[原]利用CSS3实现模拟一个windows7桌面的页面
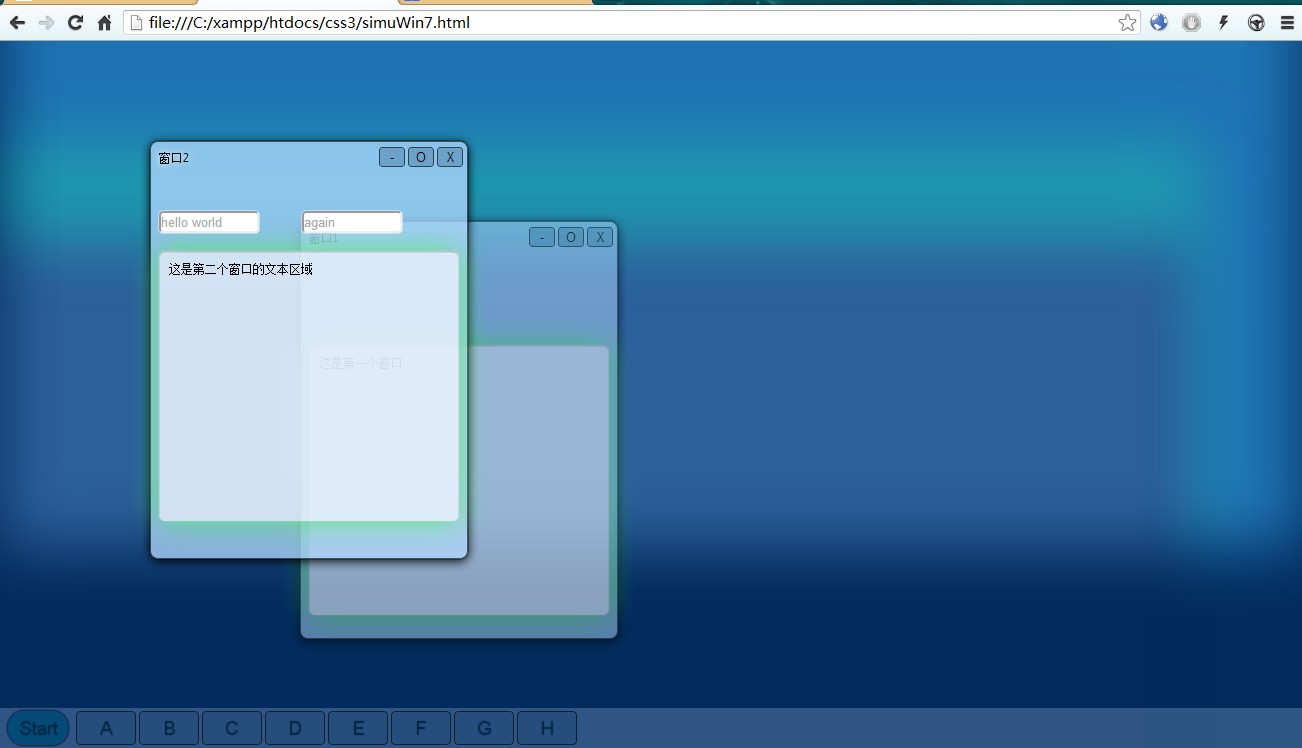
利用CSS3的border-radius和box-shadow可以很容易的实现一个类似Windows7的桌面效果的页面,效果如图

主要是圆角的设计,透明设计,参考css3实战地5章的类容,马马虎虎做了一下午,只有样式,没有事件,一个html文件,一个css文件。源码以下:
simuWin7.html:
1 <html> 2 <head> 3 <title>用CSS3模拟Windows7的界面</title> 4 <link rel="stylesheet" href="./simuWin7.css" /> 5 </head> 6 <body> 7 <!-- 桌面 --> 8 <div id="desktop"> 9 <!-- 第一个窗口 --> 10 <div id="bgwindow" class="window first"> 11 <span>窗口1</span> 12 <div class="control"> 13 <button class="ctrl">-</button> 14 <button class="ctrl">O</button> 15 <button class="ctrl">X</button> 16 </div> 17 <div class="content">这是第一个窗口</div> 18 </div> 19 20 <!-- 窗口 --> 21 22 <div id="frontWindow" class="window"> 23 <span>窗口2</span> 24 25 <div class="control"> 26 <button class="ctrl">-</button> 27 <button class="ctrl">O</button> 28 <button class="ctrl">X</button> 29 </div> 30 31 <div id="winInput"> 32 <input type="text" placeholder="hello world"> 33 <input type="text" placeholder="again"> 34 </div> 35 <div id="winContent" class="content">这是第二个窗口的文本区域</div> 36 </div> 37 38 <!-- 开始菜单&工具栏 --> 39 <div id="startmenu"> 40 <button id="winflag">Start</button> 41 <span id="tollBtn"> 42 <button class="application">A</button> 43 <button class="application">B</button> 44 <button class="application">C</button> 45 <button class="application">D</button> 46 <button class="application">E</button> 47 <button class="application">F</button> 48 <button class="application">G</button> 49 <button class="application">H</button> 50 </span> 51 </div> 52 53 </div> 54 55 </body> 56 </html>
simuWin7.css:
1 body { 2 padding: 0; 3 margin: 0; 4 height: 100%; 5 } 6 7 /*background of desktop*/ 8 #desktop { 9 background: #2c609b; 10 height: 100%; 11 width: 100%; 12 font: 12px "Segoe UI", Tahoma, sans-serif; 13 position: relative; 14 -moz-box-shadow: inset 0 -200px 100px #032b5c, 15 inset -100px 100px 100px #2073b5, 16 inset -100px 200px 100px #1f9bb1; 17 -webkit-box-shadow: inset 0 -200px 100px #032b5c, 18 inset -100px 100px 100px #2073b5, 19 inset -100px 