Session和jwt的工作原理及使用
重点:
一、web 开发模式
1、主流的两种开发模式
(1)基于服务端渲染的传统 Web 开发模式
(2)基于前后端分离的新型 Web 开发模式
2、了解服务端渲染的概念以及优缺点
(1)服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据
(2)服务端渲染的优点
前端耗时少&有利于SEO
(3)服务端渲染的缺点
占用服务器端资源&不利于前后端分离,开发效率低
3、了解前后端分离的概念以及优缺点
(1)前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式
(2)前后端分离的优点
开发体验好&用户体验好&减轻了服务器端的渲染压力
(3)前后端分离的缺点
不利于 SEO
二、身份认证
1、什么是身份认证
身份认证,又称 ”身份验证“,”鉴权“,是指通过一定的手段,完成对用户身份的确认
2、为什么需要身份认证
(1)身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户
(2)不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案
①服务端渲染 推荐使用 Session 认证机制
②前后端分离推荐使用 JWT 认证机制
三、session
1、了解 HTTP 协议的无状态性
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态
2、如何突破 HTTP 无状态的限制
现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie
3、什么是 Cookie
(1)Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成
(2)不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器
(3)Cookie 的几大特性
①自动发送
②域名独立
③过期时限
④4KB 限制
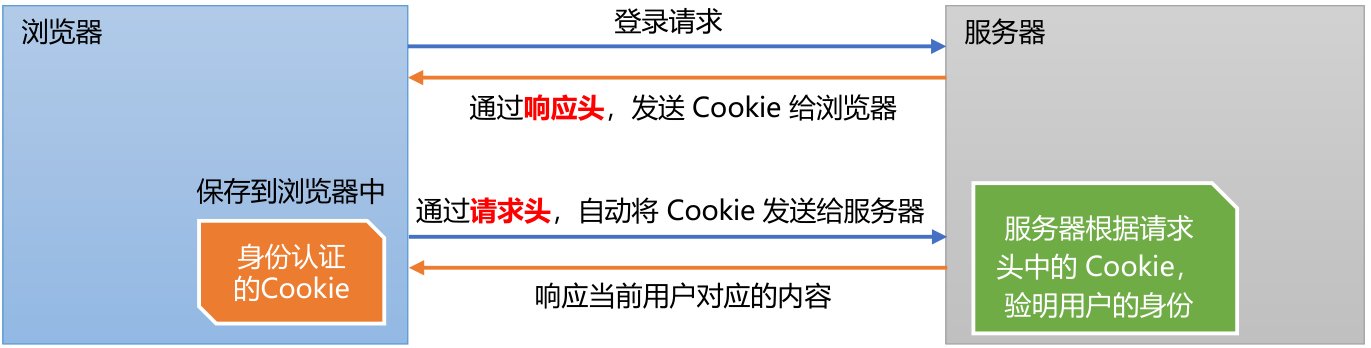
4、Cookie 在身份认证中的作用
(1)客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
(2)随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份

5、Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据通过 Cookie 的形式发送给浏览器
注:千万不要使用 Cookie 存储重要且隐私的数据! 比如用户的身份信息、密码等
6、提高身份认证的安全性
Session 认证机制
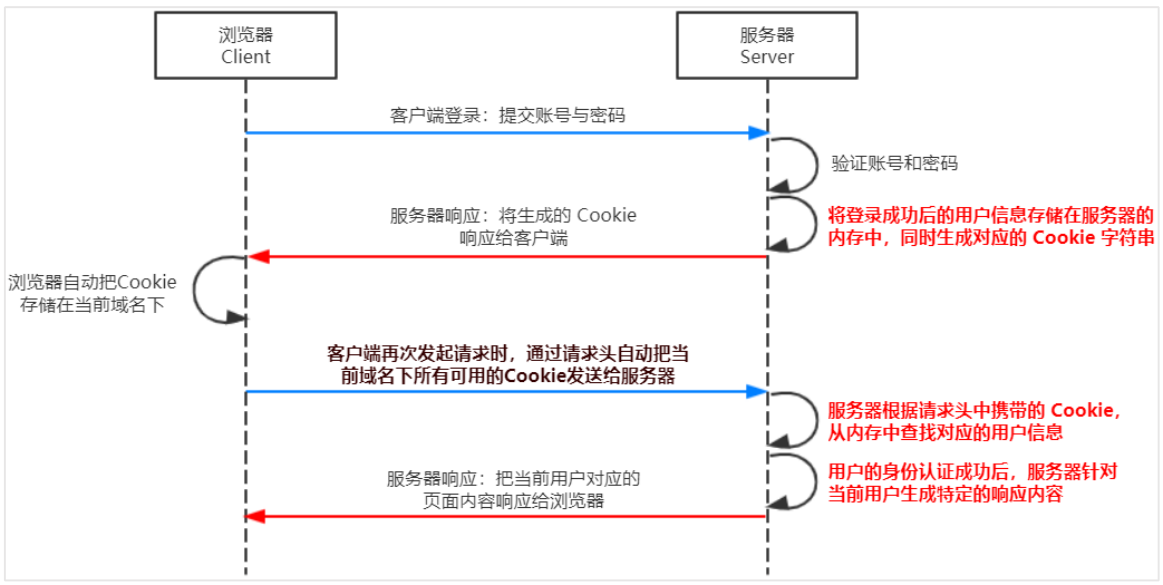
7、Session 的工作原理

8、安装并配置 express-session 中间件
(1)安装 express-session
npm i express-session --save
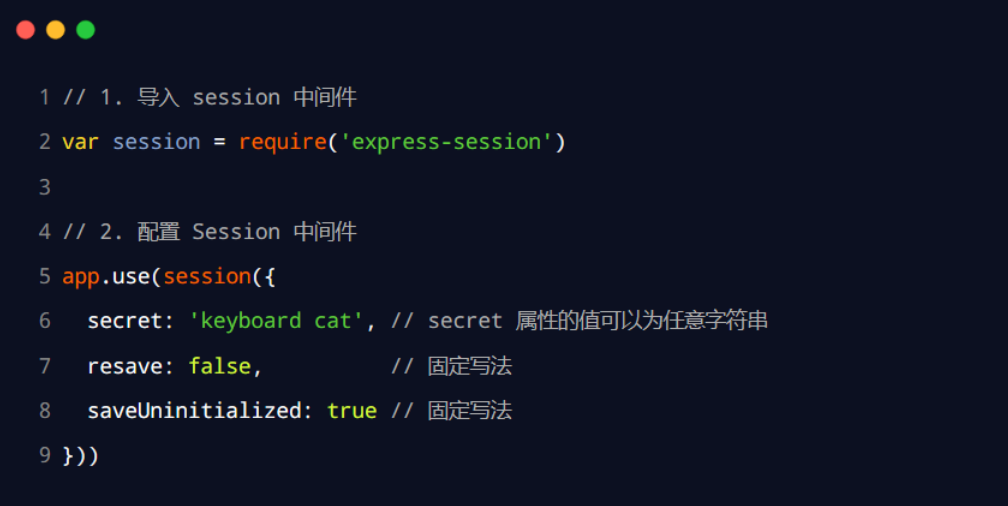
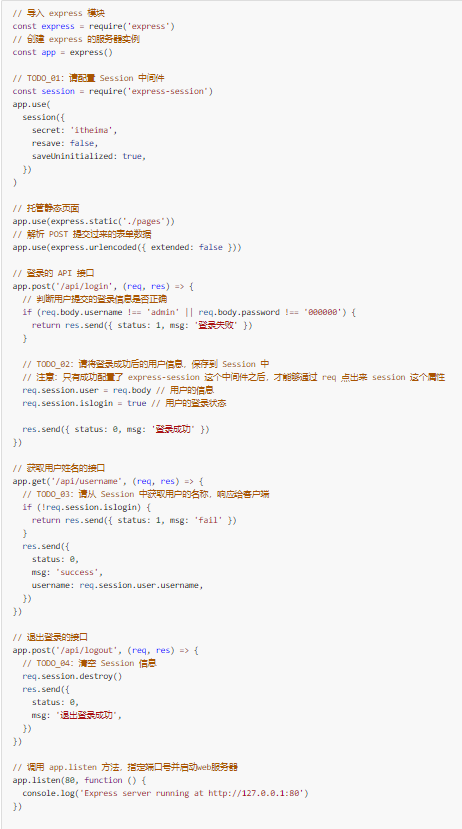
(2)配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件

9、向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息

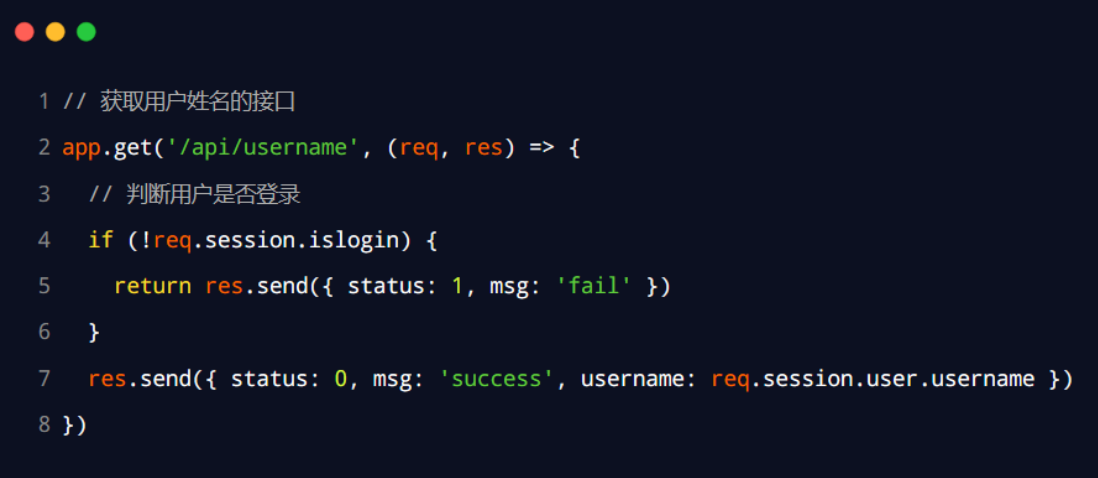
10、从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据

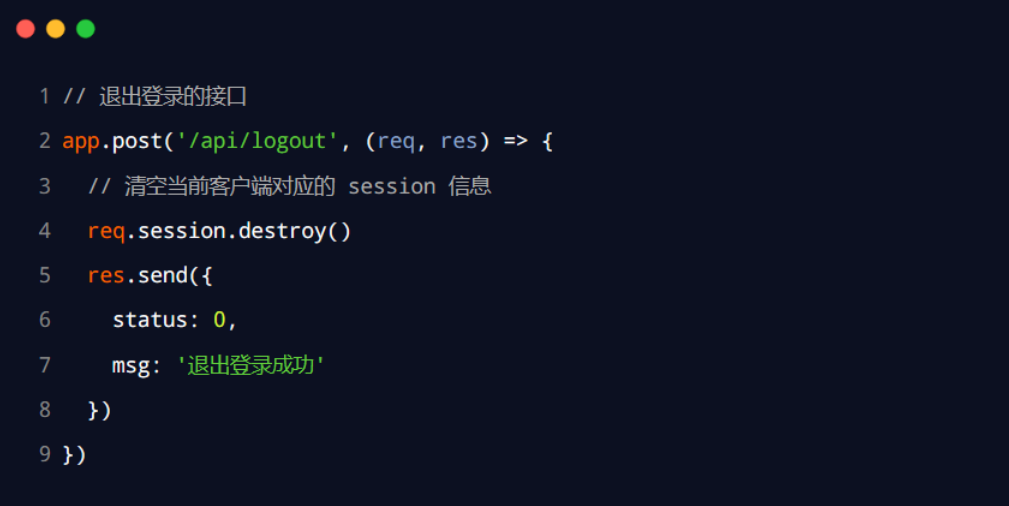
11、清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息


四、jwt
1、了解 Session 认证的局限性
(1)Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证
(2)注意:
①当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制
②前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制
(3)什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案
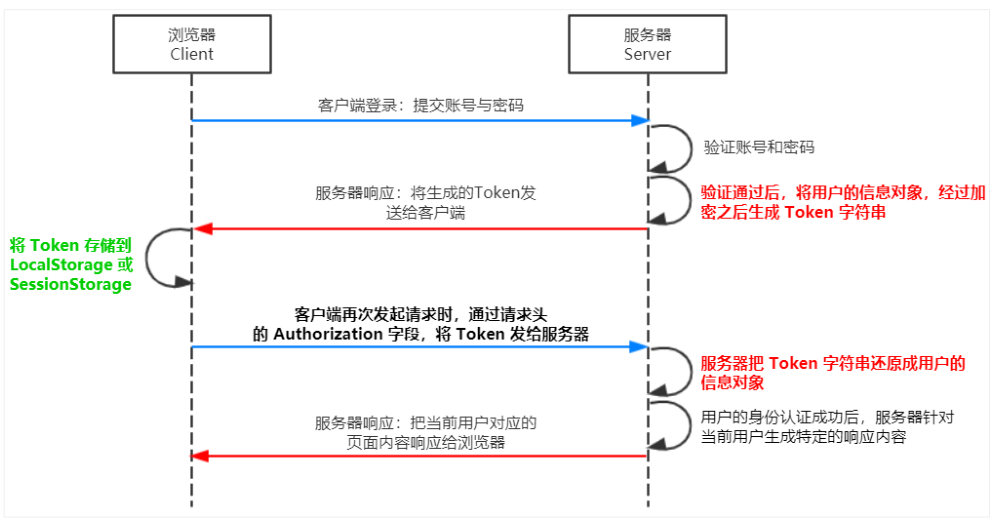
2、JWT 的工作原理
(1)用户的信息通过 Token 字符串的形式,保存在客户端浏览器中
(2)服务器通过还原 Token 字符串的形式来认证用户的身份

3、JWT 的组成部分
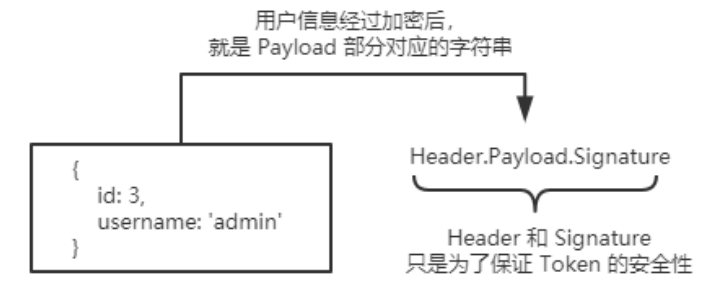
(1)JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名),三者之间使用英文的“.”分隔
(2)JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature
①Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串
②Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性

4、JWT 的使用方式
(1)客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中
(2)此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把JWT 放在 HTTP 请求头的 Authorization 字段中
5、安装并导入 JWT 相关的包
(1)安装
运行如下命令,安装如下两个 JWT 相关的包
npm i jsonwebtoken express-jwt -S
①jsonwebtoken 用于生成 JWT 字符串
②express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
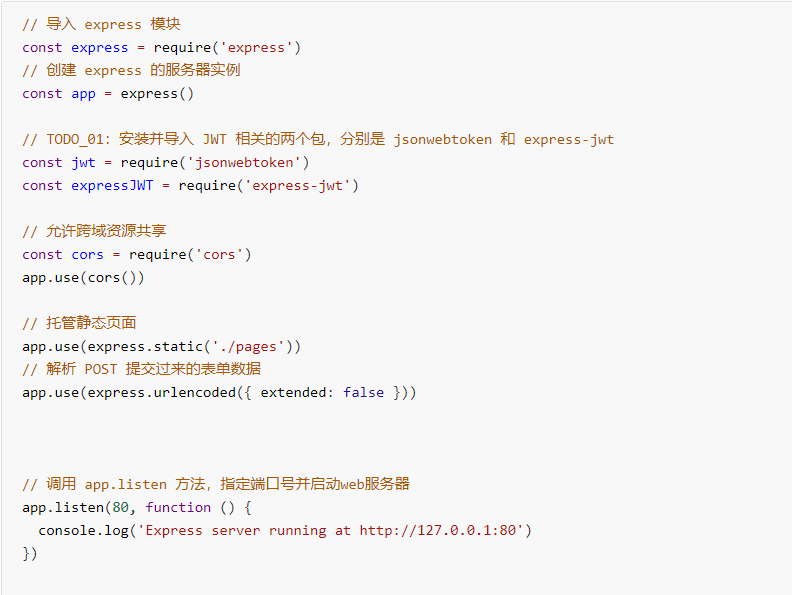
(2)导入
使用 require() 函数,分别导入 JWT 相关的两个包

