nginx部署 vue3 同时 配置接口代理(详细)
Vue项目配置.env文件
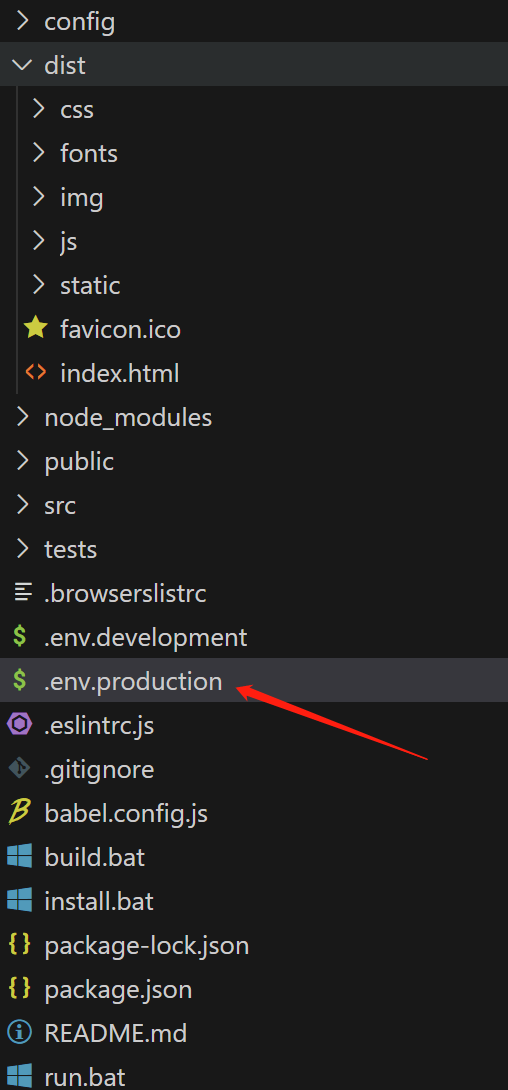
在项目根目录下创建文件夹(.env.production )
## .env.production 生产环境配置
VUE_APP_SYS_URL = sysapi ##nginx 需要用的的代理表示
VUE_APP_MODE = product ## 模式