200px 100px #1f9bb1; 20 box-shadow: inset 0 -200px 100px #032b5c, 21 inset -100px 100px 100px #2073b5, 22 inset -100px 200px 100px #1f9bb1; 23 overflow: hidden; 24 } 25 26 /*startmenu*/ 27 #startmenu { 28 /*position*/ 29 position: absolute; 30 bottom: 0; 31 /*size*/ 32 height: 40px; 33 width: 100%; 34 background: rgba(178, 215, 255, 0.25); 35 -webkit-box-shadow: 0 -2px 20px rgba(0,0,0,0,25); 36 -moz-box-shadow: 0 -2px 20px rgba(0,0,0,0.25), 37 inset 0, 1px #042754, 38 inset 0 2px #5785b0; 39 box-shadow: 0 -2px 20px rgba(0,0,0,0.25), 40 inset 0, 1px #042754, 41 inset 0 2px #5785b0; 42 overflow: hidden; 43 } 44 45 #startmenu button { 46 font-size: 1.6em; 47 color: rgba(0,0,0,0.1); 48 margin-top: 6px; 49 text-shadow: 0px 0px 1px #00294b; 50 text- 51 } 52 53 /*startmenu*/ 54 #startmenu #winflag { 55 float: left; 56 width: 60px; 57 height: 34px; 58 margin: 3px 8px; 59 /*padding: 0 auto 0;*/ 60 background: #034a76; 61 border: none; 62 -moz-border-radius: 18px; 63 -webkit-border-radius: 18px; 64 border-radius: 18px; 65 66 -moz-box-shadow: 0 0 1px #34f, 67 0 0 3px #000, 68 0 0 3px #000; 69 -webkit-box-shadow: 0 0 1px #34f, 70 0 0 3px #000, 71 0 0 3px #000; 72 box-shadow: 0 0 1px #34f, 73 0 0 3px #000, 74 0 0 3px #000; 75 } 76 77 /*taskbar sheet*/ 78 #startmenu .application { 79 position: relative; 80 height: 34px; 81 width: 60px; 82 bottom: 3px; 83 background:rgba(14, 59, 103, 0.25); 84 border: 1px solid rgba(0,0,0,0.6); 85 -webkit-border-radius: 4; 86 -moz-border-radius: 4; 87 border-radius: 4; 88 } 89 90 #startmenu .application:hover { 91 background-color: hsla(240,70%, 70%, 0.6); 92 } 93 94 #startmenu #winflag:hover { 95 background-color: hsla(150, 50%, 70%, 0.5); 96 } 97 98 /*window basic style*/ 99 .window { 100 position: absolute; 101 left:150px; 102 top:100px; 103 width: 300px; 104 height: 400px; 105 padding: 8px; 106 107 /*特殊效果*/ 108 border: 1px solid hsla(0,100%,0%,0.6); 109 background: rgba(178, 215, 255, 0.75); 110 111 -webkit-border-radius: 8px; 112 -moz-border-radius: 8px; 113 border-radius: 8px; 114 