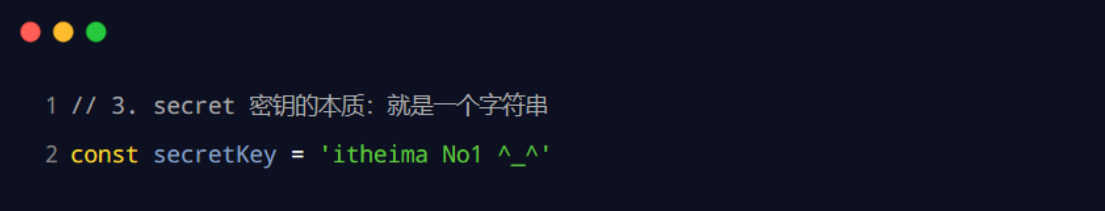
6、定义 secret 密钥
为了保证 JWT字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥
(1)当生成 JWT 字符串的时候,需要使用 secret 密钥对用户信息进行加密,最终得到加密好的 JWT 字符串
(2)当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密

7、在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端

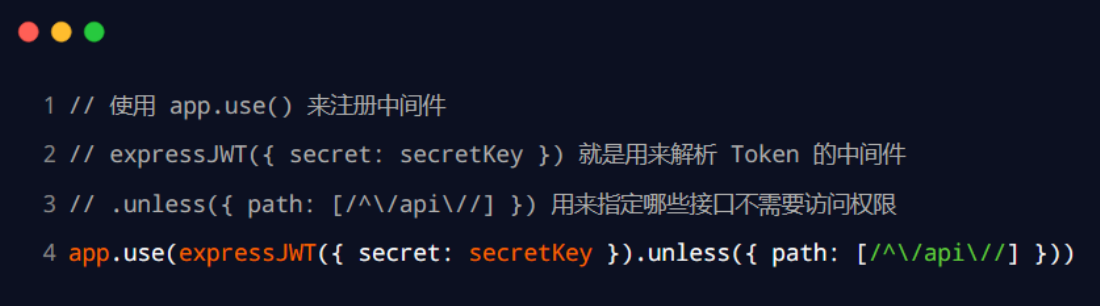
8、将 JWT 字符串还原为 JSON 对象
(1)客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证
(2)此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象

9、使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了

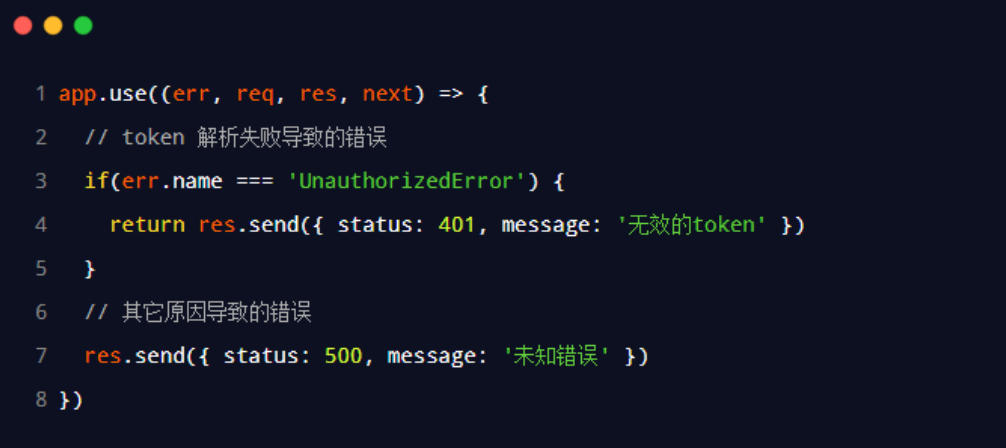
10、获解析 JWT 失败后产生的错误
(1)当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行
(2)可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理

1月28/30/31项目
有关SQL语句以及MySQL模块请点击a=href"https://www.cnblogs.com/kk199578/p/14330744.html"



