分支循坏结构、表单以及计算属性监听器和过滤器
重点:
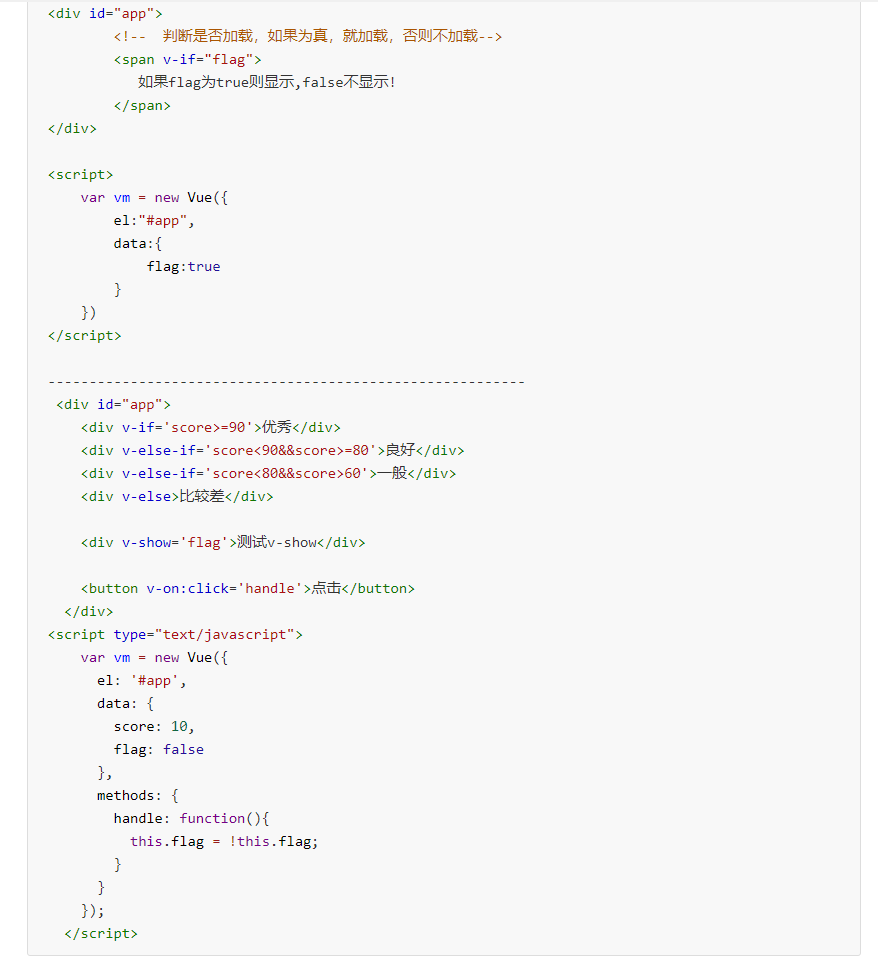
一、分支结构
1、v-if 使用场景
(1)多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素
(2)进行两个视图之间的切换

