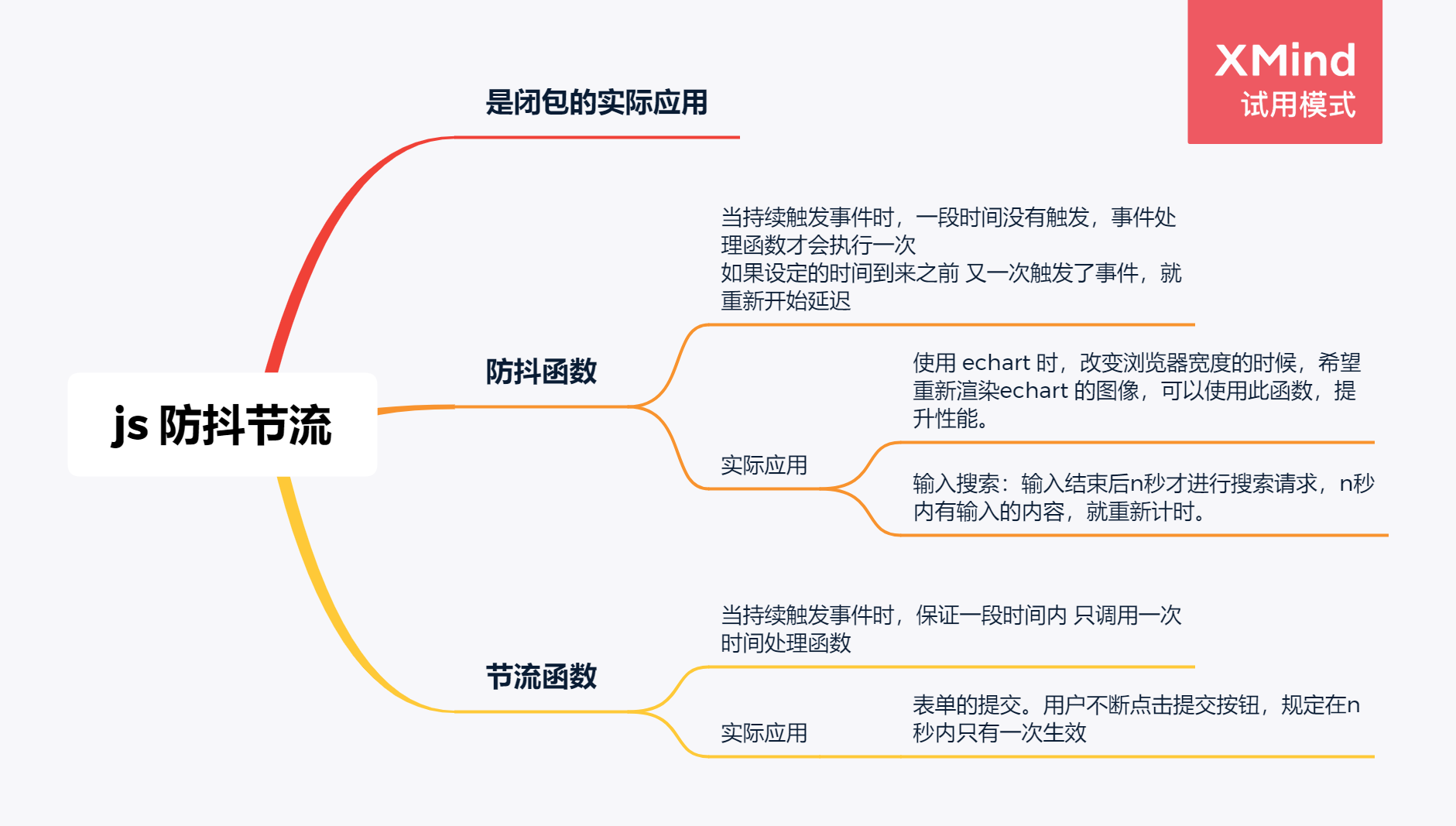
js 防抖节流

1 // 防抖 2 function debounce(func,delay){ 3 let timer = null 4 return function(){ 5 let context = this 6 let args = arguments 7 if(timer) clearTimeout(timer) 8 timer = setTimeout(()=>{ 9 func.apply(context,args) 10 },delay) 11 } 12 } 13 // 通过setTimeout实现 节流 14 function throttle(func,delay){ 15 let timer = null 16 return function(){ 17 if(!timer){ 18 let context = this 19 let args = arguments 20 timer = setTimeout(()=>{ 21 timer = null 22 func.apply(context,args) 23 },delay||1500) 24 } 25 } 26 } 27 // 通过时间比较实现 节流 28 function throttle(func,gapTime){ 29 if(gapTime == null || gapTime == undefined){ 30 gapTime = 1500 31 } 32 let _lastTime = null 33 return function(){ 34 let _nowTime = + new Date() 35 if(_nowTime - _lastTime > gapTime || !_lastTime){ 36 func() 37 _lastTime = _nowTime 38 } 39 } 40 }
作者:胡倩倩0903
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。
posted on 2021-04-23 13:19 kitty20180903suzhou 阅读(56) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY