Vue数组操作以及组件应用
重点:
一、生命周期
1、事物从出生到死亡的过程
2、Vue实例从创建 到销毁的过程 ,这些过程中会伴随着一些函数的自调用。我们称这些函数为钩子函数
3、常用的 钩子函数

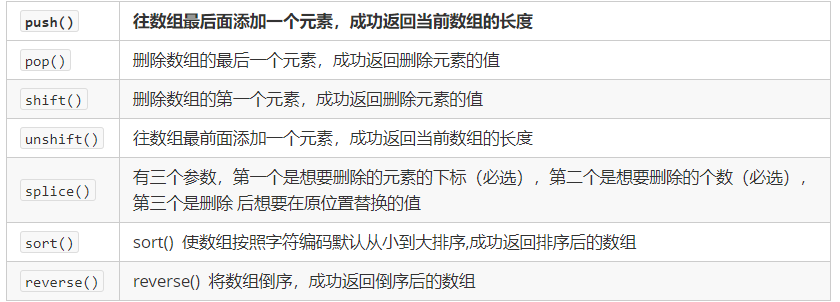
二、数组变异方法
1、在 Vue 中,直接修改对象属性的值无法触发响应式。当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变
2、变异数组方法即保持数组方法原有功能不变的前提下对其进行功能拓展

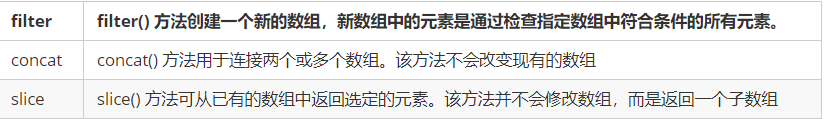
三、替换数组
1、不会改变原始数组,但总是返回一个新数组

2、Vue数组操作
(1)变异方法:会影响数组的原始数据的变化。
(2)替换数组:不会影响原始的数组数据,而是形成一个新的数组。
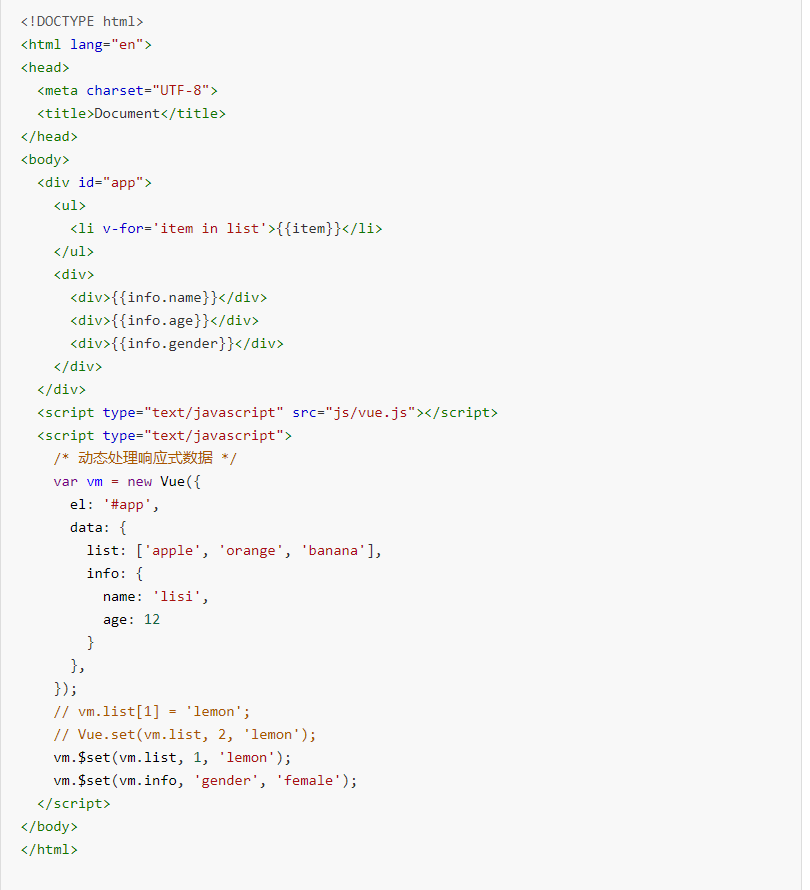
四、动态数组响应式数据
1、Vue.set(a,b,c) 让 触发视图重新更新一遍,数据动态起来
2、a是要更改的数据 b是数据的第几项、 c是更改后的数据