2、v-show 和 v-if的区别
(1)v-show本质就是标签display样式设置为none,控制隐藏
v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。
(2)v-if是动态的向DOM树内添加或者删除DOM元素
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
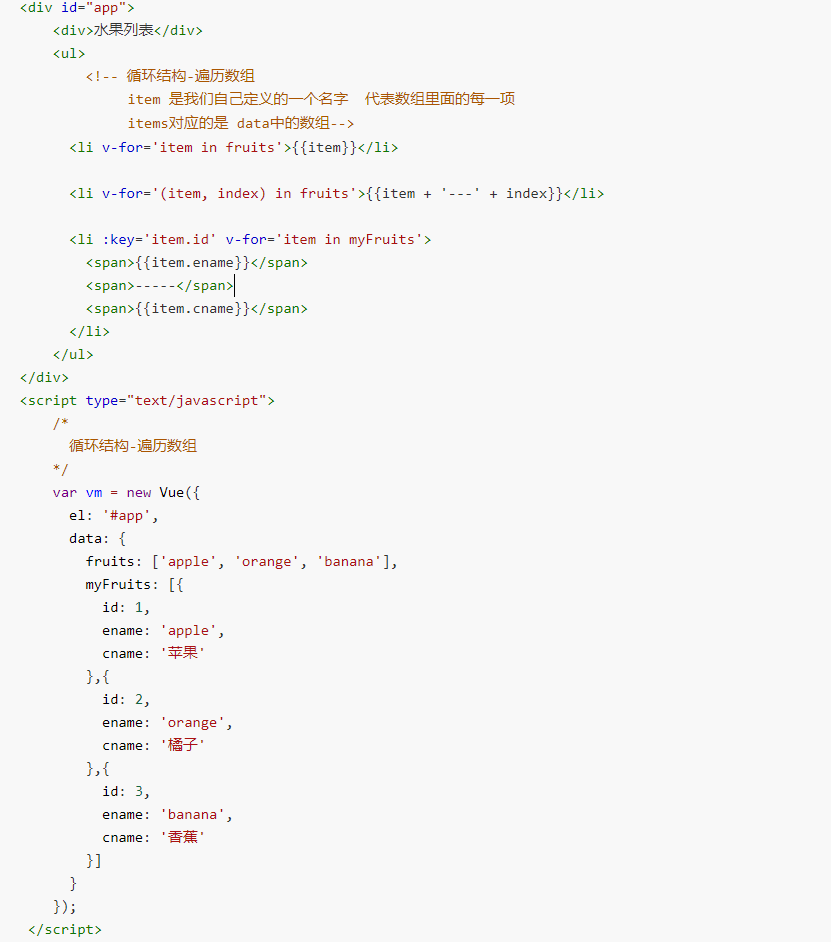
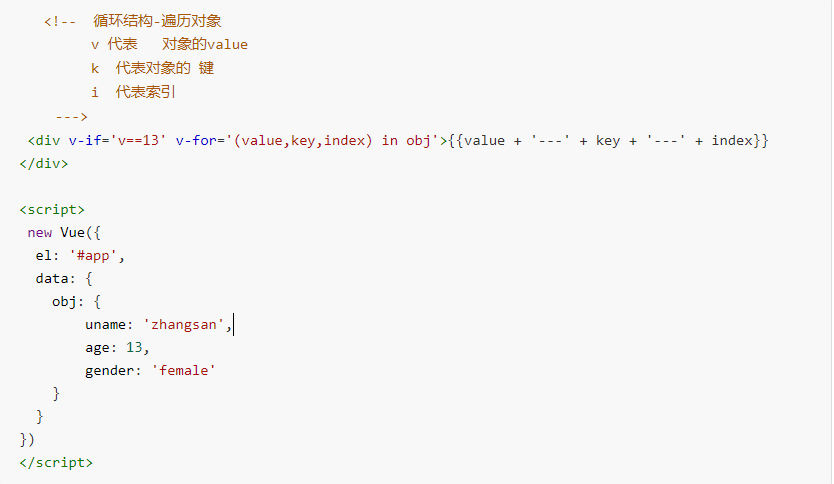
二、循环结构
1、v-for
用于循环的数组里面的值可以是对象,也可以是普通元素

(1)不推荐同时使用 v-if 和 v-for
(2)当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。

