Vue及Vue指令
今日重点:
一、Vue 是什么?
1、渐进式JavaScript框架
声明式渲染 => 组件系统 => 客户端路由 => 集中式状态管理 => 项目构建
2、Vue 优点都有哪些
(1)易用: 熟悉HTML,CSS,JavaScript知识后,可快速上手Vue
(2)灵活: 在一个库和一套完整框架之间自如伸缩
(3)高效: 20kb运行大小,超快虚拟DOM
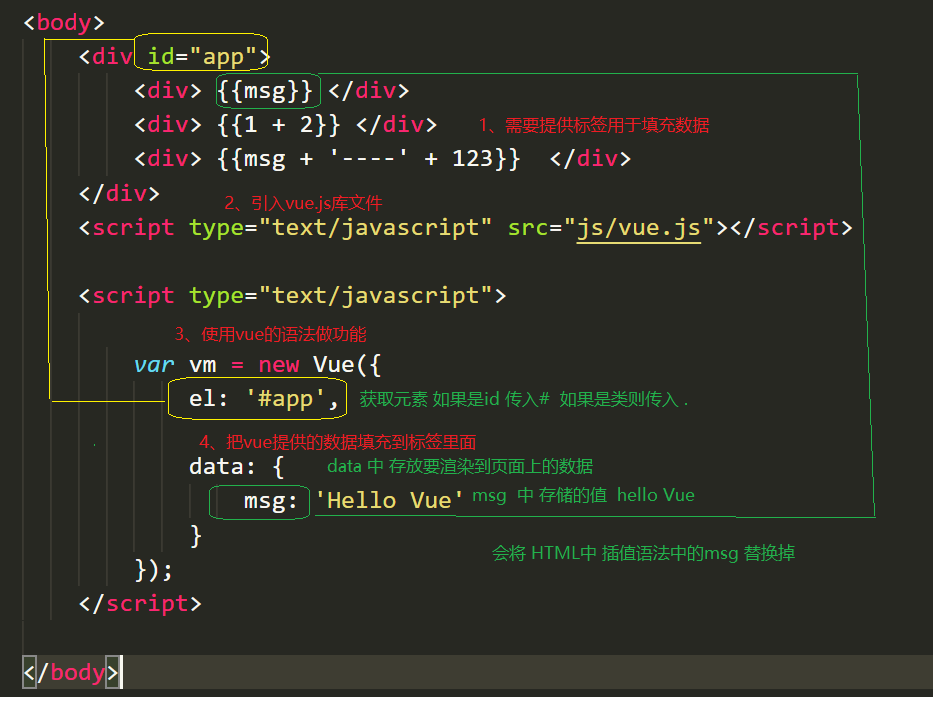
3、使用Vue将helloworld 渲染到页面上