五、图书列表案例
1、静态列表效果
2、基于数据实现模板效果
3、处理每行的操作按钮
六、组件
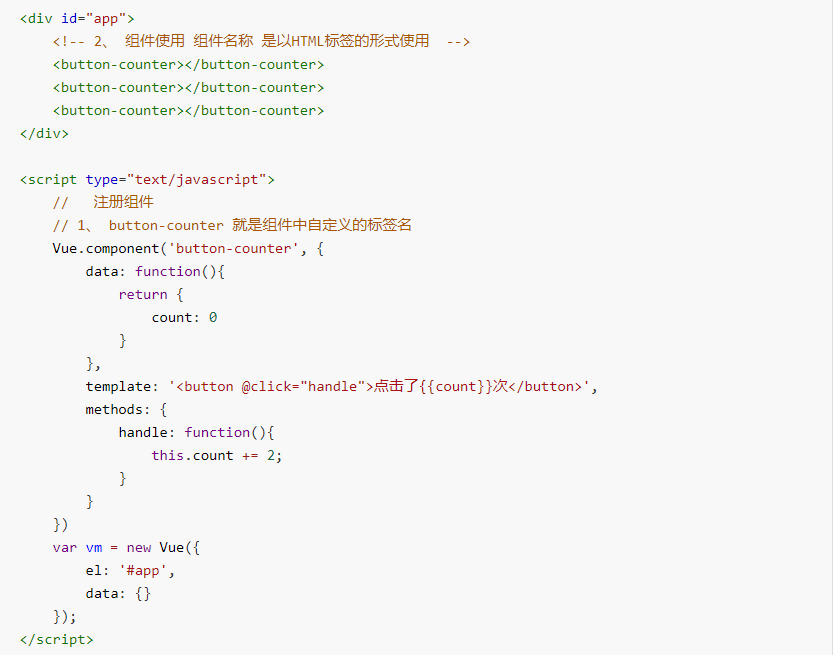
(一)组件注册
1、全局注册
Vue.component('组件名称', { }) 第1个参数是标签名称,第2个参数是一个选项对象。全局组件注册后,任何vue实例都可以用
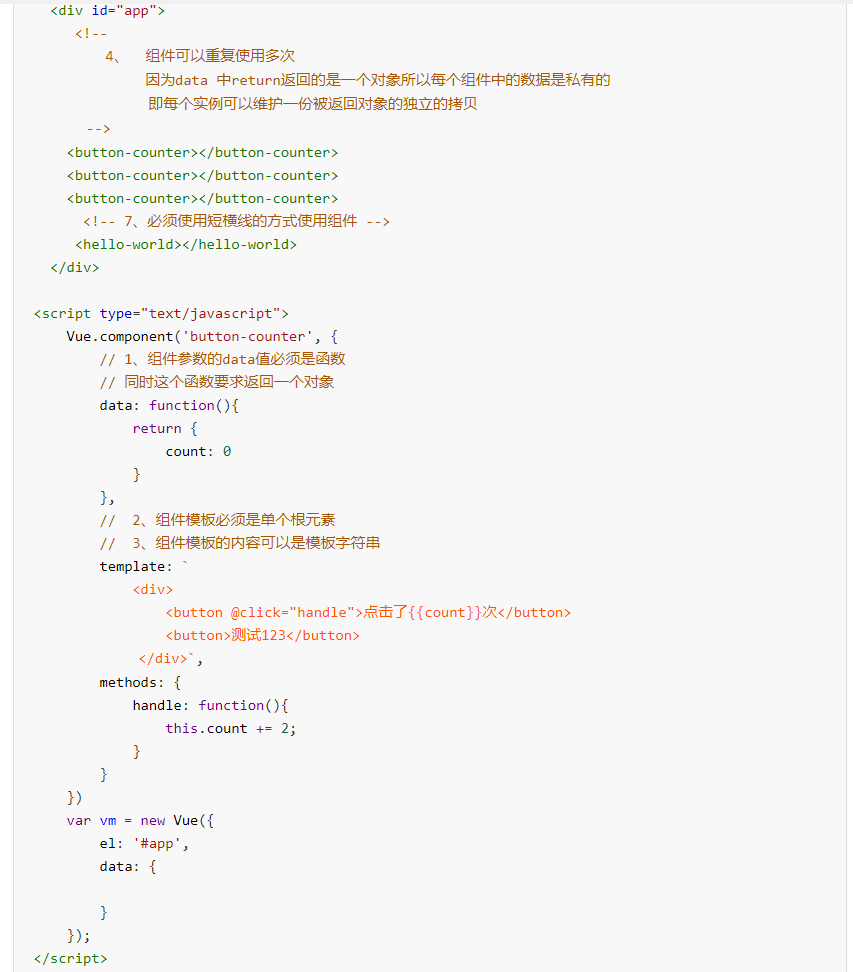
(1)组件基础用