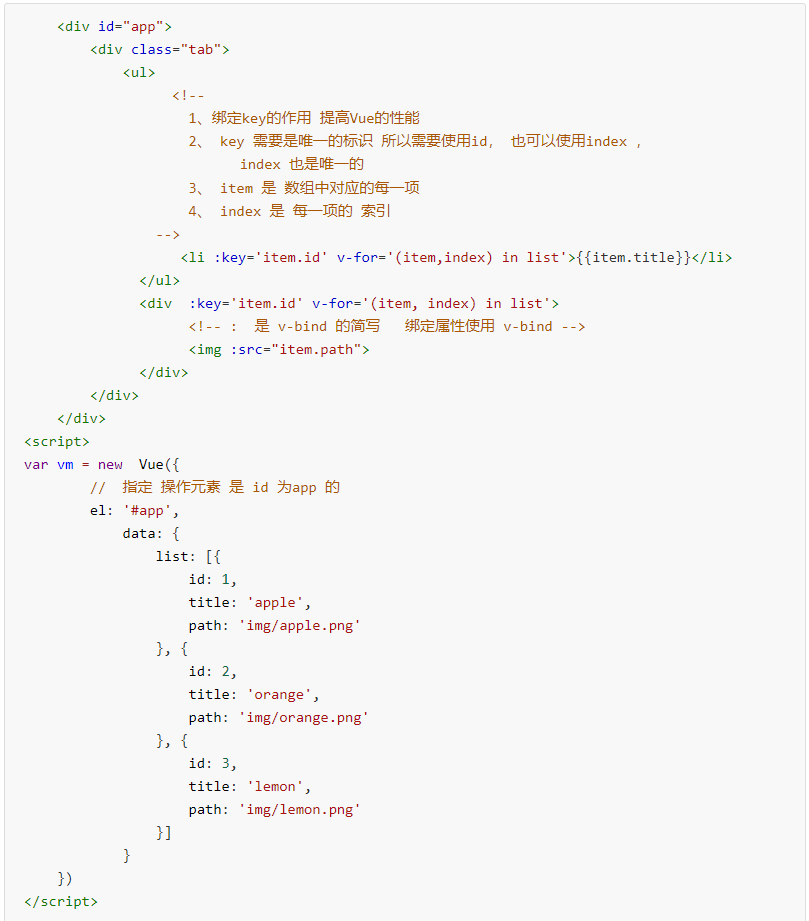
(3)key 的作用
①key来给每个节点做一个唯一标识
②key的作用主要是为了高效的更新虚拟DOM
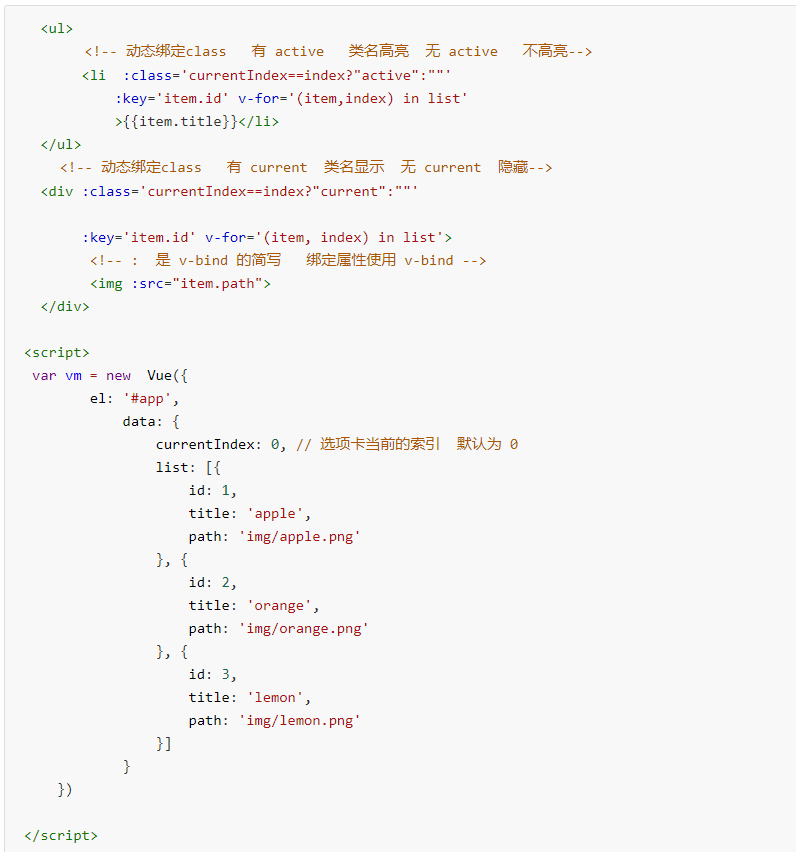
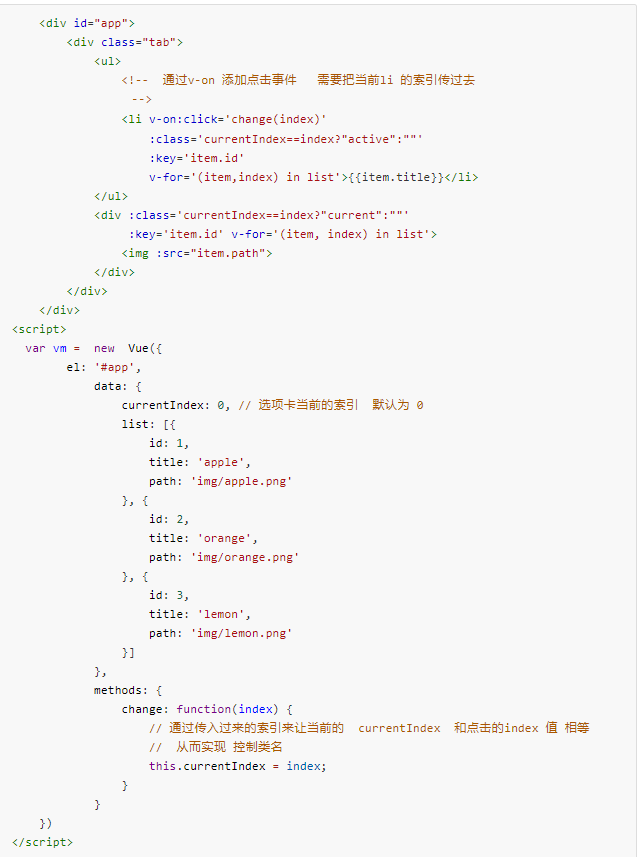
三、案例选项卡
1、把数据渲染到页面

