接口跨域问题、数据库的基本概念以及mysql的使用
重点:
一、自定义中间件
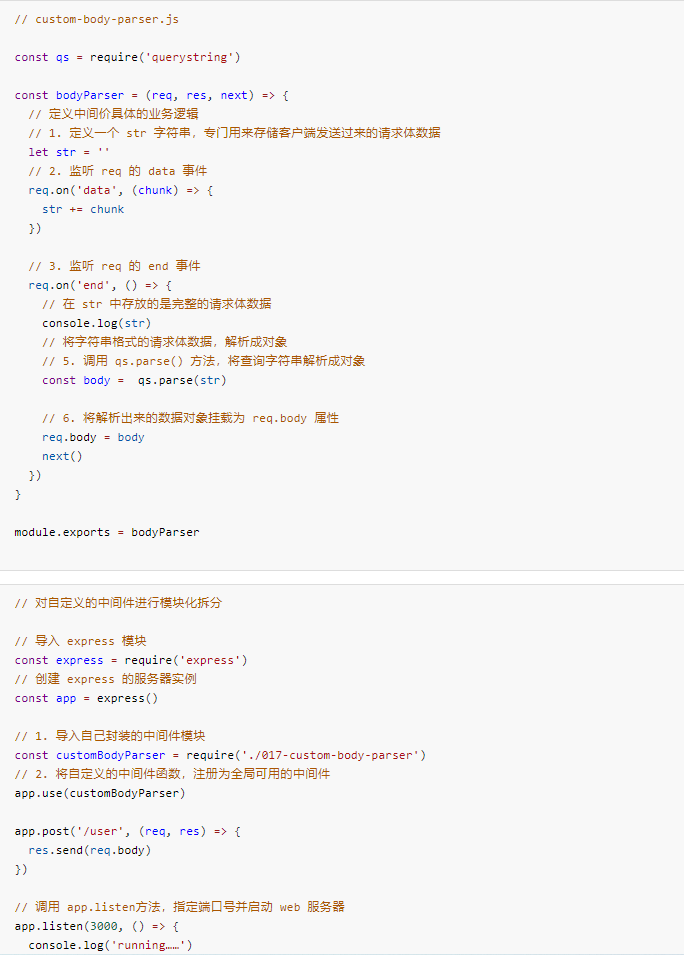
1、定义中间件
使用 app.use() 来定义全局生效的中间件
2、监听 req 的 data 事件
(1)在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据
(2)如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接
3、监听 req 的 end 事件
(1)当请求体数据接收完毕之后,会自动触发 req 的 end 事件
(2)我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据
4、用 querystring 模块解析请求体数据
Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式
5、将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res,因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用

6、将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块

二、基于 Express 写接口
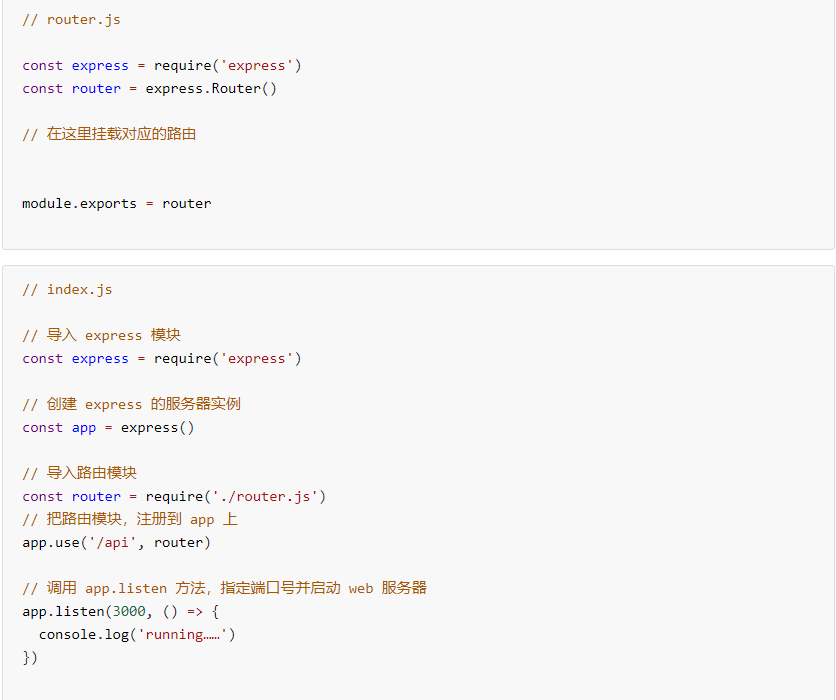
1、创建基本的服务器
2、创建 API 路由模块

