键盘事件及BOM介绍(定时器)
今日重点:
day04 - Web APIs
一、键盘事件
1、键盘事件
onkeyup --- 键盘弹起
onkeydown -- 键盘按下事件 **
onkeypress -- 键盘按下事件 (不能识别功能键 例如:ctrl shift 左右箭头....)
三个事件执行顺序: onkeydown --》onkeypress ---》onkeyup
2、键盘事件对象
e.keyCode -- 返回该键的ASCII 值
总结:
(1)keypress虽然区分字母大小写。但是在实际开发中更多使用keydown;因为keydown能识别所有键。**
(2)keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值。
3、案例:模拟京东按键输入内容
触发获得焦点事件,可以使用 元素对象.focus()
4、案例:模拟京东快递单号查询
(1)keydown 和keypress在文本输入框里面的特点 --- 两个事件触发时候,文字还没有落入文本框。
(2)keyup -- 文字已经落入文本框,事件就触发了。
二、BOM
1、什么是BOM
全局作用域 -- 下面的变量,在全局下面可以使用,在函数局部作用域也可以使用。window具有全局性 。
2、BOM的构成
(1)DOM 的顶级对象是 document。
(2)BOM 的顶级对象是 window。
(3)BOM(浏览器对象模型)包含DOM(文档对象模型)的 -- 所以我们通过window可以找到document,然后可以间接操作document下面的元素。
(4)window下的一个特殊属性window.name
3、window对象的常见事件
1)页面(窗口)加载事件
(1)window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
(2)DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
两者区别:
①load --- 页面全部内容加载完毕执行(dom 图片 flash插件,css ........)
②DOMContentLoaded --- 只需要dom加载完毕即可。
③DOMContentLoaded 事件 比 load事件 --- 速度更快。
2)调整窗口大小事件
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
(1)只要窗口大小发生像素变化,就会触发这个事件。
(2)我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
4、定时器
第一种:setTimeout() 炸弹定时器
1)开启定时器
(1)window.setTimeout(调用的函数,延迟的毫秒数)
(2)setTimeout() -- 这个调用函数也称为回调函数。
(3)这个函数,需要等待时间,时间到了才调用这个函数 --- 称为回调函数
注:普通函数是按照代码顺序直接调用。
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
例如:定时器中的调用函数,事件处理函数,也是回调函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。
2)停止定时器
window.clearTimeout(之前设置的定时器名字);
window可省略
第二种:setInterval() 闹钟定时器
1)开启定时器
window.setInterval(回调函数,时间间隔);
每次到了这个时间间隔,就去调用一次回调函数。
定时器的执行 -- 只和时间间隔有关,到了时间,才执行程序。
2)停止定时器
window.clearInterval(定时器名字);
5、this指向问题
(1)全局作用域或者普通的函数中this --- 指向全局对象window
(2)定时器中的this -- 指向window
(3)方法调用中的this -- 谁调用,指向谁
(4)构造函数中(例如:new Fun()😉 this --- 指向构造函数实例对象
6、同步任务和异步任务
(1)同步任务 -- 在主线程上排队执行任务,只有前一个任务执行完毕,才能进行下一个任务。
(2)异步任务 --- 指的是,不进入主线程,而是进入“任务队列”,当主线程中的任务执行完毕,才会从任务队列取出异步任务,再放入主线程执行。
(3)事件循环 ---同步任务执行栈会不断的 -- 检查任务队列有没有异步任务,如果有,就拿到同步任务栈里面再次执行
(4)一般js中的异步任务都是通过回调函数实现的:异步任务有:(举例)
①普通的事件 click resize 等等
②资源加载 load error错误 等等
③定时器 包含 setInterval setTimeout ..........
7、location对象
1)
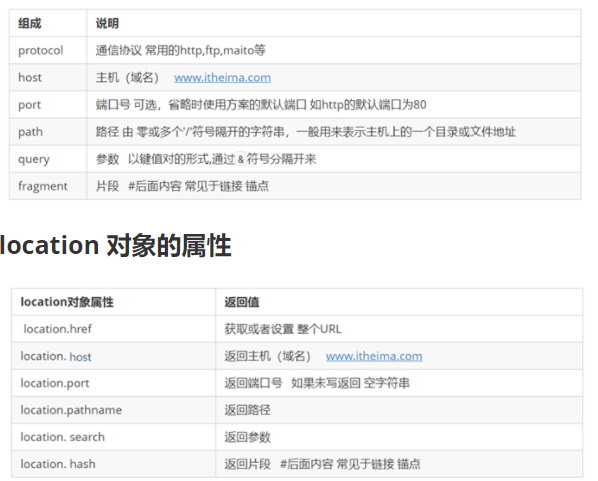
URL
(1)substr('起始的位置',截取几个字符); 截取字符串字符
(2)利用=把字符串分割为数组 split('=');
(3)input框的name值不能省

**location.href="xxxx" ** ---- 相当于html里面的 链接百度
**location.search --- 返回参数 **
2)location 对象的方法
(1)location.assign() --- 跳转页面(跟location.href属性一样)。
(2)location.replace() -- 替换当前页面,不记录历史,没有后退功能。
(3)location.reload() --- 重新加载页面(如果小括号参数为true,表示强制刷新)
8、navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客
户机发送服务器的 user-agent 头部的值。
9、history对象
(1)back() -- 后退
(2)forward() --- 前进
(3)go(参数) -- 如果参数为1表示前进一个页面;如果是 -1表示后退一个页面。
10、confirm('确认框')
有关节点操作及事件高级请点击a=href"https://www.cnblogs.com/kk199578/p/14127122.html"



