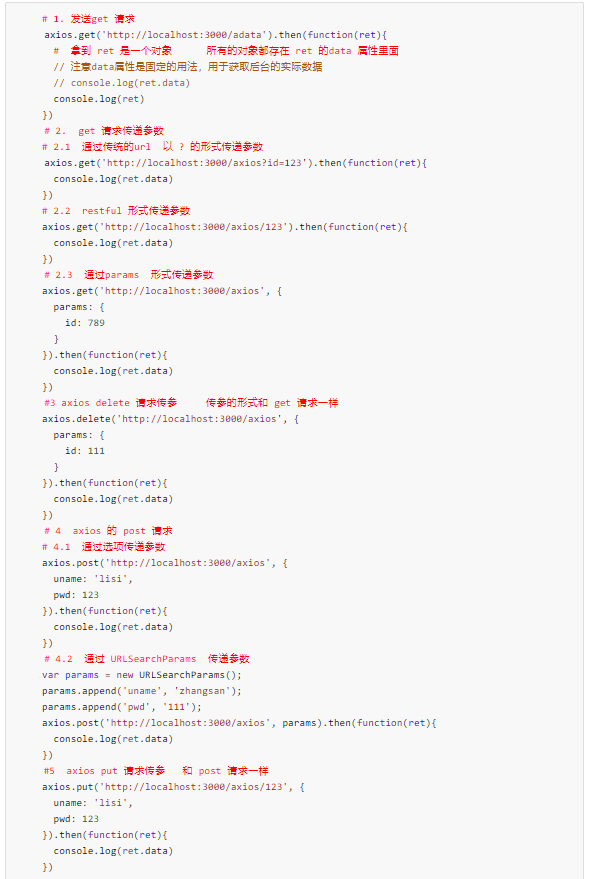
1、axios基础用法
(1)get和 delete请求传递参数
①通过传统的url 以 ? 的形式传递参数
②restful 形式传递参数
③通过params 形式传递参数
(2)post 和 put 请求传递参数
①通过选项传递参数
②通过 URLSearchParams 传递参数

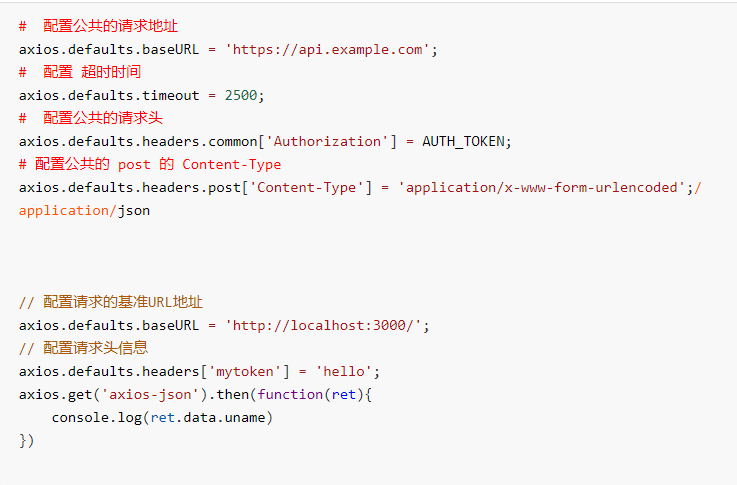
2、axios 全局配置

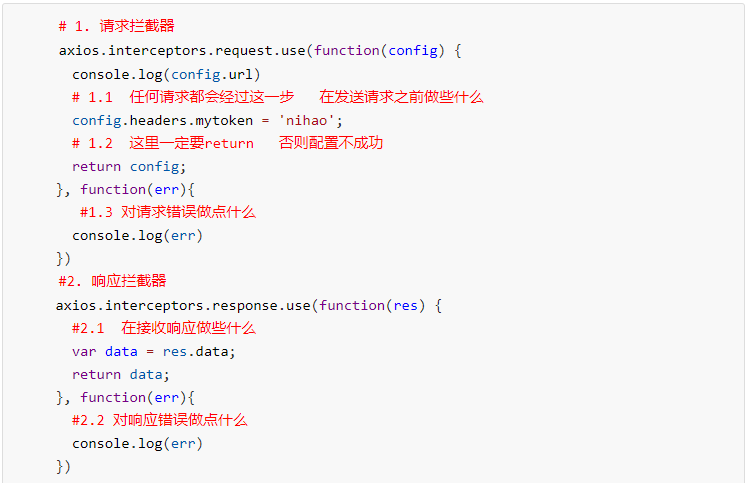
3、axios 拦截器
(1)请求拦截器
请求拦截器的作用是在请求发送前进行一些操作
例如在每个请求体里加上token,统一做了处理如果以后要改也非常容易
(2)响应拦截器
响应拦截器的作用是在接收到响应后进行一些操作
例如在服务器返回登录状态失效,需要重新登录的时候,跳转到登录页

4、async 和 await
(1)async作为一个关键字放到函数前面
** 任何一个async函数都会隐式返回一个promise**
(2)await关键字只能在使用async定义的函数中使用
** await后面可以直接跟一个 Promise实例对象**
await函数不能单独使用
(3)async/await 让异步代码看起来、表现起来更像同步代码

四、图书列表案例
有关Vue组件之间传值以及promise介绍请点击a=href"https://www.cnblogs.com/kk199578/p/14423159.html"


 浙公网安备 33010602011771号
浙公网安备 33010602011771号