3、编写 get 请求

4、编写 post 请求
注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))

三、cors
1、接口的跨域问题
(1)到目前为止,我们编写的 GET 和 POST 接口,存在一个很严重的问题:不支持跨域请求
(2)解决接口跨域问题的方案主要有两种
①CORS (主流的解决方案,推荐使用)
②JSONP (有缺陷的解决方案:只支持 GET 请求)
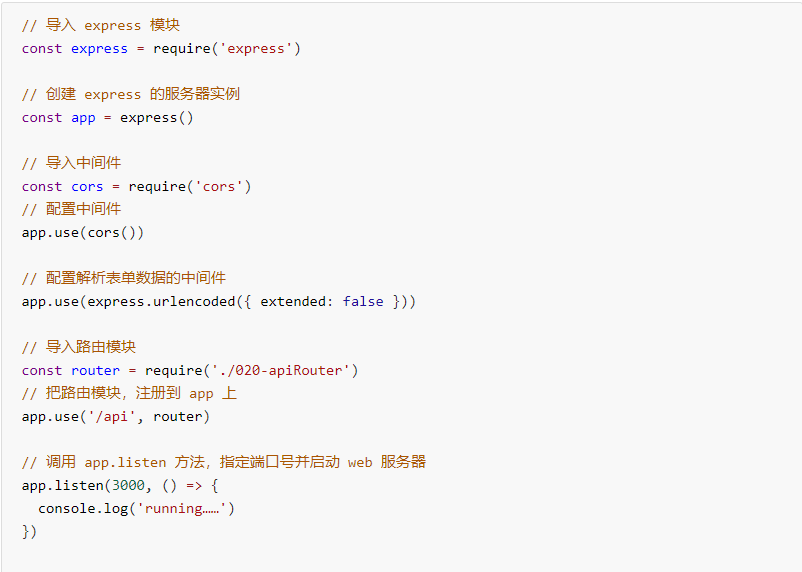
2、使用 cors 中间件解决跨域问题
(1)cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题
(2)使用步骤
①安装中间件: npm install cors
②导入中间件: const cors = require('cors')
③配置中间件: 在路由之前调用app.use(cors())

3、什么是 CORS 以及注意事项
(1)CORS (跨域资源共享) 由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器 是否阻止前端 JS 代码跨域获取资源
(2)浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制
(3)注意事项
①CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口
②CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)
4、CORS 请求的分类
(1)CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:简单请求和预检请求
(2)简单请求
同时满足以下两大条件的请求,就属于简单请求
①请求方式:GET、POST、HEAD 三者之一
②HTTP 头部信息不超过以下几种字段:
★无自定义头部字段
★Accept
★Accept-Language
★Content-Language
★DPR
★Downlink
★Save-Data
★Viewport-Width
★Width
★Content-Type(只有三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain)
(3)预检请求
①只要符合以下任何一个条件的请求,都需要进行预检请求
★请求方式为 GET、POST、HEAD 之外的请求 Method 类型
★请求头中包含自定义头部字段
★向服务器发送了 application/json 格式的数据
②在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据
(4)简单请求和预检请求的区别
①简单请求的特点:客户端与服务器之间只会发生一次请求
②预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求
四、jsonp
1、回顾 JSONP 的概念与特点
(1)概念:浏览器端通过 script 标签的 src 属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做 JSONP
(2)特点
①JSONP 不属于真正的 Ajax 请求,因为它没有使用 XMLHttpRequest 这个对象
②JSONP 仅支持 GET 请求,不支持 POST、PUT、DELETE 等请求
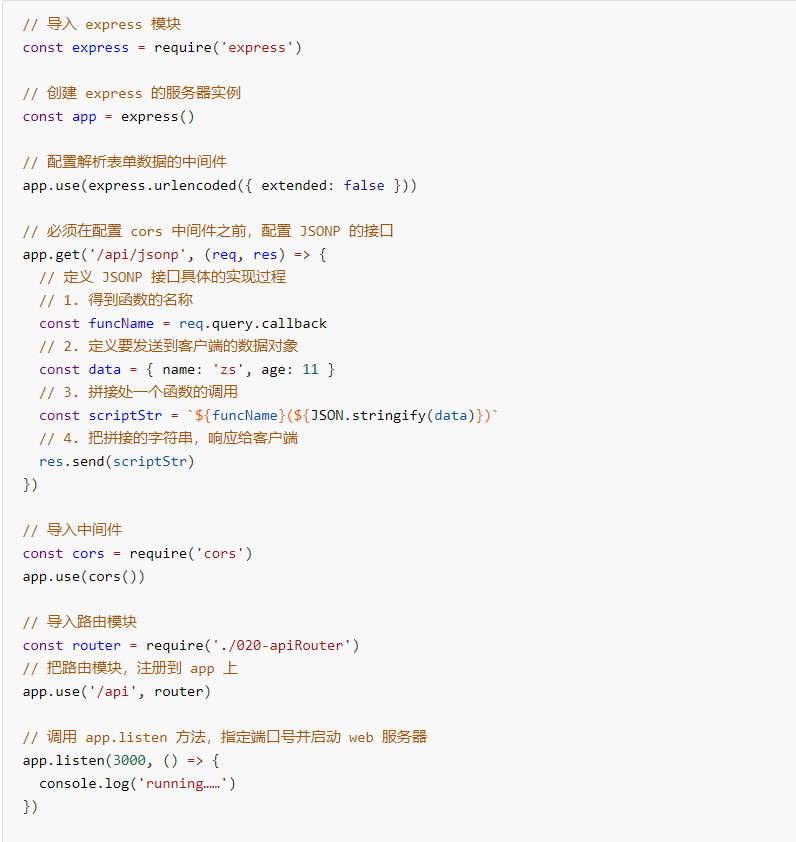
2、创建 JSONP 接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明 JSONP 的接口,否则 JSONP 接口会被处理成开启了 CORS 的接口
3、实现 JSONP 接口的步骤
(1)获取客户端发送过来的回调函数的名字
(2)得到要通过 JSONP 形式发送给客户端的数据
(3)根据前两步得到的数据,拼接出一个函数调用的字符串
(4)把上一步拼接得到的字符串,响应给客户端的 script 标签进行解析执行

