CSS三大特性及盒子模型,border;padding及margin的介绍
今天是CSS的第三天,主要学习了CSS的三大特性及盒子模型。重点掌握border;padding及margin的用法!
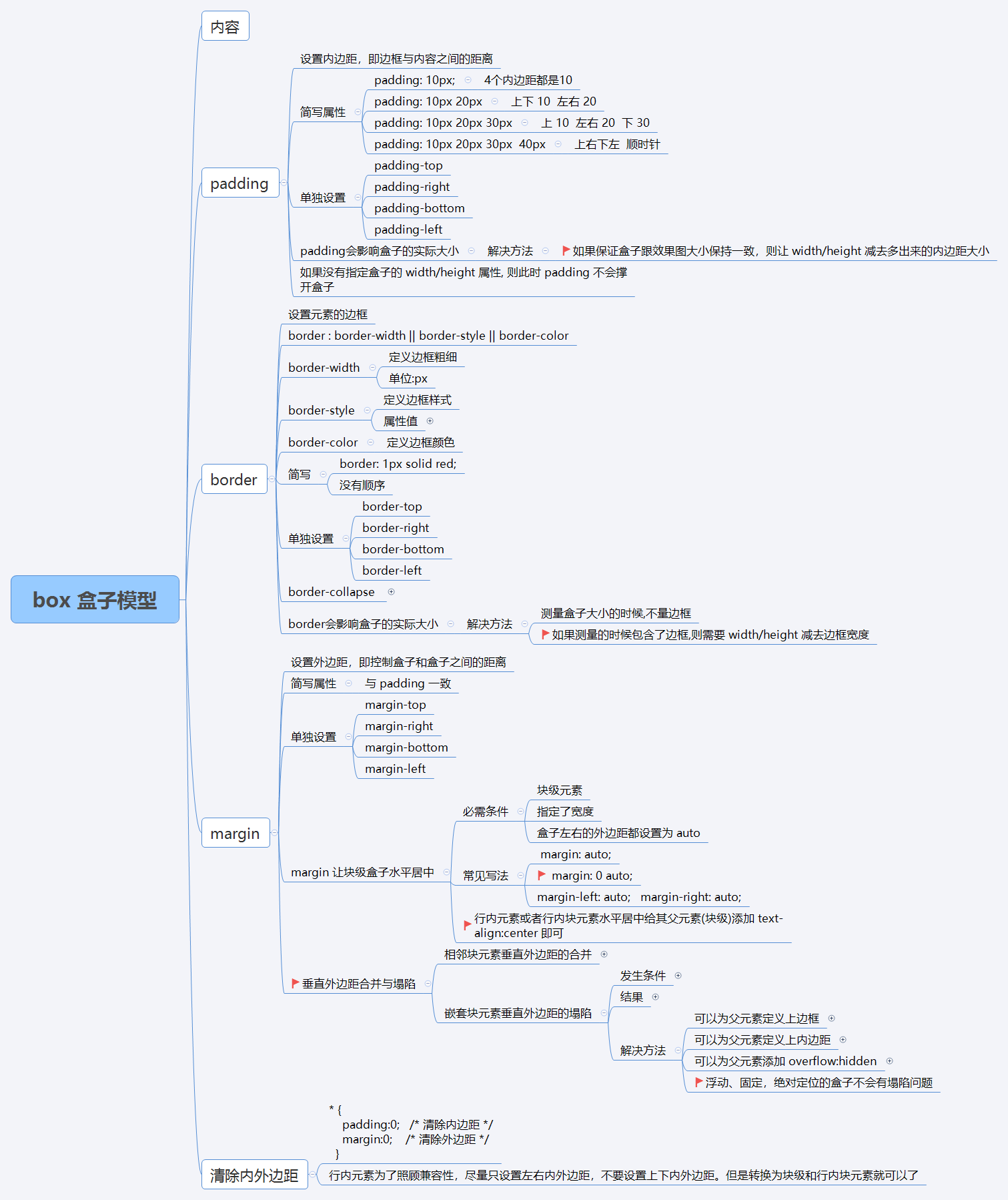
今日框架:


今日重点:
一、三大特性
1)层叠性:对一个元素多次设置同一个样式,会使用最后一次设置的属性值
原则:(1)样式冲突,就近原则,后定义,后生效
(2)样式不冲突,无论定义先后,始终有效
2)继承性:从一定程度上简化代码
子元素会继承父元素的某些样式,如文本颜色、字体属性等
行高的继承:(1)行高不跟单位表示文字大小的倍数,例如 1.5 表示以文字大小的 1.5 倍作为行高
(2)子元素可以根据自己的文字大小自动调整行高。
3)优先级:当同一个元素被指定了多个选择器,需要掌握了 CSS 的优先级,才能准确地分析出到底会应用哪个选择器中的样式
选择器的权重的级别:

注意:(1)权重的数字不能进位
(2)类选择器永远大于标签选择器
(3)继承的权重是0!!!
TIP:看标签具体执行哪一样式,就先看这个标签有没有被直接选出来。
解惑: 为什么我们给链接a的父级指定取消下划线不管用?
因为浏览器默认给链接a加了下划线,是直接选出来的权重,而我们给父级指定的样式,不管父级权重多高,继承过来的权重都是0。
所以我们必须要单独给a链接选出来指定样式,这样才能覆盖浏览器默认的样式。
标题h同样,需要单独选出来写样式去除加粗效果。
CSS 权重的叠加:使用复合选择器时需要考虑权重叠加;不可以进位。

二、盒子模型
1、组成部分:(1)实际内容:content
(2)内边距:padding
(3)边框:border
(4)外边距:margin
2、边框:border
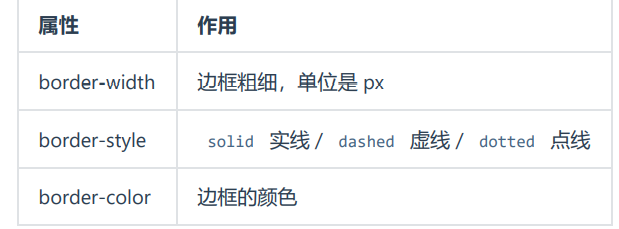
能够设置哪些边框样式:

1)复合写法:推荐写法:border: 1px solid #000;(无顺序)
border-top(上边框);border-bottom(下边框);border-left(左边框);border-right(右边框)
2)表格细线边框
border-collapse: collapse; 可以把相邻的边框合并到一起(属性仅仅适用于表格)
3)边框会影响一个盒子的实际大小
解决:(1)测量盒子大小时,不测量边框;
(2)width / height 减去边框宽度。
3、内边距: padding:设置内容与边框之间的距离
padding-top(上边距);padding-right(右边距);padding-bottom(下边距);padding-left(左边距)
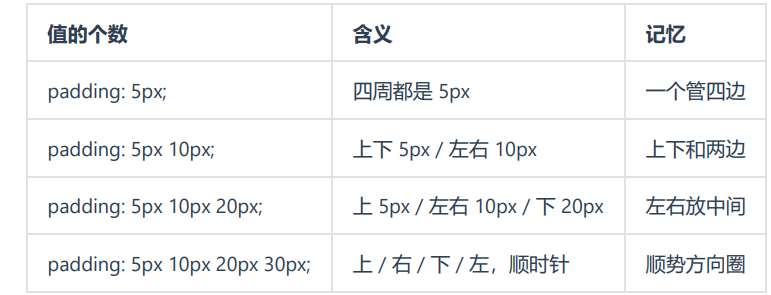
1)内边距的复合写法:

2)padding 会影响盒子实际大小
解决:width / height 减去多出来的 padding
4、外边距: margin:控制盒子与盒子之间的距离
margin-top(上外边距);margin-right(右外边距);margin-bottom(下外边距);margin-left(左外边)/
1)盒子外边距的复合写法与 padding 的写法一致:

5、各种情况的解决方法:
1) padding 不会撑开盒子的情况:
(1)块元素没有指定 width 属性, padding 不会撑大盒子的宽度,但是设置padding-top 和padding-bottom 会撑大盒子的高度 。
(2)其实这里更准确的描述是: padding 都会撑开盒子,但是如果子盒子没有指定宽度,则加了padding之后的宽度不会超过父盒子宽度。(前提padding小于父盒子宽度)
2)外边距典型应用-块级盒子水平居中对齐:两个条件:(1)盒子必须有宽度(2)水平间距设置为 auto
3)行内元素和行内块元素水平居中:给其父盒子添加 text-align: center
4)外边距合并-相邻块元素垂直外边距:上面的盒子有 margin-bottom,下面的盒子有 margin-top,取最大值
解决:只设置一个盒子的 margin
5)外边距合并-嵌套块元素塌陷:父子元素同时具有上外边距,父元素会塌陷较大的外边距
解决:(1)顶部增加边框(2)顶部增加 padding (3)overflow: hidden; 推荐
注:防止外边距合并或者塌陷除了上面三种方法外:盒子如果加了浮动或者定位(绝对定位、固定定位),也不会出现外边距合并(塌陷)的问题。
6、清除内外边距:* {margin: 0;padding: 0;}
注:尽量只设置左右内外间距,不要设置上下内外间距
今日重点单词:
border-width 边框粗细,单位是 px
border-style 边框样式
solid 实线 / dashed 虚线 / dotted 点线
border-collapse: collapse; 可以把相邻的边框合并到一起
padding 内边距
content 内容
margin 外边距
auto 汽车,自动
overflow: hidden 解决元素塌陷
有关CSS复合选择器的使用,显示模式及背景的设置请点击 a=href“https://www.cnblogs.com/kk199578/p/13916955.html”


