页面标记监测方法是怎样工作的?
拿GA为例子
第一步:监测代码被加载
页面标记方法能正常运行,要求在页面加入一段JS的监测代码;用户打开页面,JS将会被执行。
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['om._setAccount', xxxx']); _gaq.push(['om._setCookiePath','/xxxxxx/']); _gaq.push(['om._addOrganic', 'baidu', 'word']); _gaq.push(['om._setSiteSpeedSampleRate', 100]); _gaq.push(['om._trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> <script type="text/javascript"> var url=location.href; var pslt=url.lastIndexOf("/"); var keyurl=url.substring(0, pslt); var a=document.getElementsByTagName("A"); var str=out=""; function omd(){ for(var i=0;i<a.length;i++){ a[i].onclick=function(){ if(this.href.indexOf(keyurl)==-1){str='/outlink/'+this.href;_gaq.push(['om._trackPageview', str]);} else {str='/tolink/'+this.href;_gaq.push(['om._trackPageview', str]);}}}} if (window.addEventListener){window.addEventListener("load",omd,false);} else if(window.attachEvent) {window.attachEvent("onload",omd);} </script>
第二步:执行监测代码
1、收集用户的各种信息,包括:浏览器信息,分辨率,时间等等;
2、创建cookie,如果不是第一次登录,更新cookie数据

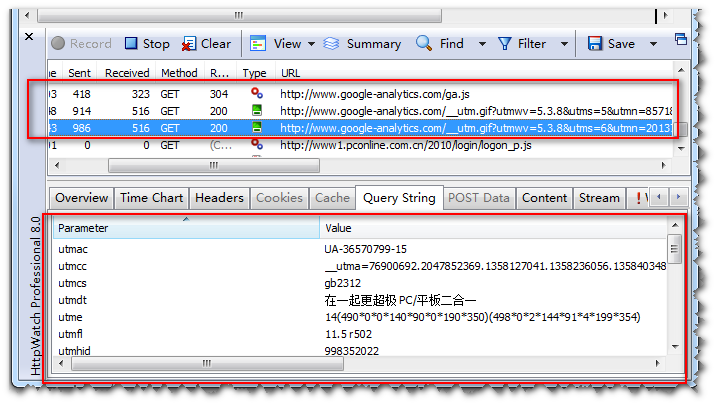
第三步、收集到的信息发送到监测服务器
监测代码检测到的信息并不是直接发送到服务器,而是通过向服务器请求一个1x1像素的GIF图片,并把这些信息以参数的形式发送给服务器,这样分析工具就能将相关信息存储下来;
第四步、监测服务器端记录数据
数据会记录到分析工具服务器的Log file中,
第五步、处理数据
第六步、生成报告
服务器日志法网站分析的原理
这里服务器指的是网站服务器,用来记录网站服务器运行的信息,或者记录什么时候访问了哪个页面及一些其他内容,通过这些能够分析网站流量及用户的行为。