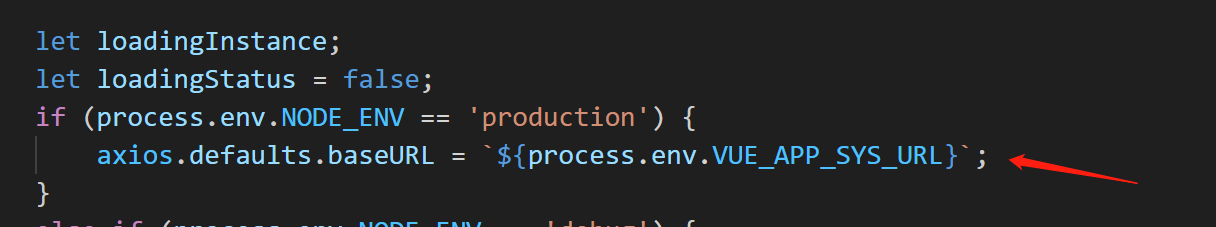
baseUrl 使用 VUE_APP_SYS_URL 变量代替
Nginx下载部署和配置api代理
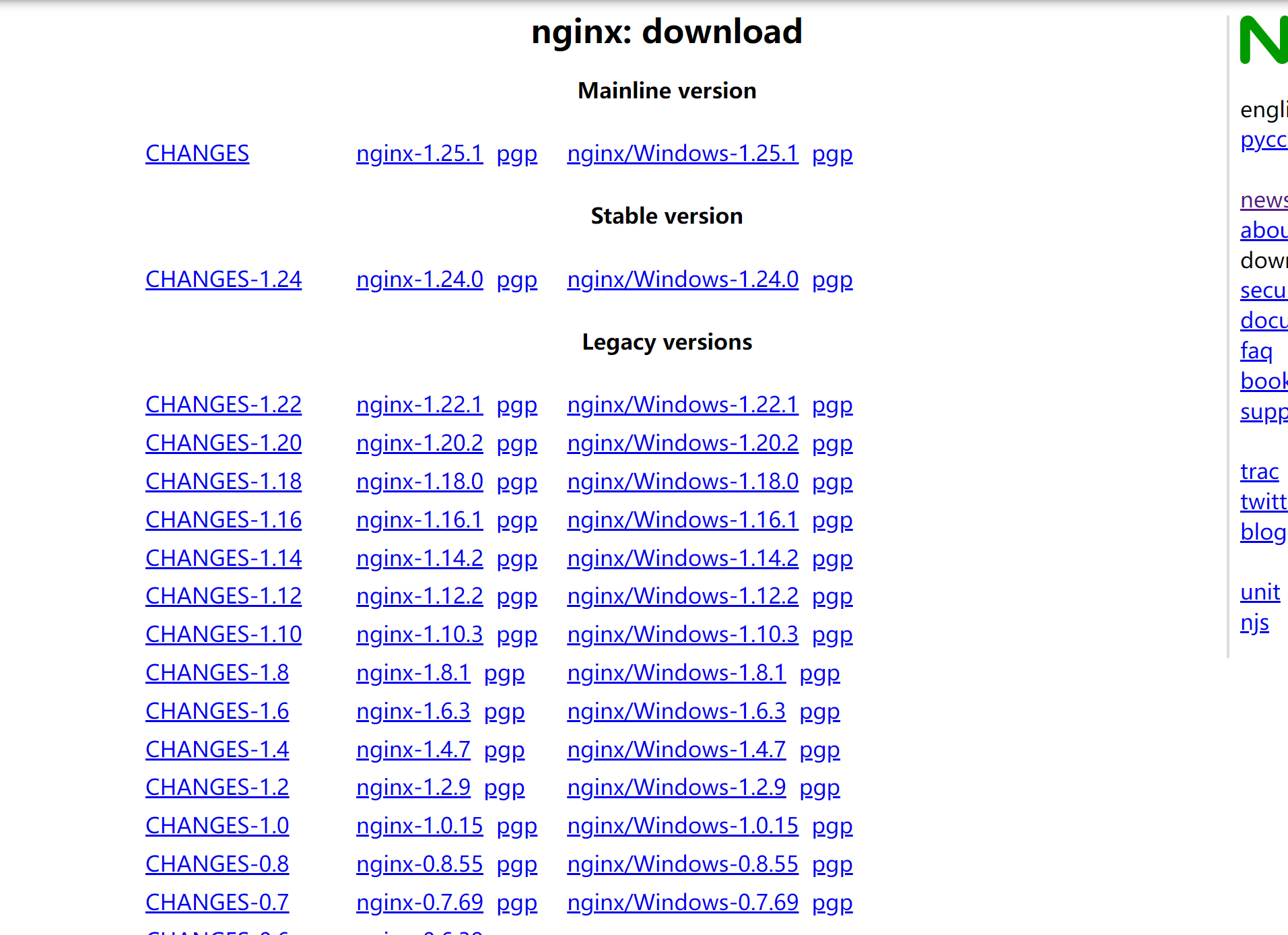
Nginx 下载地址 http://nginx.org/en/download.html
根据需要下载对应版本
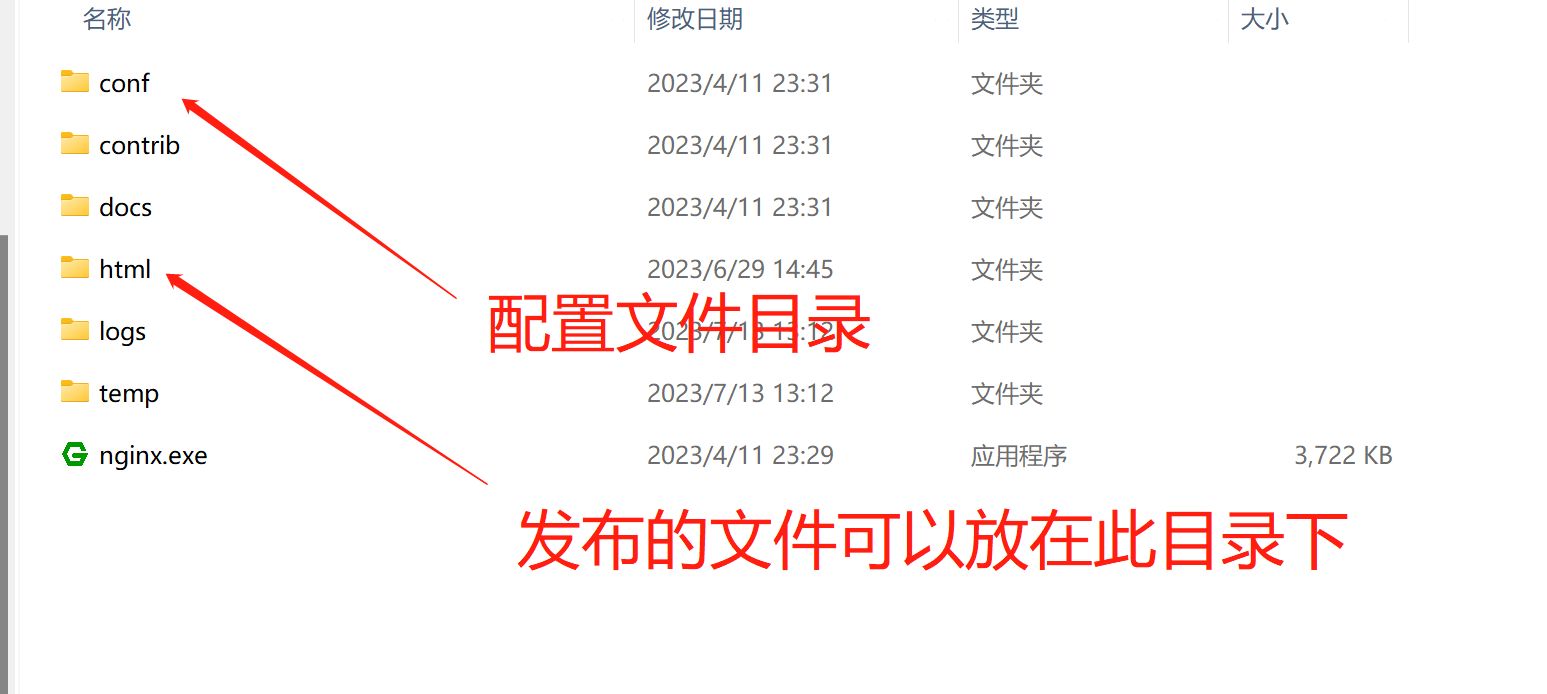
