Node中包的使用以及管理配置
重点:
一、包
1、什么是包
Node.js 中的第三方模块又叫做包
2、包的来源
(1)不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用
(2)注意: Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用
3、如何下载包
(1)下载包使用 npm ,全名叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。
(2)可以在终端中执行 npm -v 命令,来查看自己电脑上所安装的 npm 包管理工具的版本号
二、npm 初体验
1、使用第三方包对时间进行格式化
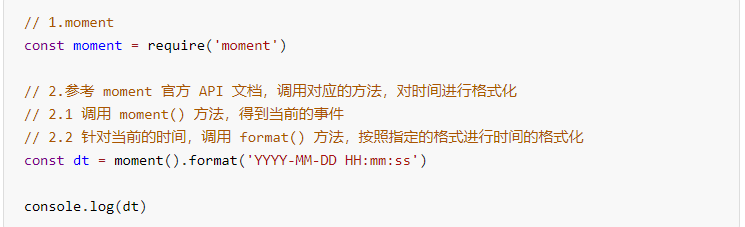
(1)使用 npm 包管理工具,在项目中安装格式化时间的包 moment
(2)使用 require() 导入格式化时间的包
(3)参考 moment 的官方 API 文档对时间进行格式化

2、npm install 命令安装包
如果想在项目中安装指定名称的包,需要运行如下的命令
npm install 包的完整名称
npm i 包的完整名称(简写)
3、node_modules 和 pageage-lock.json 的作用
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件,他们的作用是:
(1)node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包
(2)package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等
4、安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @符号指定具体的版本,例如:
npm i moment@2.22.2
5、包的语义化版本
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件 。用来记录与项目有关的一些配置信息。
三、包管理配置
1、理解 package.json 配置文件的作用
问题:第三方包的体积过大,不方便团队成员之间共享项目源代码
方案:共享时剔除node_modules
今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中
2、快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件
语法:npm init -y
注:
(1)上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格
(2)运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中
3、了解 dependencies 节点的作用
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包
4、一次性安装所有的包
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包
5、卸载包
可以运行 npm uninstall 命令,来卸载指定的包
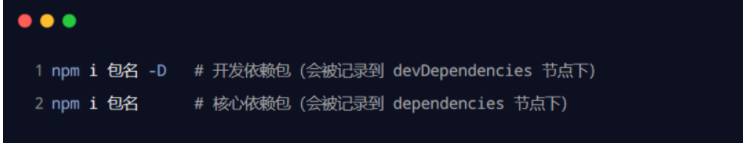
6、了解 devDependencies 节点的作用
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中
npm i 包名 -D
四、解决包下载慢的问题
1、了解淘宝 npm 镜像服务器的作用
镜像是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像
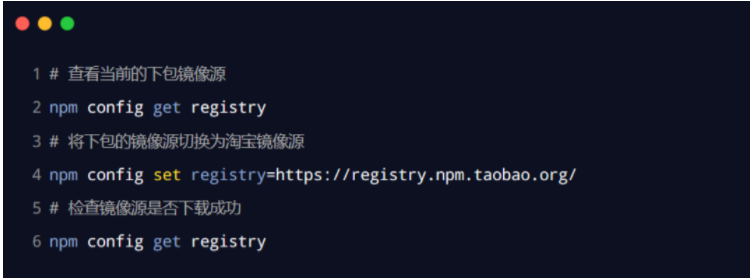
2、切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址1

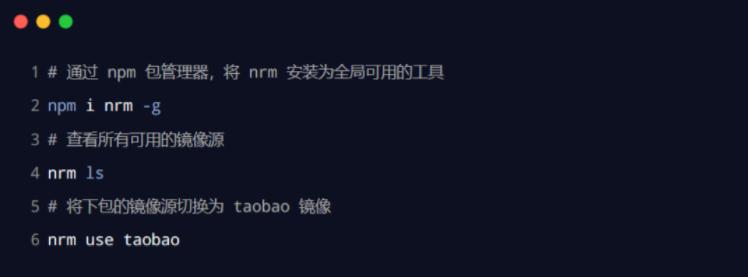
3、使用 nrm 切换下载包的服务器
为了更方便的切换下包的镜像源,可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源

五、包的分类
1、项目包
(1)那些被安装到项目的 node_modules 目录中的包,都是项目包
(2)项目包又分为两类,分别是:
①开发依赖包,被记录到 devDependencies 节点中的包,只在开发期间会用到
②核心依赖包,被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到

2、全局包
(1)在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包
(2)全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下
(3)注意:
①只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令
②判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可

3、i5ting_toc 的安装和使用
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具

六、开发属于自己的包
一个规范的包,它的组成结构,必须符合以下 3 点要求:
①包必须以单独的目录而存在
②包的顶级目录下要必须包含 package.json 这个包管理配置文件
③package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口
1、创建一个英文的文件夹 -- 最好和你的包的名字大概一致
2、初始化一个配置文件
3、修改配置文件的配置项
4、创建一个包的入口 index.js文件
5、编写自己的包 -- 编写功能 -- 把方法对象暴露出去
6、完善说明书
注:说明文档包括:
(1)安装方式
(2)导入方式
(3)格式化时间
(4)转义 HTML 中的特殊字符
(5)还原 HTML 中的特殊字符
(6)开源协议
7、注册 npm 账号
8、登录 npm 账号
注:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
9、把包发布到 npm上
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)
10、删除已发布的包
(1)运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包
(2)注意事项
①npm unpublish 命令只能删除 72 小时以内发布的包
②npm unpublish 删除的包,在 24 小时内不允许重复发布
③发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
七、模块的加载机制
1、优先从缓存中加载
(1)模块在第一次加载后会被缓存,这意味着多次调用 require() 方法不会导致模块的代码被多次执行
(2)注意:不论内置模块、用户自定义模块、还是第三方模块,他们都会优先从缓存中加载,从而提高模块的加载效率
2、内置模块的加载优先级
(1)内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高
(2)const fs = require('fs') // 始终返回的是内置的 fs 模块
3、自定义模块的加载机制
(1)使用 require() 加载自定义模块时,必须指定以 ./ 或者 ../ 开头的路径标识符。 在加载自定义模块时,如果没有指定 ./ 或 ../ 这样的路径标识符,则 node 会把它当作 内置模块 或 第三方模块 进行加载
(2)在使用 require() 导入自定义模块时,如果省略了文件的拓展名,则 Node 会按照顺序分别尝试加载以下文件
①按照 确切的文件名 进行加载
②补全 .js 扩展名进行加载
③补全 .json 扩展名进行加载
④补全 .node 扩展名进行加载
⑤加载失败,终端报错
4、第三方模块的加载机制
(1)如果传递给 require() 的模块标识符不是一个内置模块,也没有以 './' 或 '../' 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块
(2)如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录
(3)假设在 C:\Users\itheima\project\foo.js 文件里调用了 require('tools'),则 Node.js 会依次向上一级查找
5、目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
(1)在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
(2)如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件
(3)如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module xxx
有关 http模块、创建web服务器以及Node中的模块化请点击a=href"https://www.cnblogs.com/kk199578/p/14310149.html"



