想了蛮久,决定还是写一篇记录一下i18n这个可以进行多语言切换的插件!
一,安装
npm install vue-i18n --save
二,入口文件main.js

三,双语文件:
可以通过自己后端的接口调,也可以自己写文件


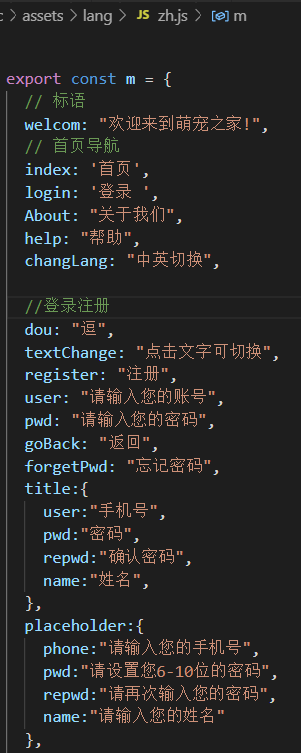
中文的

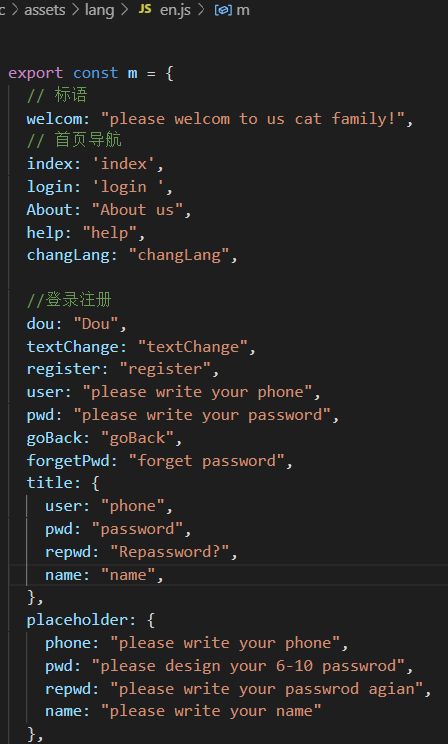
英文的
四,i18n的用法
1.普通调用:
<div>{{$t('m.dou')}}</div>
<span v-text="$t('nav.home')"></span>
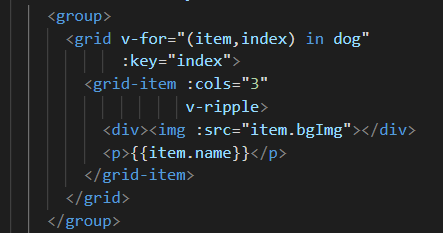
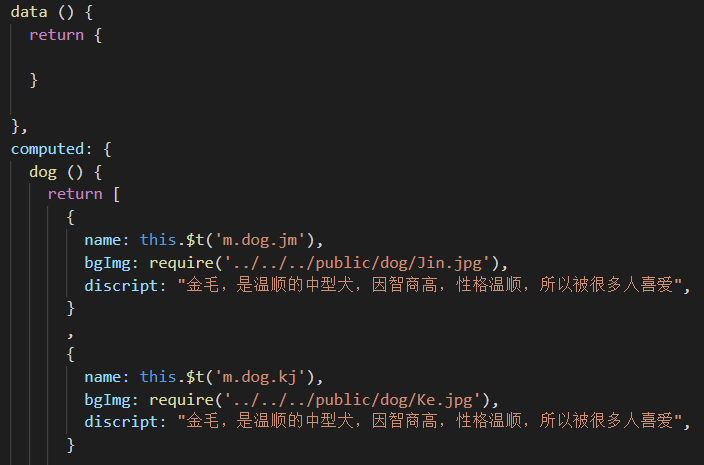
2.数组for循环:


因为东西有些多,就没有截完整computed里的数据了,这里肯定会说,哎,为什么不在data里写要去computed里勒?因为放data里进行多语言切换是没有效果的,它是一次性的,不会随之响应!
五,点击切换
<tab-item @click.native="changeLang">{{$t('m.changLang')}}</tab-item>

我在用i18n的时候,碰到了一个问题,就是当我们用模态框的时候,多语言切换要怎么去解决?
---一个喜欢前端的小白kitty-chan