2、给每一个tab栏添加事件,并让选中的高亮
(1)让默认的第一项tab栏高亮
(2)让默认的第一项tab栏对应的div 显示

(3)点击每一个tab栏 当前的高亮 其他的取消高亮

四、表单基本操作
1、获取输入框中的值 并增加提交按钮
通过 v-model 双向绑定一个值
2、获取单选框中的值
(1)两个单选框需要同时通过v-model 双向绑定 一个值
(2)每一个单选框必须要有value属性 且value 值不能一样
(3)当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据
(4)gender 的值就是选中的值,我们只需要实时监控他的值就可以了
3、获取复选框中的值
(1)通过v-model
(2)和获取单选框中的值一样
(3)复选框 checkbox 这种的组合时 data 中的 hobby 我们要定义成数组 否则无法实现多选

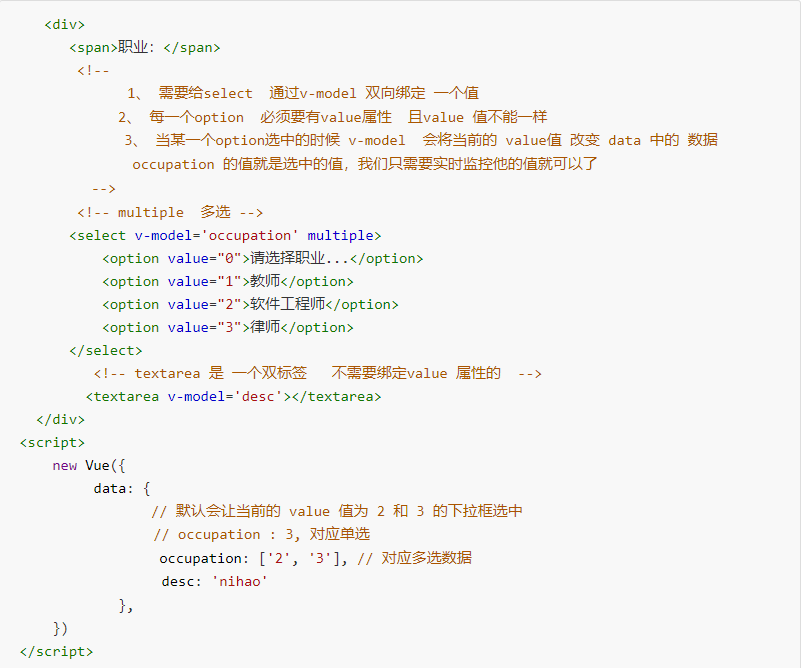
4、获取下拉框和文本框 和 textarea 中的值

五、表单修饰符
1、.number 转换为数值 **
(1)当开始输入非数字的字符串时,因为Vue无法将字符串转换成数值
(2)所以属性值将实时更新成相同的字符串。即使后面输入数字,也将被视作字符串。
2、.trim 自动过滤用户输入的首尾空白字符**
只能去掉首尾的不能去除中间的空格
3、.lazy将input事件切换成change事件
(1).lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在 input 事件的同步逻辑转变为绑定在 change 事件上
(2)change在失去焦点 或者 按下回车键时才更新