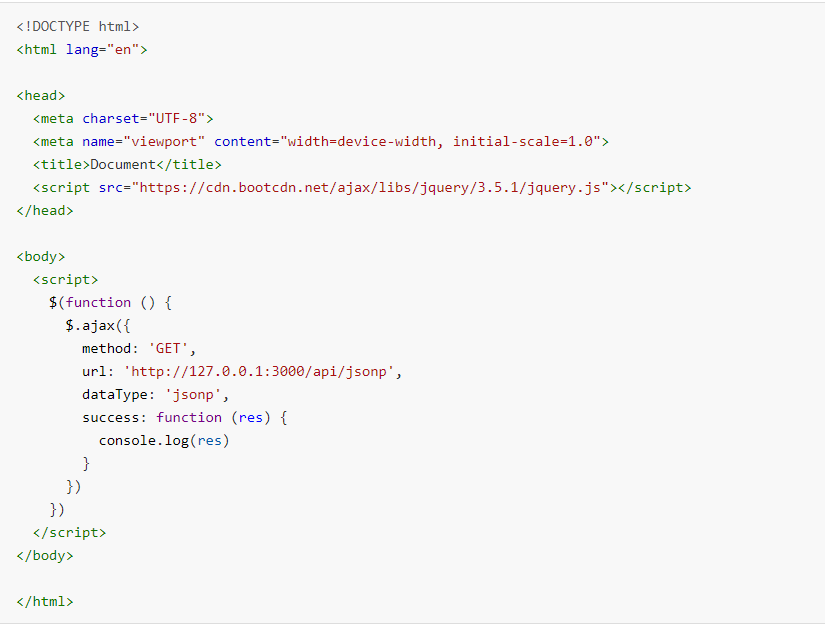
4、在网页中使用 jQuery 发起 JSONP 请求
调用 $.ajax() 函数,提供 JSONP 的配置选项,从而发起 JSONP 请求

