ES6新增语法及内置对象扩展
昨日重点:
一、ES6新增语法
1、let关键字
1)let声明的变量 -- 只在所处于的块级{ }有效
2)使用let关键字声明的变量才具有块级作用域.
3)使用var声明的变量不具备块级作用域特性。
4)let关键字声明的变量 -- 不存在变量提升
5)利用let声明的变量会绑定在这个块级作用域,不会受外界的影响,具有暂时性死区
经典面试题:
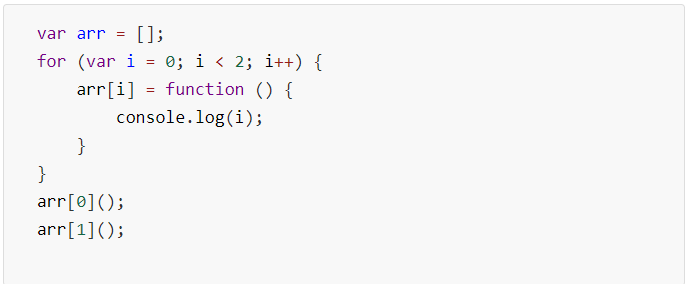
(1)
经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。所以输出值为两个2
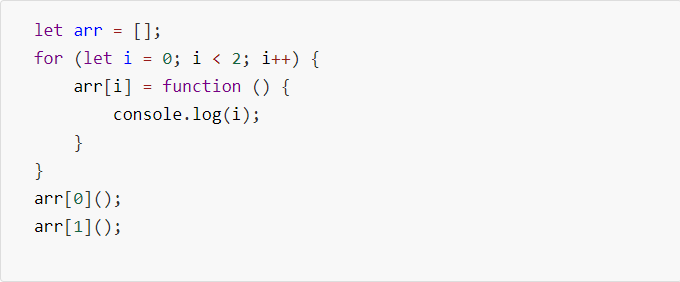
(2)
经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.所以输出值为0和1
6)小结:
(1)let关键字就是用来声明变量的
(2)使用let关键字声明的变量具有块级作用域
(3)在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
(4)防止循环变量变成全局变量
(5)使用let关键字声明的变量没有变量提升
(6)使用let关键字声明的变量具有暂时性死区特性
2、const关键字
(1)声明常量,常量就是值(内存地址)不能变化的量
(2)const --- 具有块级作用域
(3)const声明常量 ---- 必须赋值。
(4)const 常量赋值后 ---- 值不能修改
(5)简单的数据类型,不能更改值。如果是复杂的数据类型,不能更改地址值。
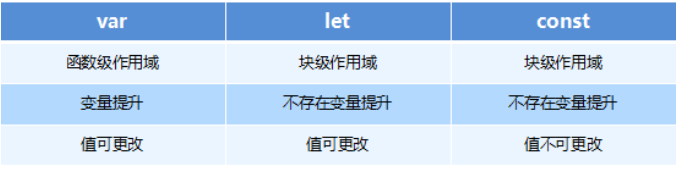
3、let、const、var 的区别
(1)使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
(2)使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
(3)使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值