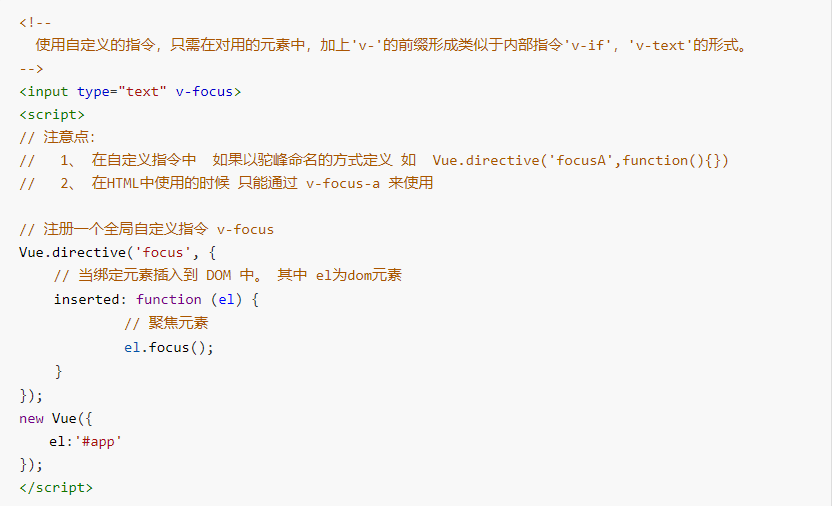
六、自定义指令
1、内置指令不能满足我们特殊的需求
2、Vue允许我们自定义指令
(1)Vue.directive 注册全局指令