(2)组件注意事项
①组件参数的data值必须是函数, 同时这个函数要求返回一个对象, 保证每个组件内的数据相互独立
②组件模板必须是单个根元素
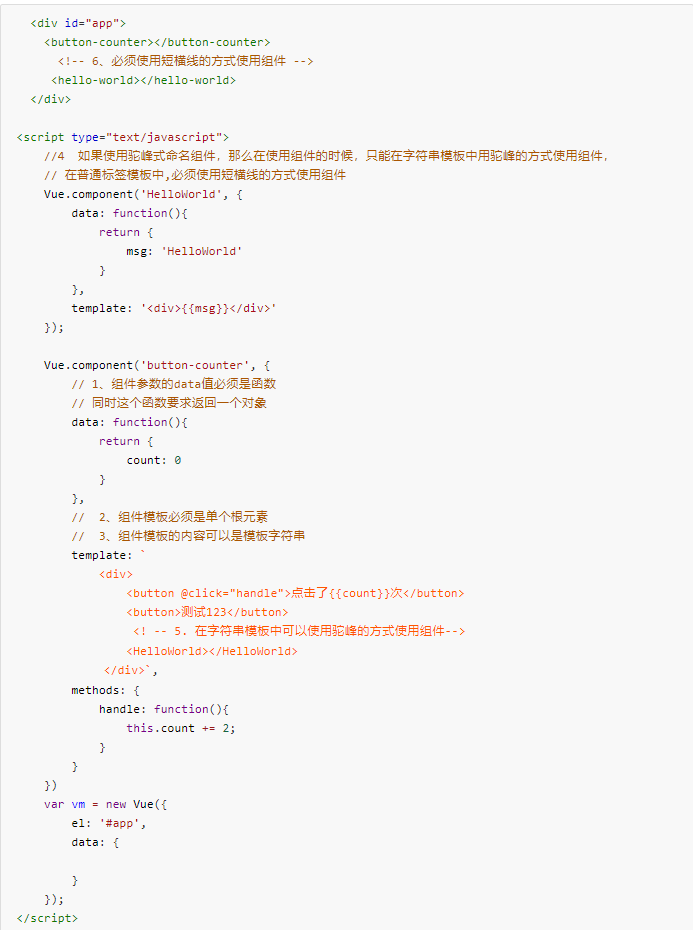
③组件模板的内容可以是模板字符串(ES6 语法) => 增加可读性, 便于维护


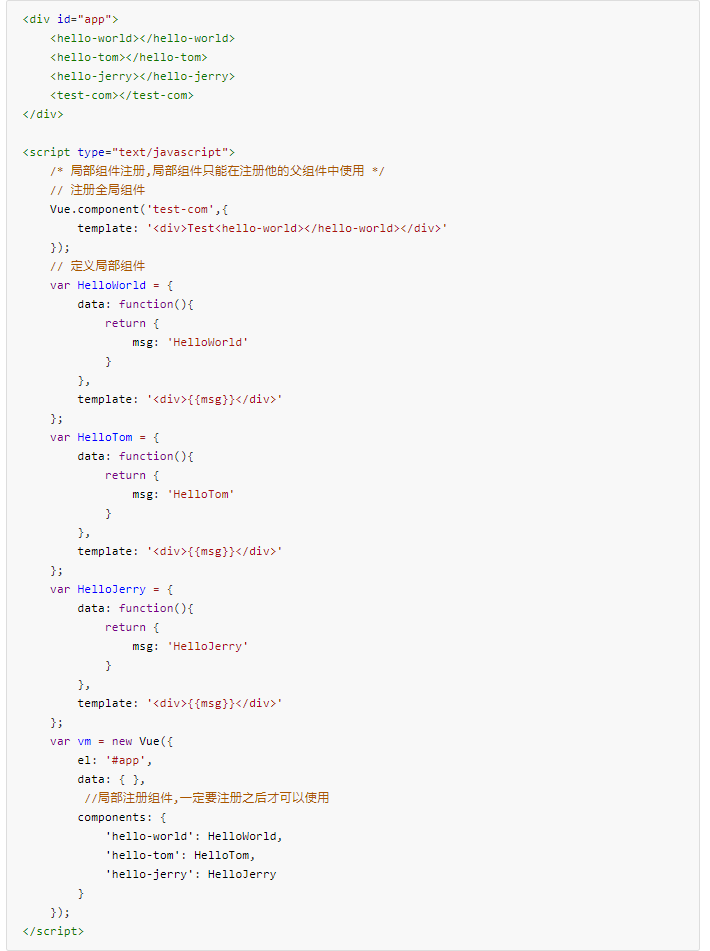
2、局部注册
只能在当前注册它的vue实例中使用

七、Vue 调试工具
有关分支循坏结构、表单以及计算属性监听器和过滤器请点击a=href"https://www.cnblogs.com/kk199578/p/14375899.html"


