JS基础--数组及函数
JavaScript基础第04天
一、数组
1、数组的概念
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
2、创建数组
1)利用 new 创建数组
2)利用数组字面量创建数组
(1)数组的字面量是方括号 [ ]
(2)声明数组并赋值称为数组的初始化
(3)这种字面量方式也是我们以后最多使用的方式
3)数组元素的类型
数组中可以存放任意类型的数据 ,例如字符串,数字,布尔值等
3、获取数组中的元素
1)索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)
2)数组可以通过索引来访问、设置、修改对应的数组元素,可以通过“数组名[索引]”的形式来获取数组中的元素。
4、遍历数组
1)数组遍历
把数组中的每个元素从头到尾都访问一次(类似学生的点名),可以通过 for 循环索引遍历数组中的每一项
2)数组的长度
(1)数组的长度:默认情况下表示数组中元素的个数
(2)使用“数组名.length” 可以访问数组元素的数量(数组长度)。
3)注意 :
(1)此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。
(2)当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
(3)数组的length属性可以被修改:
(4)如果设置的length属性值大于数组的元素个数,则会在数组末尾出现空白元素;
(5)如果设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除
5、数组中新增元素
数组中可以通过以下方式在数组的末尾插入新元素
我们加的是数组元素arr【i】,不是计数器i
6、补充:
(1)push:在数组后面加个元素
(2)pop :在数组后面减个元素
(3)shift :在数组前面减个元素
(4)unshift:在数组前面加个元素
二、函数
1、函数的概念
就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2、函数的使用
1)声明函数
(1)语法:
// 声明函数
function 函数名() {
//函数体代码
}
(2)function 是声明函数的关键字,必须小写
(3)- 由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
2)调用函数
(1)语法:
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
(2)调用的时候千万不要忘记添加小括号
(3)口诀:函数不调用,自己不执行
(4)注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
3)函数的封装
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
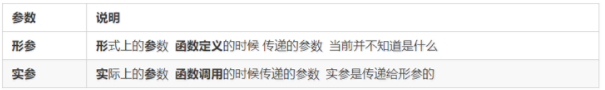
3、 函数的参数
1) 函数参数语法
(1)- 形参:函数定义时设置接收调用时传入
(2)实参:函数调用时传入小括号内的真实数据

2)参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
3)函数参数的运用:
(1)调用的时候实参值是传递给形参的
(2)形参简单理解为:不用声明的变量
(3)实参和形参的多个参数之间用逗号(,)分隔
4)函数形参和实参数量不匹配时

在JavaScript中,形参的默认值是undefined。
5)小结:
(1)函数可以带参数也可以不带参数
(2)声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
(3)调用函数的时候,函数名括号里面的是实参
(4)多个参数中间用逗号分隔
(5)形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
4、函数的返回值
return 语句
1)返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
2)在使用 return 语句时,函数会停止执行,并返回指定的值
3)如果函数没有 return ,返回的值是 undefined
4)break ,continue ,return 的区别
(1)break :结束当前的循环体(如 for、while)
(2)continue :跳出本次循环,继续执行下次循环(如 for、while)
(3)return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
有关JS循坏及标识符命名规范请点击a=href"https://www.cnblogs.com/kk199578/p/14077327.html"