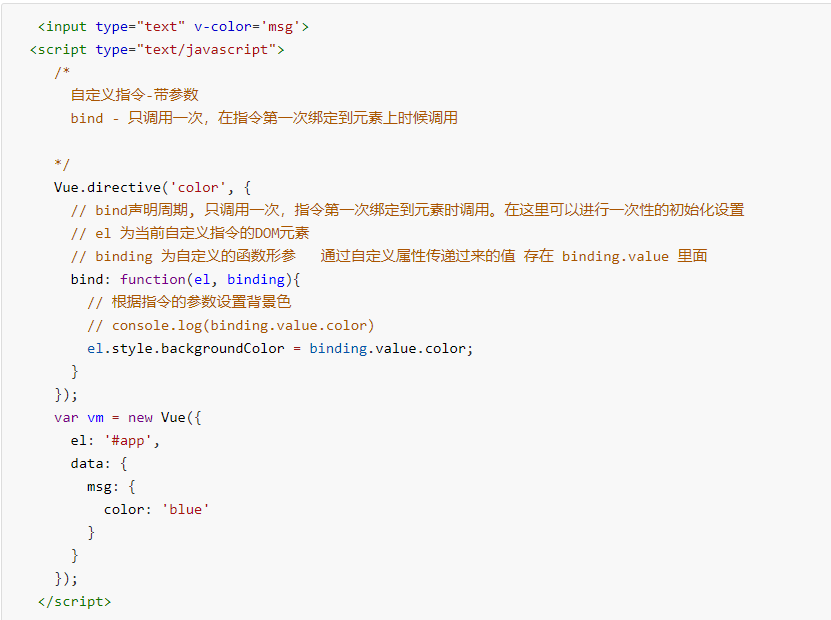
(2)Vue.directive 注册全局指令 带参数

3、bind 和 inserted 的区别
(1)bind 方法:
①绑定当前指令的元素,在内存中被创建的时候就会被立即调用;指令所绑定到的元素,还没有被插入父节点中;
②推荐把样式相关的设置,都定义在 bind 方法中;
(2)inserted 方法:
①绑定当前指令的元素,被插入到DOM树之后才会被调用; 当指令所绑定到的元素,被插入到文档中的父节点时候,会立即触发 inserted 方法
②推荐把行为相关的设置,都定义在 inserted 方法中;
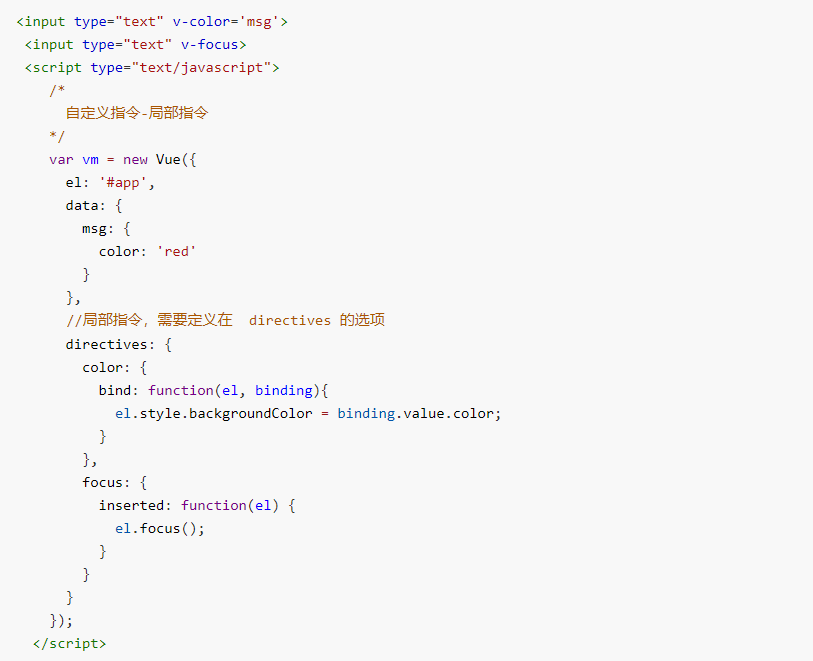
4、自定义指令局部指令
(1)局部指令,需要定义在 directives 的选项,用法和全局用法一样
(2)局部指令只能在当前组件里面使用
(3)当全局指令和局部指令同名时以局部指令为准

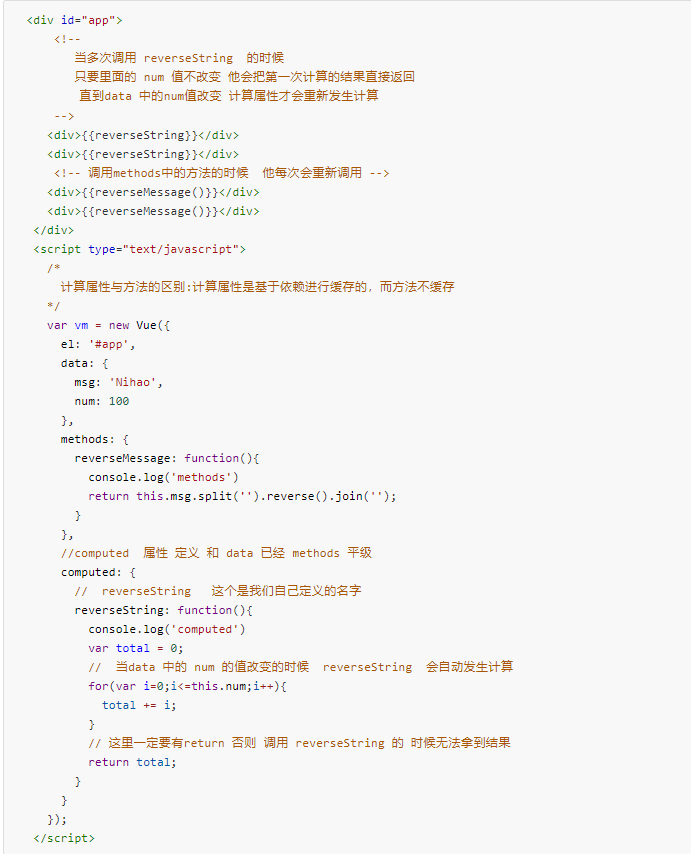
七、计算属性 computed
模板中放入太多的逻辑会让模板过重且难以维护 使用计算属性可以让模板更加的简洁
1、计算属性是基于它们的响应式依赖进行缓存的
2、computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化

