jQuery中的Ajax以及接口介绍
今日重点:
一、相关概念
1、客户端与服务器
(1)服务器:上网过程中,负责 存放和对外提供资源 的电脑,叫做服务器
(2)客户端:在上网过程中,负责 获取和消费资源 的电脑,叫做客户端
2、URL地址的概念&组成
(1)URL的概念:URL中文叫 统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源
(2)URL的组成:
URL地址一般由三部分组成:
①客户端与服务器之间的 通信协议
②存有该资源的 服务器名称
③资源在服务器上 具体的存放位置
3、客户端与服务器通讯过程
(1)客户端请求服务器
(2)服务器处理这次请求
(3)服务器响应客户端
注:
①客户端与服务器之间的通讯过程,分为: 请求-处理-响应 三个步骤
②网页中每一个资源,都是通过 请求-处理-响应 的方式从服务器获取回来的
4、基于浏览器工具分析通讯过程
步骤:
(1)打开Chorme浏览器
(2)Ctrl + Shift + I(F12) 打开 Chrome 的开发者工具
(3)切换到 Network 面板
(4)选中Doc 页签
(5)刷新页面,分析客户端与服务器的通讯过程
5、数据也是资源
网页中的数据,也是服务器对外提供的一种资源,例如股票数据,各行业排行榜等
6、网页中如何请求数据
(1)如果要在网页中请求服务器上的数据资源,需要用到 XMLHttpRequest 对象
(2)XMLHttpRequest(简称 xhr)是浏览器提供的JS成员,通过它,可以请求服务器上的数据资源
(3)最简单的用法 var xhrObj = new XMLHttpRequest()
7、资源的请求方式
客户端请求服务器时,请求的方式 有很多种,最常见的两种请求方式分别是 get 和 post 请求
(1)get 请求,通常用于 获取服务器资源(要资源)
(2)post 请求,通常用于 向服务器提交数据(送资源)
二、了解Ajax
1、Ajax
(1)在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax
(2)Ajax能让我们轻松实现 网页 与 服务器之间的 数据交互
2、jQuery中的Ajax
jQuery中发起 Ajax 请求最常用的三个方法如下:
(1)$.get() get方式请求,用于获取数据
(2)$.post() post方式请求,用于提交数据
(3)$.ajax() 比较综合,既可以获取数据,又可以提交数据
3、$.get() 函数介绍
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用
语法:$.get(url,[data],[callback])
get()发起不带参数的请求
使用 $.get() 函数 发起不带参数的请求时,直接提供给 请求的 URL 地址 和 请求成功之后的回调函数 即可
(2)get()发起携带参数的请求
使用$.get() 发起携带参数的请求,那么携带的参数应该写在第二个参数的位置
4、$.post() 函数介绍
jQuery 中 $.post() 函数的功能单一,专门用来发起post请求,从而向服务器提交数据
语法:$.post(url,[data],[callback])

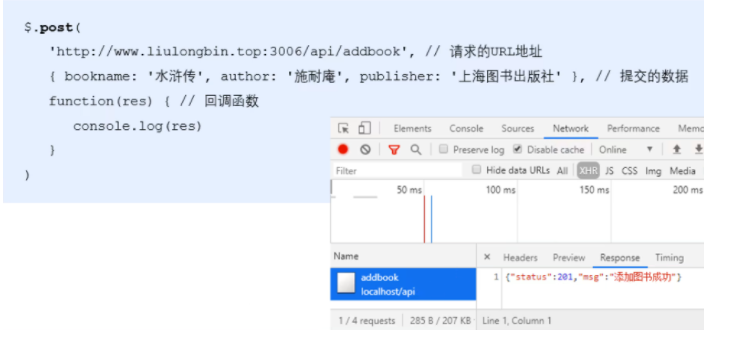
$.post() 向服务器提交数据

5、$.ajax() 函数介绍
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
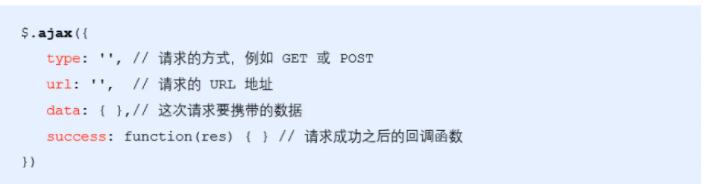
语法:

(1)$.ajax() 发起 get 请求
使用 $.ajax() 发起 GET 请求时,只需要将 type 属性 的值设置为 ‘GET’ 即可
(2)$.ajax 发起 post 请求
使用 $.ajax() 发起 post请求,只需要把 type属性的值 设置为 ‘post’ 即可
三、接口
1、概念
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做 数据接口(简称接口) 。同时,每个接口必须有请求方式。
2、接口的请求过程
(1)GET方式请求接口的过程

(2)POST方式请求接口的过程

3、接口测试工具PostMan
好处:接口测试工具能让我们在 不写任何代码 的情况下,对接口进行 调用 和 测试
4、接口文档
(1)什么是接口文档
接口文档,顾名思义就是 接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对 接口URL,参数 以及 输出内容 的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用
(2)接口文档的组成部分
①接口名称:用来标识各个接口的简单说明,如 登录接口,获取图书列表接口等
②接口URL:接口的调用地址
③调用方式:接口的调用方式,如 GET 或者 POST
④参数格式:接口需要传递的参数,每个参数必须包含 参数名称、参数类型、是否必选、参数说明 这4项内容
⑤响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容
⑥返回示例(可选):通过对象的形式,列举服务器返回数据的结构
四、案例-图书管理
五、案例-聊天机器人
有关ES6新增语法及内置对象扩展请点击a=href"https://www.cnblogs.com/kk199578/p/14235697.html"



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步