4、vue项目运行原理
vue框架将我们的vue代码 编译成 浏览器可识别的代码运行
5、前端渲染
就是将 模板 和 数据 相互关联到一起 生成新的 静态HTML 内容
6、vue模板语法概览
(1)插值表达式
(2)指令
(3)事件绑定
(4)属性绑定
(5)样式绑定
(6)分值循环结构
二、指令
本质就是自定义属性,Vue中指定都是以 v- 开头
1、v-cloak
防止页面加载时出现闪烁问题
(1)通过属性选择器 选择到 带有属性 v-cloak的标签 让他隐藏
[v-cloak]{display: none;}
(2)在插值表达式中 ,添加 v-cloak 属性
在 数据渲染完场之后,v-cloak 属性会被自动去除,
v-cloak一旦移除也就是没有这个属性了 ,属性选择器就选择不到该标签,也就是对应的标签会变为可见
2、v-text
(1)v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题
(2)注意: 如果数据中有HTML标签会将html标签一并输出
(3)在指令中不要写插值语法,直接写对应的变量名称
在 v-text 中 赋值的时候不要在写插值语法
一般属性中不加 {{}} 直接写 对应 的数据名
Vue中只有在标签的 内容中 才用插值语法
3、v-html
(1)用法和v-text 相似 但是他可以将HTML片段填充到标签中
(2)可能有安全问题 , 一般只在可信任内容上使用 v-html,永不 用在用户提交的内容上
(3)它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
4、v-pre
(1)显示原始信息跳过编译过程
(2)跳过这个元素和它的子元素的编译过程。