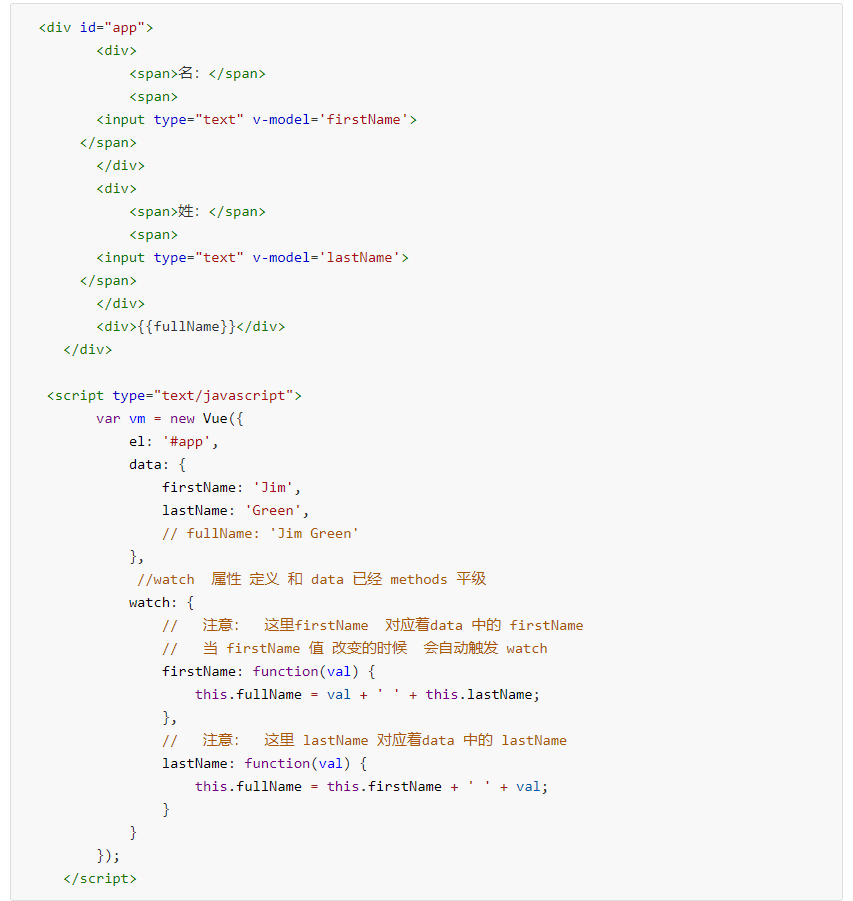
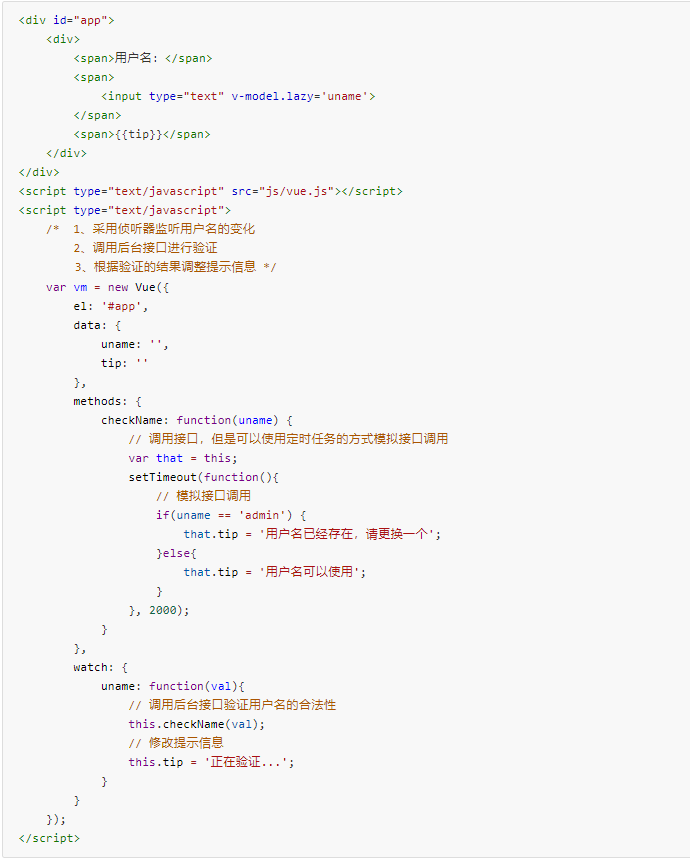
八、侦听器 watch
1、使用watch来响应数据的变化
2、一般用于异步或者开销较大的操作
3、watch 中的属性 一定是data 中 已经存在的数据 **

4、计算属性和侦听器的区别
共同点: 都是根据依赖变化从而发生变化
不同点:
(1)计算属性中,返回的是一个data中没有的值(新值) 并且必须包含 return**
(2)侦听器中,变化的值是data中存在的值,在侦听器中可以执行异步操
5、侦听器案例