五、数据库的基本概念
1、什么是数据库
(1)数据库(database)是用来组织、存储和管理数据的仓库
(2)为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数据进行新增、查询、更新、删除等操作
2、常见的数据库
常见的数据库分类下面几种
(1)MySQL 数据库(目前使用最广泛、流行度最高的开源免费数据库;Community + Enterprise)
(2)Oracle 数据库(收费)
(3)SQL Server 数据库(收费)
(4)Mongodb 数据库 (Community + Enterprise)
3、数据库分类
(1)传统数据库(关系型数据库或SQL数据库)
MySQL、Oracle、SQL Server,这三者的设计理念相同,用法比较类似
(2)新型数据库(非关系数据库或NoSQL数据库)
Mongodb,它在一定程度上弥补了传统型数据库的缺陷
4、传统型数据库的数据组织结构
在传统的类型的数据库中,数据的组织结构分为数据库(database)、数据表(table)、数据行(row)、字段(field) 这 4 大部分组成
5、实际开发中库、表、行、字段的关系
(1)在实际项目开发中,一般情况下,每个项目都对应独立的数据库
(2)不同的数据,要存储到数据库的不同表中,例如:用户数据存储到 users 表中,图书数据存储到 books 表中
(3)每个表中具体存储哪些信息,由字段来决定,例如:我们可以为 users 表设计 id、username、password 这 3 个字段
(4)表中的行,代表每一条具体的数据
六、安装
对于开发人员来说,只需要安装 MySQL Server【用phpstudy代替】 和 MySQL Workbench 【用navicat代替】这两个软件,就能满足开发的需要了
(1)MySQL Server:专门用来提供数据存储和服务的软件
(2)MySQL Workbench:可视化的 MySQL 管理工具,通过它,可以方便的操作存储在 MySQL Server 中的数据
七、使用
1、打开phpstudy,点击启动
2、点击连接mysql
自己定义一个英文名字 localhost01-->输入本地的ip 127.0.0.1--->
Mysql默认的端口是3306,不要更改---》用户名默认是root,不需要改,mysql默认的密码也是root--》点击连接即可。
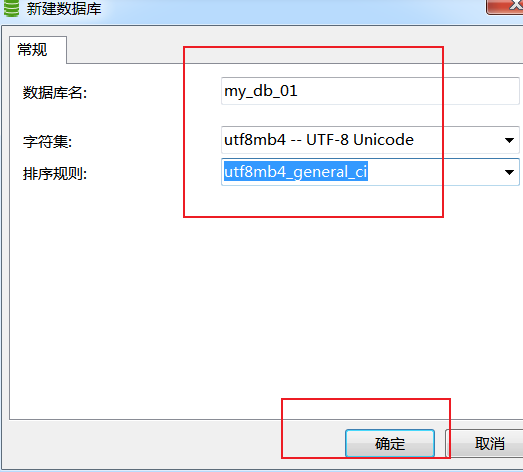
3、创建数据库
右击新建数据库

右击打开数据库
4、新建数据表
右击表 -- 新建表
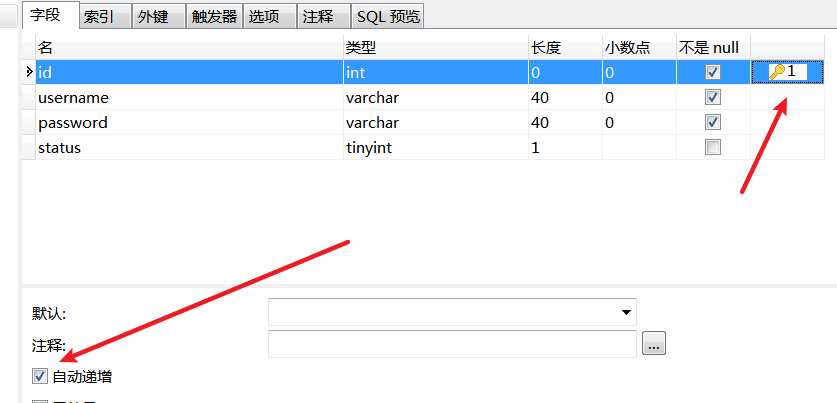
5、新建表结构

6、DataType 常见的数据类型:
(1)int 整数
(2)varchar(len) 字符串
(3)tinyint(1)布尔值
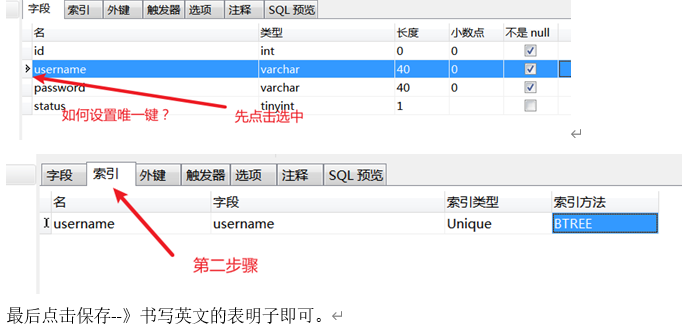
7、设置唯一?如下:

8、填写表
有关express以及中间件介绍请点击a=href"https://www.cnblogs.com/kk199578/p/14327146.html"