(3)一些静态的内容不需要编译加这个指令可以加快渲染
5、数据响应式
(1)如何理解响应式
①html5中的响应式(屏幕尺寸变化导致样式的变化)
②数据的响应式(数据的变化导致页面内容的变化)
(2)什么是数据绑定
数据绑定: 将数据填充到标签中
6、v-once
只编译一次【显示内容之后不再具有响应式功能】
(1)即使data里面定义了info 后期我们修改了 仍然显示的是第一次data里面存储的数据
(2)v-once的应用场景: 如果显示的信息后续不需要再修改, 那么可以使用 v-once, 这样可以提高性能
7、双向数据绑定
(1)当数据发生变化的时候,视图也就发生变化
(2)当视图发生变化的时候,数据也会跟着同步变化
8、v-model
v-model是一个指令,限制在 input、select、textarea、components中使用
(1)当输入框中内容改变的时候,页面上的msg 会自动更新
(2)双向数据绑定:从页面到数据、从数据到页面
9、mvvm
MVVM是前端视图层的概念,也就是分而治之,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , ViewModel
(1)m model
数据层 Vue 中 数据层 都放在 data 里面
(2)v view 视图
Vue 中 view即 我们的HTML页面
(3)vm (view-model)控制器 将数据和视图层建立联系
vm即Vue 的实例 就是 vm
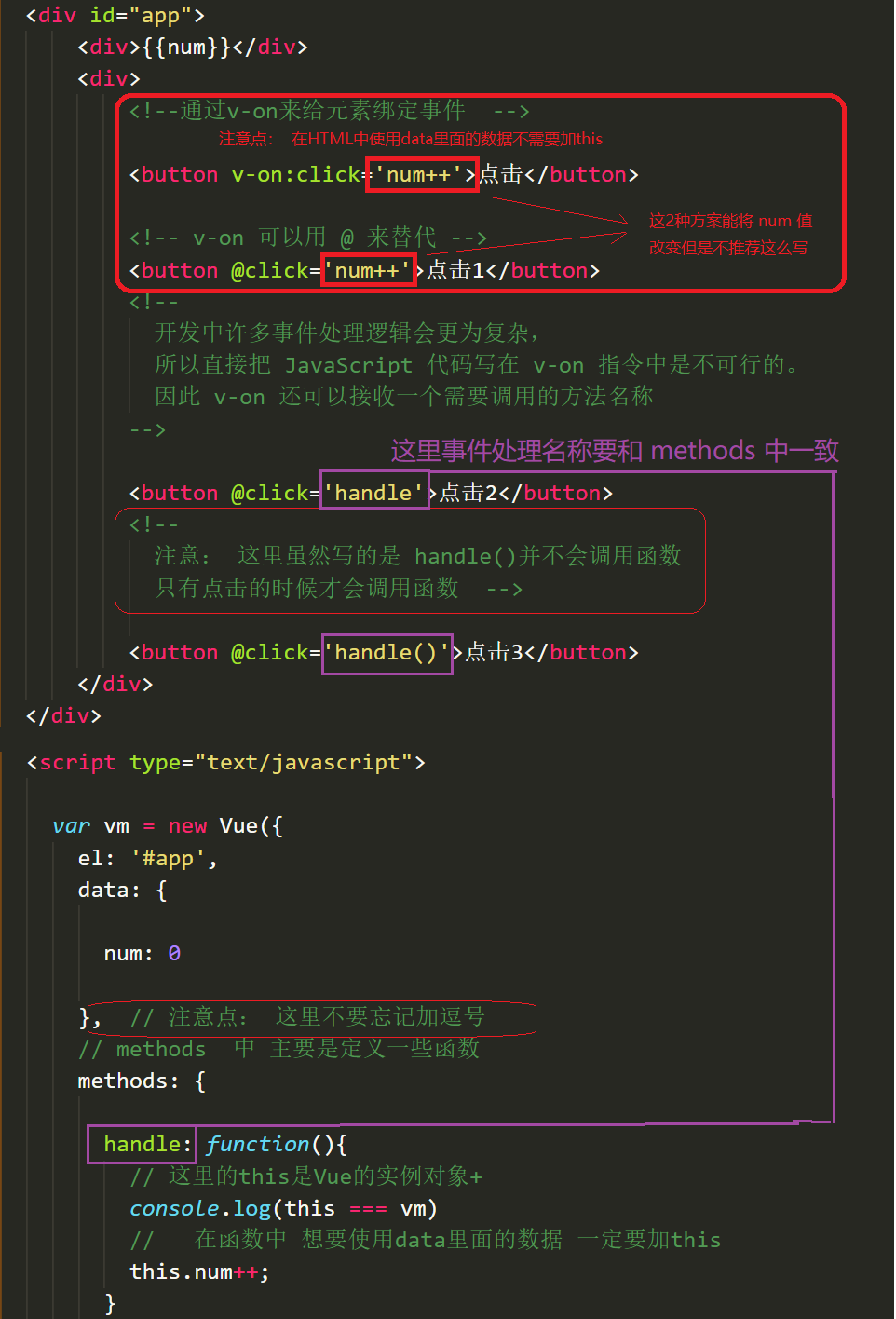
10、v-on
(1)用来绑定事件的
(2)形式如:v-on:click 缩写为 @click;