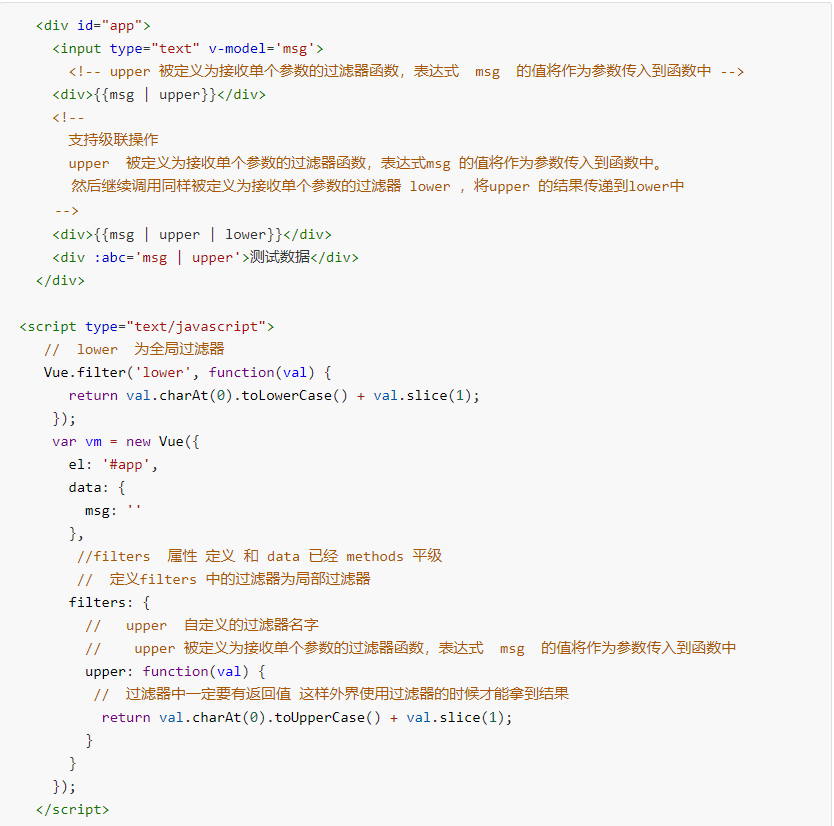
九、过滤器
1、Vue.js允许自定义过滤器,可被用于一些常见的文本格式化。
2、过滤器可以用在两个地方:双花括号插值和v-bind表达式。
3、过滤器应该被添加在JavaScript表达式的尾部,由“管道”符号指示
4、支持级联操作
5、过滤器不改变真正的data,而只是改变渲染的结果,并返回过滤后的版本
6、全局注册时是filter,没有s的。而局部过滤器是filters,是有s的

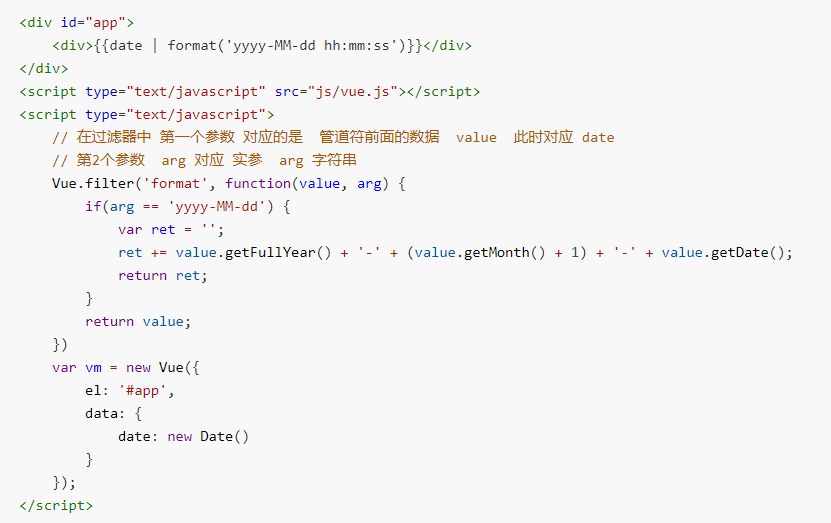
7、过滤器中传递参数

有关Vue及Vue指令请点击a=href"https://www.cnblogs.com/kk199578/p/14369692.html"