115 /*shadow*/ 116 -webkit-box-shadow: 0 2px 32px #000, 117 0 0 1px #000, 118 0 0 1px #000; 119 -moz-box-shadow: 0 2px 16px #000, 120 0 0 1px #000, 121 0 0 1px #000; 122 123 box-shadow: 0 2px 16px #000, 124 0 0 1px #000, 125 0 0 1px #000; 126 127 text-shadow: 0 0 10px #fff; 128 } 129 130 .window span {display: block;} 131 132 .window input { 133 width: 100px; 134 margin-right: 40px; 135 -webkit-border-radius: 4px; 136 -moz-border-radius: 4px; 137 138 -moz-box-shadow: 0 0 2px #fff, 139 0 0 1px #fff, 140 inset 0 0 3px #fff; 141 -webkit-box-shadow: 0 0 2px #fff, 142 0 0 1px #fff; 143 /*inset 0 0 3px #fff;*/ 144 box-shadow: 0 0 2px #fff, 145 0 0 1px #fff, 146 inset 0 0 3px #fff; 147 } 148 149 .window winInput {margin-left: 12px;} 150 151 .window.first { 152 left:300px; 153 top: 180px; 154 opacity: 0.66; 155 } 156 .window span {margin-bottom:20px;} 157 .window.first span {margin-bottom: 60px;} 158 159 .window .content { 160 margin-top: 16px; 161 padding: 10px; 162 height:250px; 163 background: hsla(0, 0%, 100%, 0.6); 164 border: 1px, dotted, #000; 165 166 -webkit-border-radius: 6px; 167 -moz-border-radius: 6px; 168 border-radius: 6px; 169 170 171 -webkit-box-shadow: 0 0 5px #fff, 172 0 0 1px #fff; 173 /*inset 0 1px 2px #aaa;*/ 174 -moz-box-shadow: 0 0 5px #fff, 175 0 0 1px #fff, 176 inset 0 1px 2px #aaa; 177 box-shadow: 0 0 50px hsla(120, 90%, 60%, 0.7), 178 0 0 1px #fff, 179 inset 0 1px 2px #aaa; 180 181 text-shadow: none; 182 } 183 184 .window .control { 185 position: relative; 186 left: 220px; 187 top: -40px; 188 } 189 190 .window.first .control {top: -80px;} 191 192 .window .control .ctrl { 193 position: relative; 194 /*height: 34px;*/ 195 width: 26px; 196 /*bottom: 3px;*/ 197 background:rgba(14, 59, 103, 0.25); 198 border: 1px solid rgba(0,0,0,0.6); 199 -webkit-border-radius: 3; 200 -moz-border-radius: 3; 201 border-radius: 3; 202 } 203 204 .window .control .ctrl:hover { 205 background-color: hsla(240,70%, 80%, 0.6); 206 }
对于shadow的使用还有些难以把握,对于色彩的把握基本没什么方法,纯粹乱配,不过熟悉了一下hsl,hsla,rgba的基本用法,收获还是有的,以后要加强配色的感性认识。