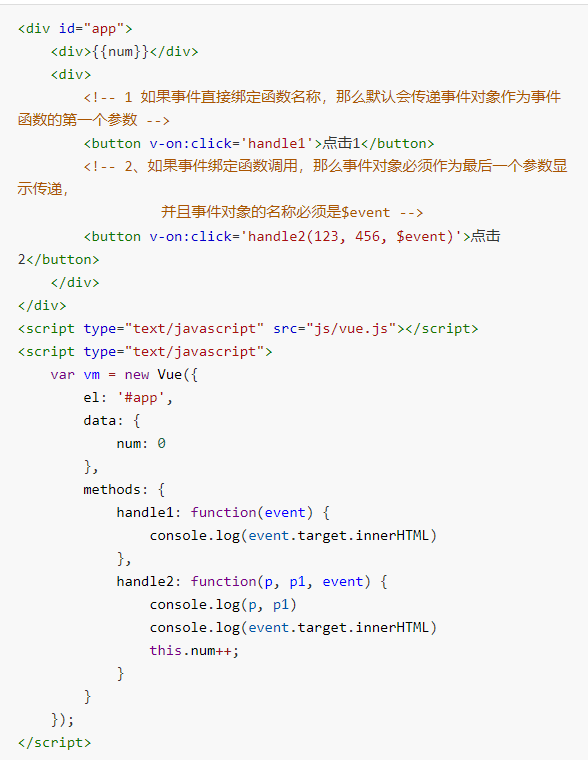
11、v-on事件函数中传入参数

12、事件修饰符
修饰符是由点开头的指令后缀来表示的

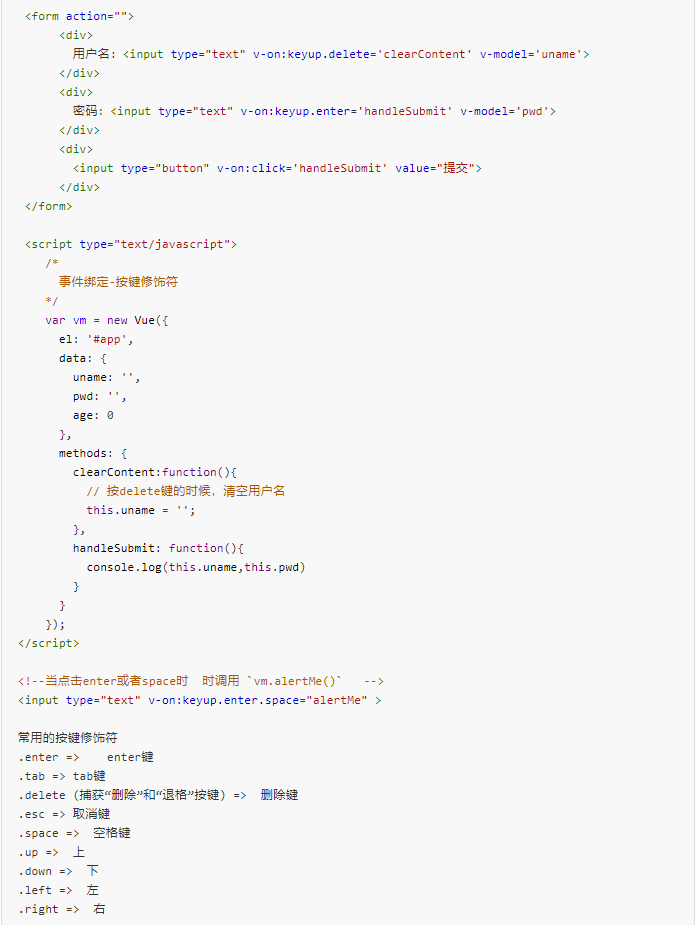
13、按键修饰符
在做项目中有时会用到键盘事件,在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符

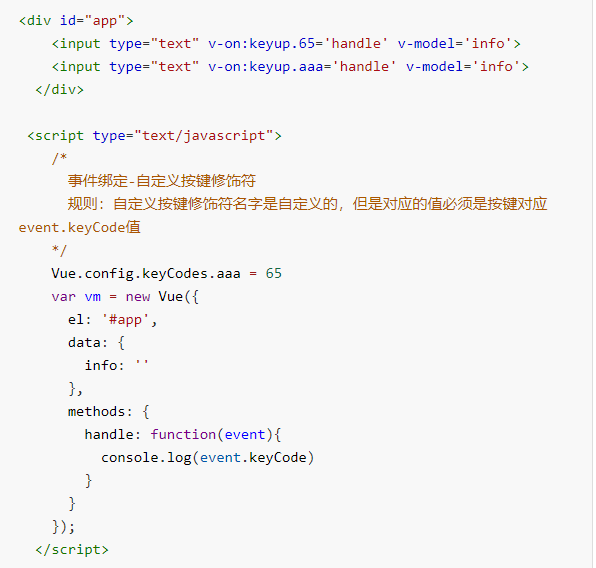
14、自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名