下载后,解压文件夹
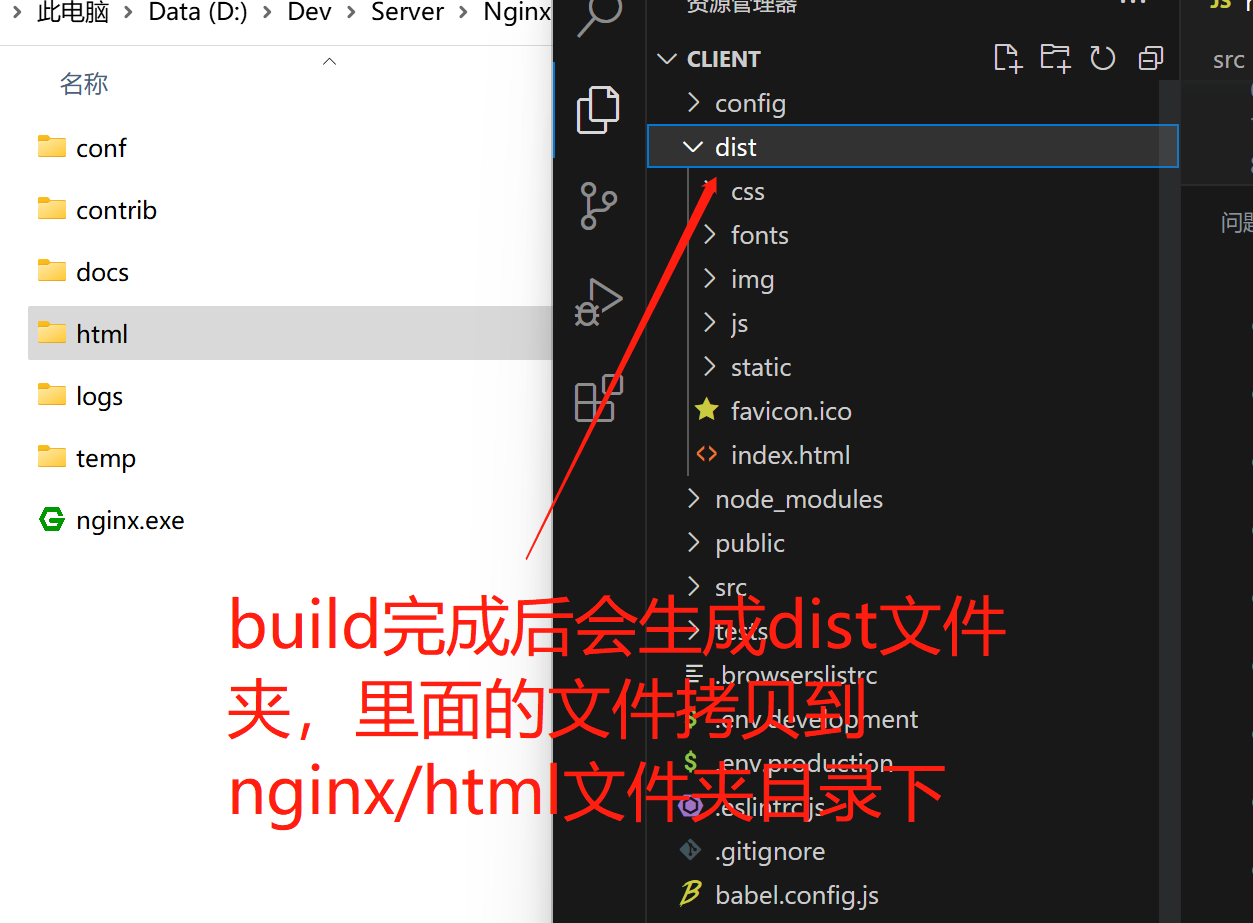
build项目
nginx配置程序需要的api地址(编辑conf/nginx.conf文件)
打开nginx.conf文件
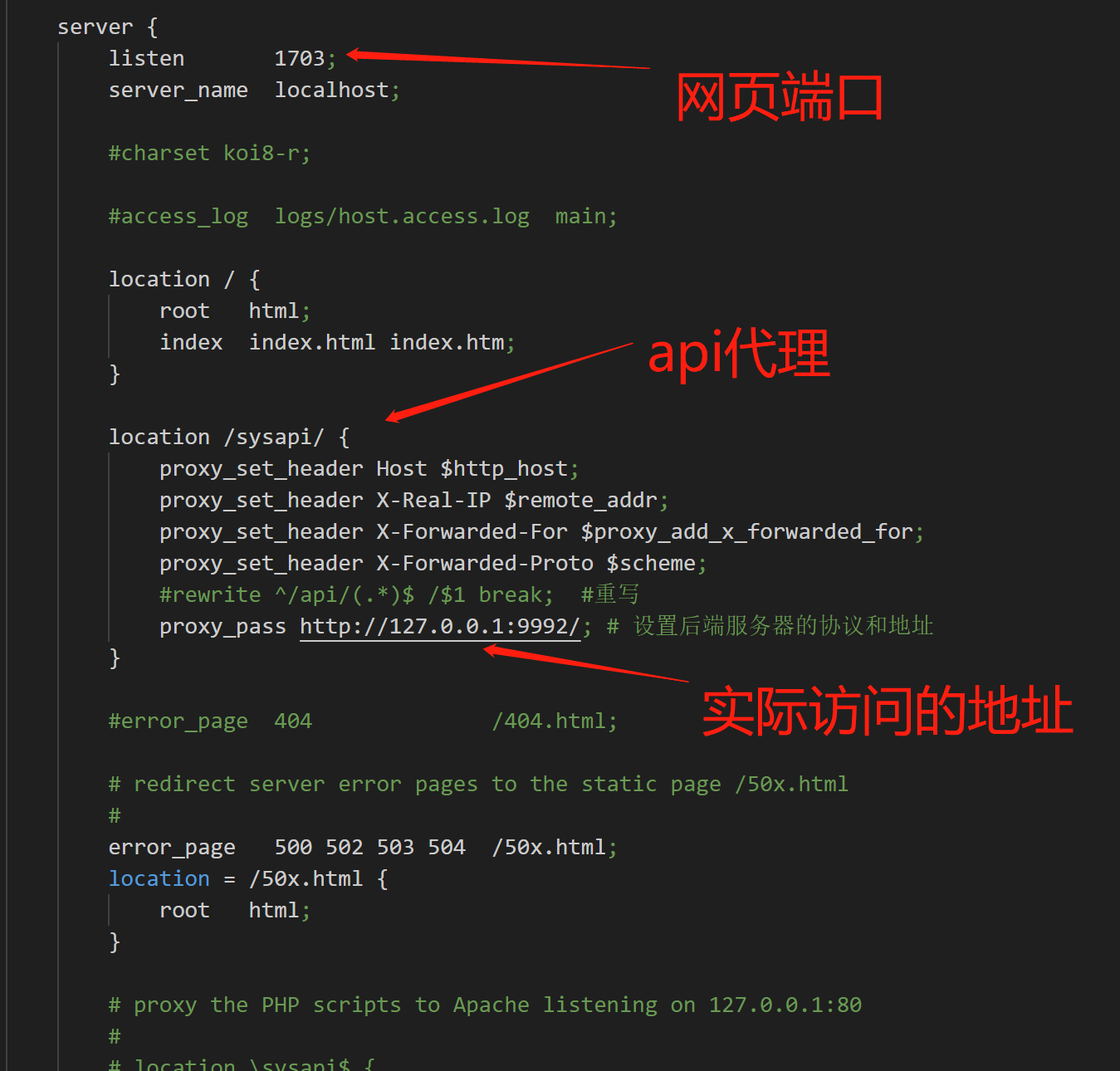
更改以下配置
location /sysapi/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
#rewrite ^/api/(.*)$ /$1 break; #重写
proxy_pass http://127.0.0.1:9992/; # 设置后端服务器的协议和地址
}
至此完成 vue项目的部署 和 后台api 代理
分类:
Vue











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!