jQuery 介绍及样式、效果
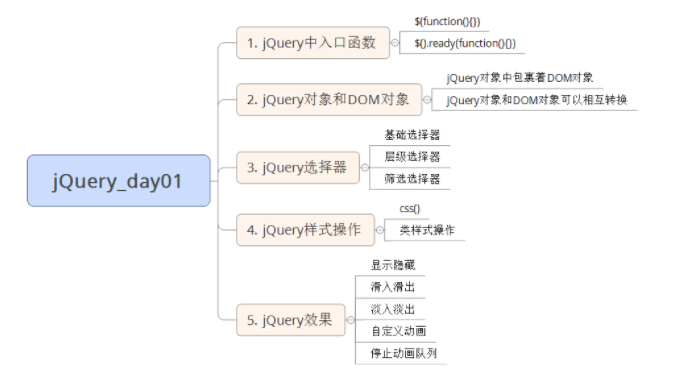
今日重点:
一、 jQuery 介绍
1、JavaScript 库
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。
简单理解: 就是一个JS 文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
2、 jQuery的概念
1)j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
2)学习jQuery本质: 就是学习调用这些函数(方法)。
二、jQuery 的基本使用
1、体验jQuery
步骤:
(1)引入jQuery文件。
(2)在文档最末尾插入 script 标签,书写体验代码。
(3)$('div').hide() 可以隐藏盒子。
2、jQuery的入口函数
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
总结:
(1)等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
(2)相当于原生 js 中的 DOMContentLoaded。
(3)不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
3、jQuery中的顶级对象$
$是jQuery的顶级对象,相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
4、 jQuery 对象和 DOM 对象
使用 jQuery 方法和原生JS获取的元素是不一样的,总结如下 :
(1)用原生 JS 获取来的对象就是 DOM 对象
(2)jQuery 方法获取的元素就是 jQuery 对象。
(3)jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
注意:
只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
5、jQuery 对象和 DOM 对象转换
1)DOM对象转换成jQuery对象,方法只有一种
var box = document.getElementById('box'); // 获取DOM对象
var jQueryObject = $(box); // 把DOM对象转换为 jQuery 对象
2)jQuery 对象转换为 DOM 对象有两种方法:
(1) jQuery对象[索引值]
var domObject1 = $('div')[0]
(2)jQuery对象.get(索引值)
var domObject2 = $('div').get(0)
三、 jQuery 选择器
1、基础选择器

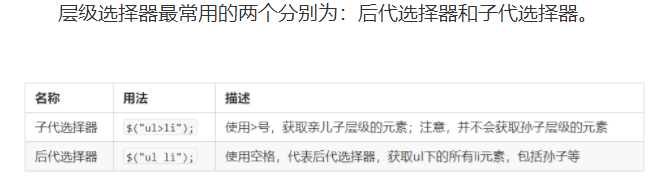
2、层级选择器

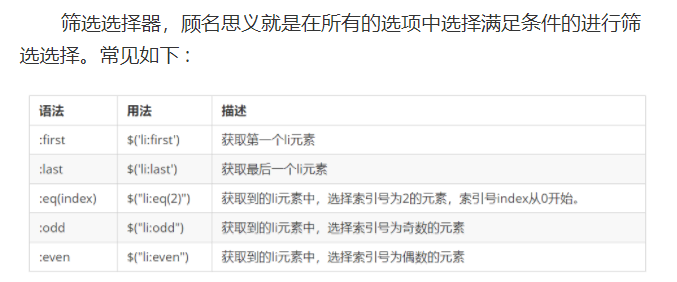
3、 筛选选择器

另: jQuery中还有一些筛选方法,类似DOM中的通过一个节点找另外一个节点,父、子、兄以外有所加强。

4、知识铺垫
1)jQuery 设置样式
$('div').css('属性', '值')
2)jQuery 里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
3)隐式迭代
(1)遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
(2)简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
$('div').hide(); 页面中所有的div全部隐藏,不用循环操作
4)链式编程
$(this).css('color', 'red').sibling().css('color', '');
5、案例:淘宝服饰精品案例
1)核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏。
2)jQuery 得到当前元素索引号 $(this).index()
3)中间对应的图片,可以通过 eq(index) 方法去选择
四、jQuery 样式操作
1、方法1: 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
常用以下三种形式 :
(1)参数只写属性名,则是返回属性值
var strColor = $(this).css('color');
(2)参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
(3)参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({ "color":"white","font-size":"20px"});
2、方法2: 设置类样式方法
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
常用的三种设置类样式方法:
(1)添加类
$("div").addClass("current");
(2)删除类
$("div").removeClass("current");
(3)切换类
$("div").toggleClass("current");
注:原生 JS 中 className 会覆盖元素原先里面的类名,jQuery 里面类操作只是对指定类进行操作,不影响原先的类名
五、 jQuery 效果
注意:
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
jQuery为我们提供另一个方法,可以停止动画排队:stop() ;
1、显示隐藏
常见有三个方法:show() / hide() / toggle() ;
(1)显示元素 ---- show(1000毫秒,function(){回调函数})
(2)隐藏元素 --- hide(1000毫秒,function(){回调函数})
(3)切换语法 --- toggle(1000毫秒,function(){回调函数})
2、 滑入滑出
滑入滑出动画,常见有三个方法:slideDown() / slideUp() / slideToggle() ; **
(1)下滑 --- slideDown(1000毫秒,function(){})
(2)上滑 ---slideUp(1000毫秒,function(){})
(3)滑动切换 -- slideToogle(1000毫秒,function(){})
3、淡入淡出
淡入淡出动画,常见有四个方法:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ; **
(1)淡入 --- fadeIn(1000毫秒,function(){回调函数})
(2)淡出 --- fadeOut(1000毫秒,function(){回调函数})
(3)淡入淡出切换 -- fadeToggle(1000毫秒,function(){回调函数})
(4)如果修改效果的透明度-- fadeTo(1000毫秒,opcity0-1之间) --- 强制要求小括号里面两个参数必写。
4、自定义动画 animate() ;
animate( {属性:值,...}, 1000毫秒, function(){回调函数} ) --- 回调函数可以省略。
5、停止动画排队:top() ;
stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
总结: 每次使用动画之前,先调用 stop() ,在调用动画。
6、事件切换:hover
(1)语法:hover([over,]out) 其中over和out为两个函数
(2)over:鼠标移到元素上要触发的函数(相当于mouseenter)
(3)out:鼠标移出元素要触发的函数(相当于mouseleave)
(4)如果只写一个函数,则鼠标经过和离开都会触发它
今日总结:

有关移动端常用开发框架及本地存储请点击a=href"https://www.cnblogs.com/kk199578/p/14160751.html"


 浙公网安备 33010602011771号
浙公网安备 33010602011771号