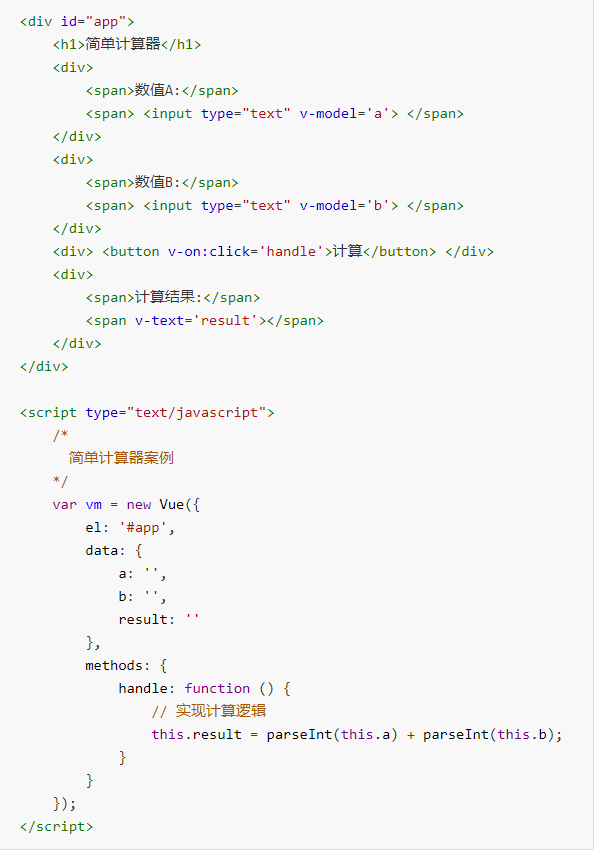
15、简单计算器

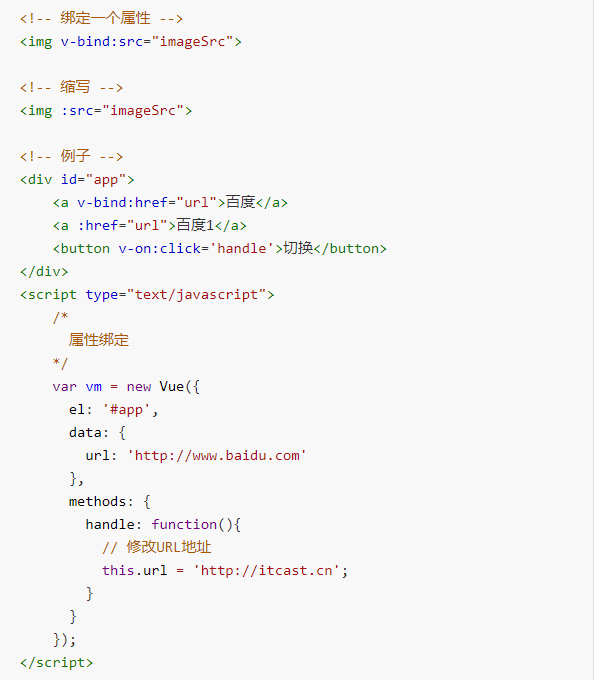
16、v-bind
(1)v-bind 指令被用来响应地更新 HTML 属性
(2)v-bind:href 可以缩写为 :href;