二、解构赋值
1、数组解构
如果等号右边不是数组(不是可以遍历的结构)
如果解构不成功,变量的值为undefined
2、对象解构

3、小结
(1)解构赋值就是把数据结构分解,然后给变量进行赋值
(2)如果结构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
(3)数组解构用中括号包裹,多个变量用逗号隔开,对象解构用花括号包裹,多个变量用逗号隔开
(4)利用解构赋值能够让我们方便的去取对象中的属性跟方法
4、箭头函数
ES6中新增的定义函数的方式
() => {} //():代表是函数; =>:必须要的符号,指向哪一个代码块; {}:函数体
const fn = () => {}//代表把一个函数赋值给fn
(1)函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号和return
(2)如果形参只有一个,可以省略小括号
(3)箭头函数不绑定this关键字 -- 也就是箭头函数没有this
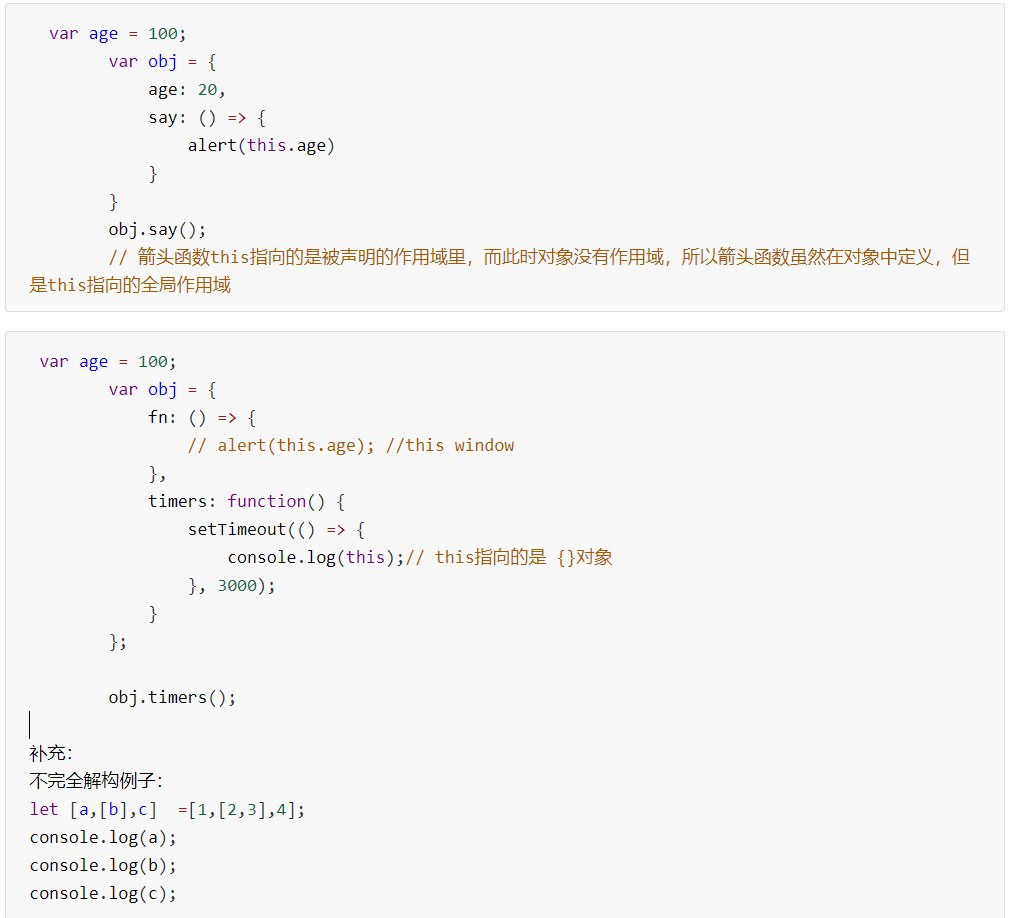
(4)箭头函数中的this,指向的是函数定义位置的上下文this--- 定义箭头函数中的作用域this指向谁,它指向谁。
小结:
①箭头函数中不绑定this,箭头函数中的this指向是它所定义的位置,可以简单理解成,定义箭头函数中的作用域的this指向谁,它就指向谁
②箭头函数的优点在于解决了this执行环境所造成的一些问题。比如:解决了匿名函数this指向的问题(匿名函数的执行环境具有全局性),包括setTimeout和setInterval中使用this所造成的问题
箭头函数面试题

5、剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,不定参数定义方式,这种方式很方便的去声明不知道参数情况下的一个函数
6、剩余参数和解构配合使用
将一个不定数量的参数表示为一个数组 ...arg
优点:能方便的去声明一个函数不知道实参数数量的情况
三、ES6 的内置对象扩展
1、Array 的扩展方法
扩展运算符
(1)扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
(2)扩展运算符可以应用于合并数组
方法一: let ary3 = [...ary1, ...ary2];
方法二: ary1.push(...ary2);
(3)将类数组或可遍历对象转换为真正的数组
oDivs = [...oDivs];
2、构造函数方法:Array.from()
将伪数组或可遍历对象转换为真正的数组
(1)定义一个集合
(2)转成数组
方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组

注意:如果是对象,那么属性需要写对应的索引
3、实例方法:find()
用于找出第一个 符合条件的数组成员 ,如果没有找到返回undefined
let target = ary.find((item, index) => item.id == 2); //找数组里面符合条件的值,当数组中元素id等于2的查找出来,注意,只会匹配第一个
4、实例方法:findIndex()
用于找出第一个 符合条件的数组成员的位置 ,如果没有找到返回-1
5、实例方法:includes()
判断某个数组是否包含给定的值,返回布尔值。
四、String 的扩展方法
1、模板字符串
ES6新增的创建字符串的方式,使用反引号定义
(1)模板字符串中可以解析变量
(2)模板字符串中可以换行
(3)在模板字符串中可以调用函数
2、实例方法:startsWith() 和 endsWith()
(1)startsWith(‘参数字符串’):表示参数字符串是否在原字符串的头部,返回布尔值
(2)endsWith(‘参数字符串’):表示参数字符串是否在原字符串的尾部,返回布尔值
3、实例方法:repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串
五、Set 数据结构
1)Set ---- 类似于数组,成员的值都是唯一的,没有重复的值。
2)Set本身是一个构造函数,用来生成 Set 数据结构。例如:const s = new Set()
3)Set函数可以接受一个数组作为参数,用来初始化。
4)实例方法:
(1)add(value):添加某个值,返回 Set 结构本身
(2)delete(value):删除某个值,返回一个布尔值,表示删除是否成功
(3)has(value):返回一个布尔值,表示该值是否为 Set 的成员
(4)clear():清除所有成员,没有返回值
5)遍历
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
s.forEach(value => console.log(value))
有关递归及正则表达式介绍请点击a=href"https://www.cnblogs.com/kk199578/p/14226877.html"