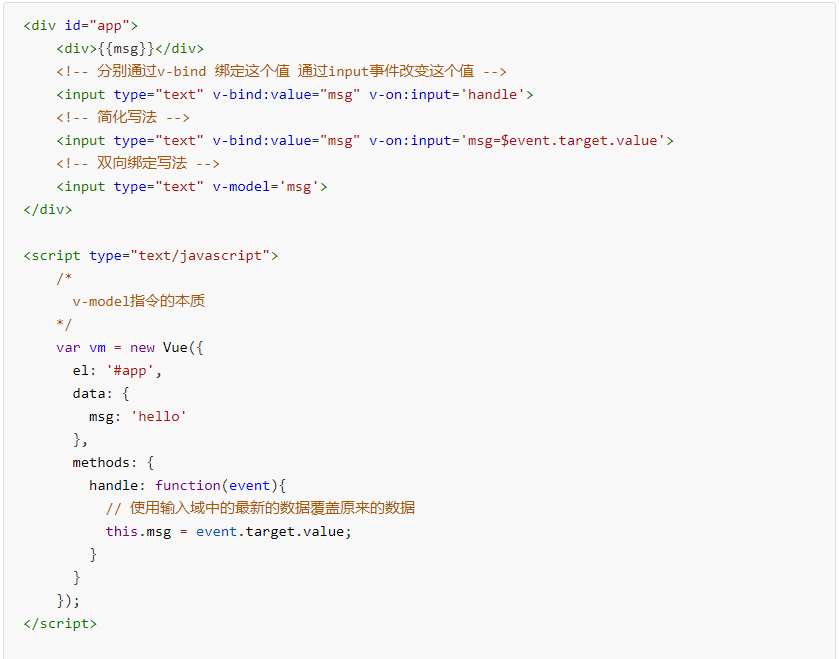
17、v-model的本质

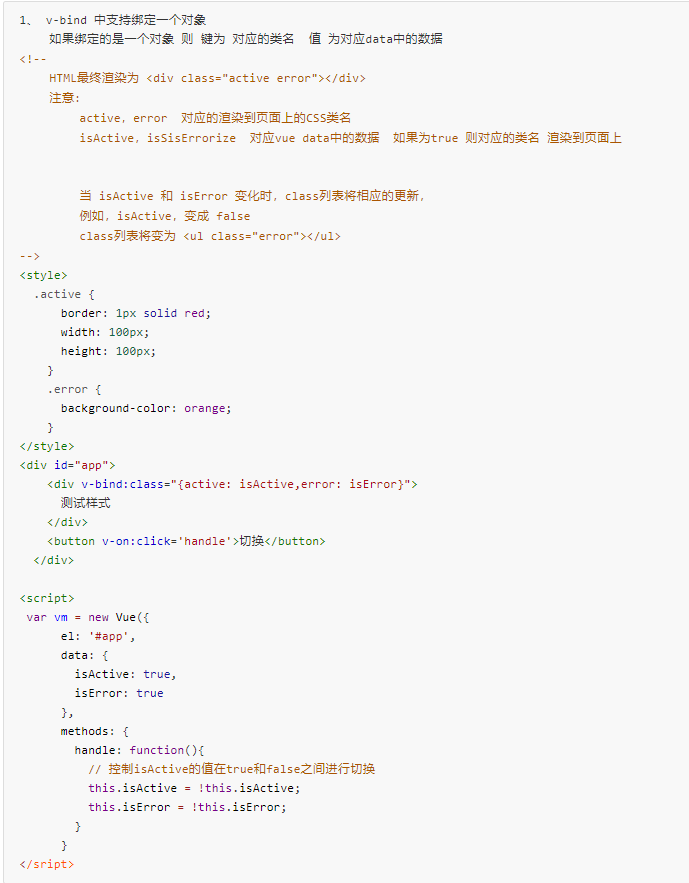
18、样式绑定绑定_对象
我们可以给v-bind:class 一个对象,以动态地切换class

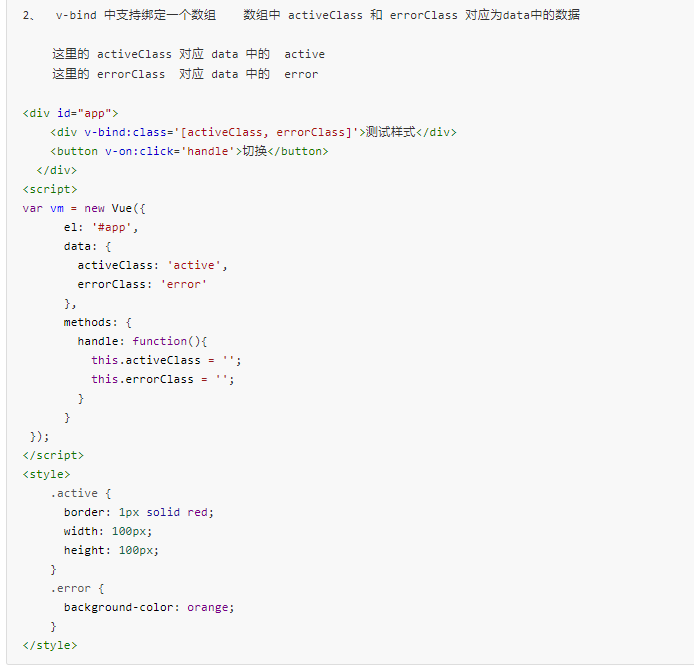
19、样式绑定绑定_数组

20、绑定对象和绑定数组的区别
(1)绑定对象的时候 对象的属性 即要渲染的类名 对象的属性值对应的是 data 中的数据
(2)绑定数组的时候数组里面存的是data 中的数据
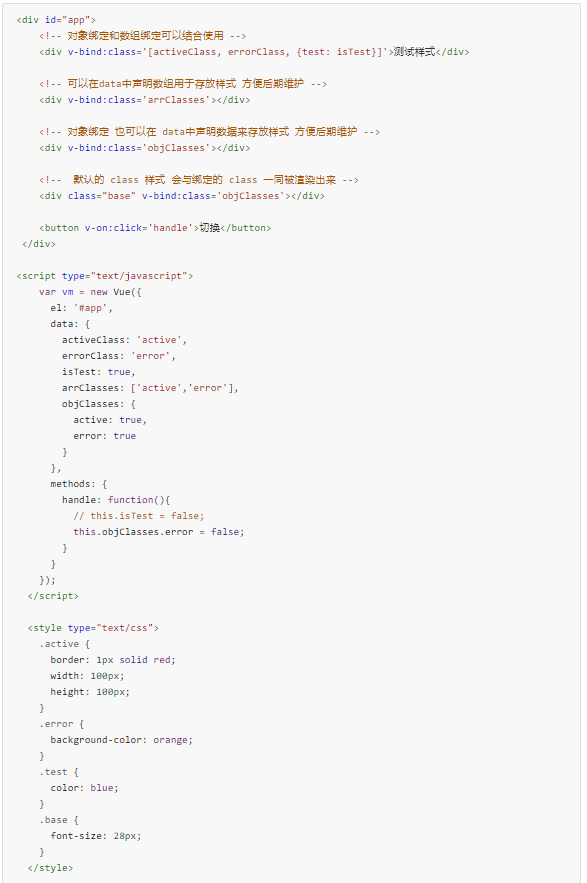
21、class绑定3个细节用法
(1)对象绑定和数组绑定可以结合使用
(2)class绑定的值可以简化操作
(3)默认的 class 样式 会与绑定的 class 一同渲染出来

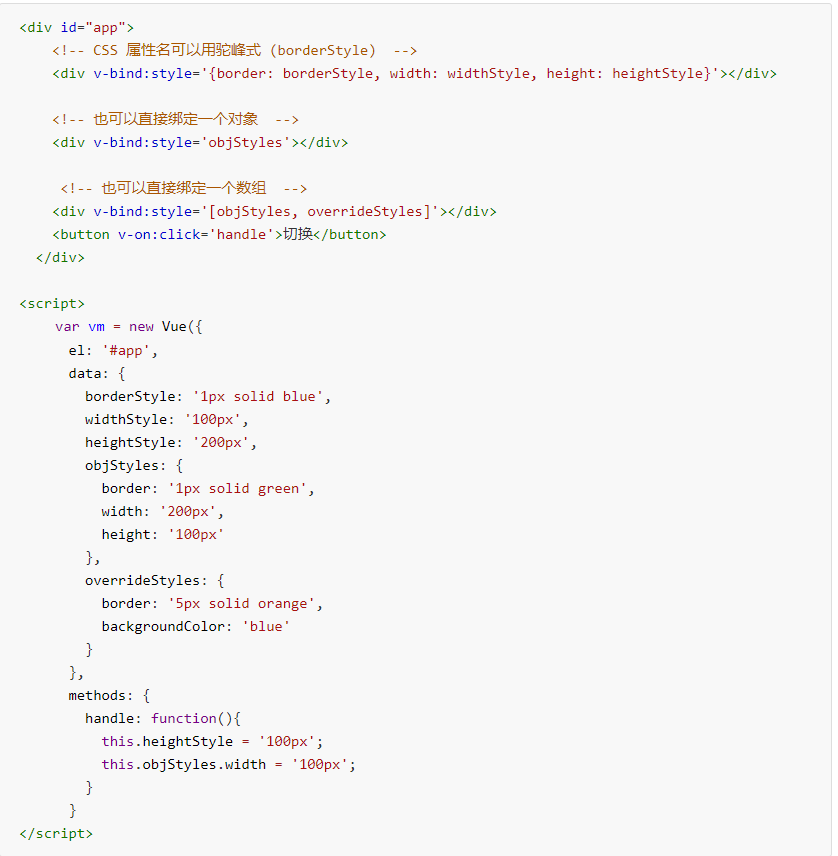
22、绑定style

有关 Session和jwt的工作原理及使用 请点击a=href"https://www.cnblogs.com/kk199578/p/14350522.html"



