uniapp 开发微信小程序总结(一)关键流程设计
1、用户登录注册流程设计。
- 用户授权登录 - 登录弹窗 登录弹窗 分两种:管理后台设置、和默认弹窗(都已新人优惠券的形式展示);积分页面可从外部小程序进入用户未登录只显示默认弹窗,并制定显示标题和描述文字。
- 新用户从分享页面进入后:登录 - 注册- 重定向至进入页面(若无重定向则重定向至首页) 。
- 已注册用户未登录时,点击登录弹窗,若弹窗为非默认弹窗:若有重定向页面且非当前页面,则重定向;若无重定向页面,则重定向至弹窗配置指定的页面。若为默认弹窗则不跳转。
- 如果用户在企业微信中打开小程序,则需要调用企业微信登录 (微信小程序 api 基本都支持),用于后端获取当前用户职位。
- 约定:用户从外部进入小程序首页时会带参数(不同入口参数不同),且参数要传入到登录接口。处理方式:用户进入首页时,保=若有参数则将参数放入store 中,在调用登录接口后清空 参数,这样做的原因是因为,保证无论何时登录都可将参数传入登录接口。
- 约定:通过分享页面进入的用户,如果是新用户且登录注册成功,则要给分享人加积分,分享人id 需要传入登录接口。处理方式:页面分享配置时要带上当前用户的Id;进入分享页面时,将邀请人id 放到store 中,在用户登录后 清空邀请人id 。
- 数据统计:用户点击后台设置的弹窗、分享页面、下载分享海报、扫码进入小程序需要做数据统计。

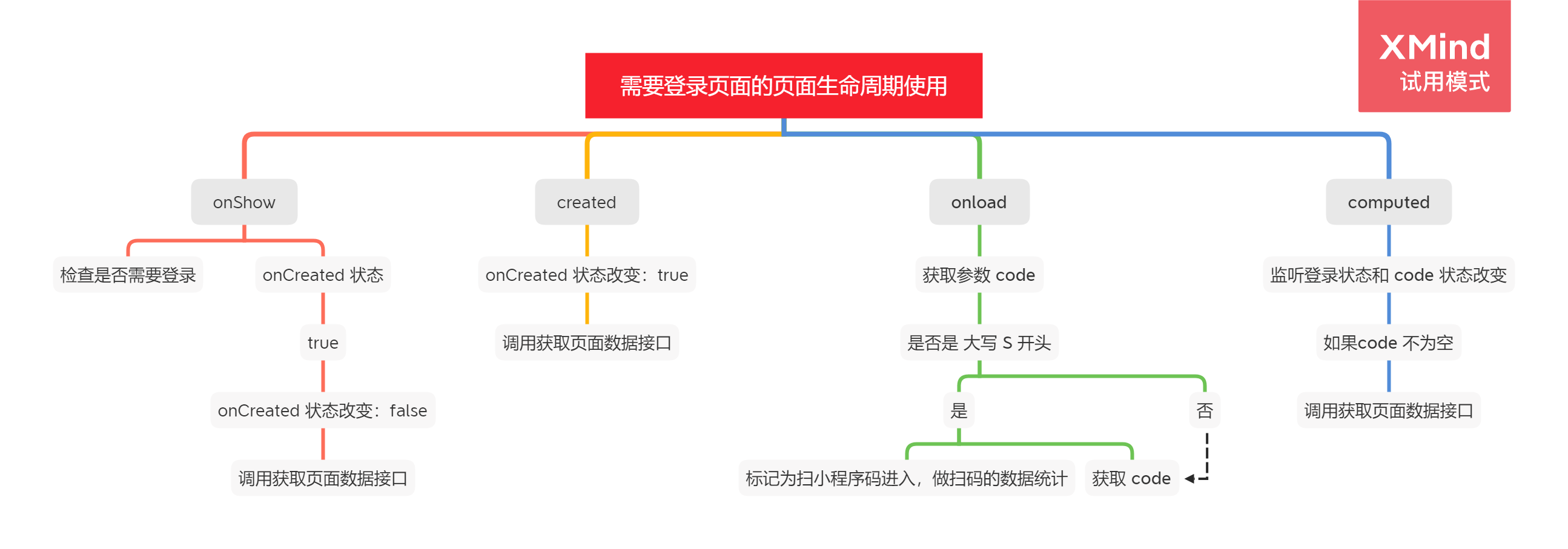
2、需要登录的页面生命周期 及 计算属性、组件生命周期created的使用。
- 列表页,页面初始数据在 组件生命周期 created 是调用,登录状态改变时,页面数据需要重新获取。处理方式:在 conputed 计算属性中监听 登录状态 如果已登录且 created 生命周期已执行 则 调用页面初始数据。
- 详情页,在 conputed 计算属性中监听 登录状态 ,且若 code 存在 则 调用页面初始数据。

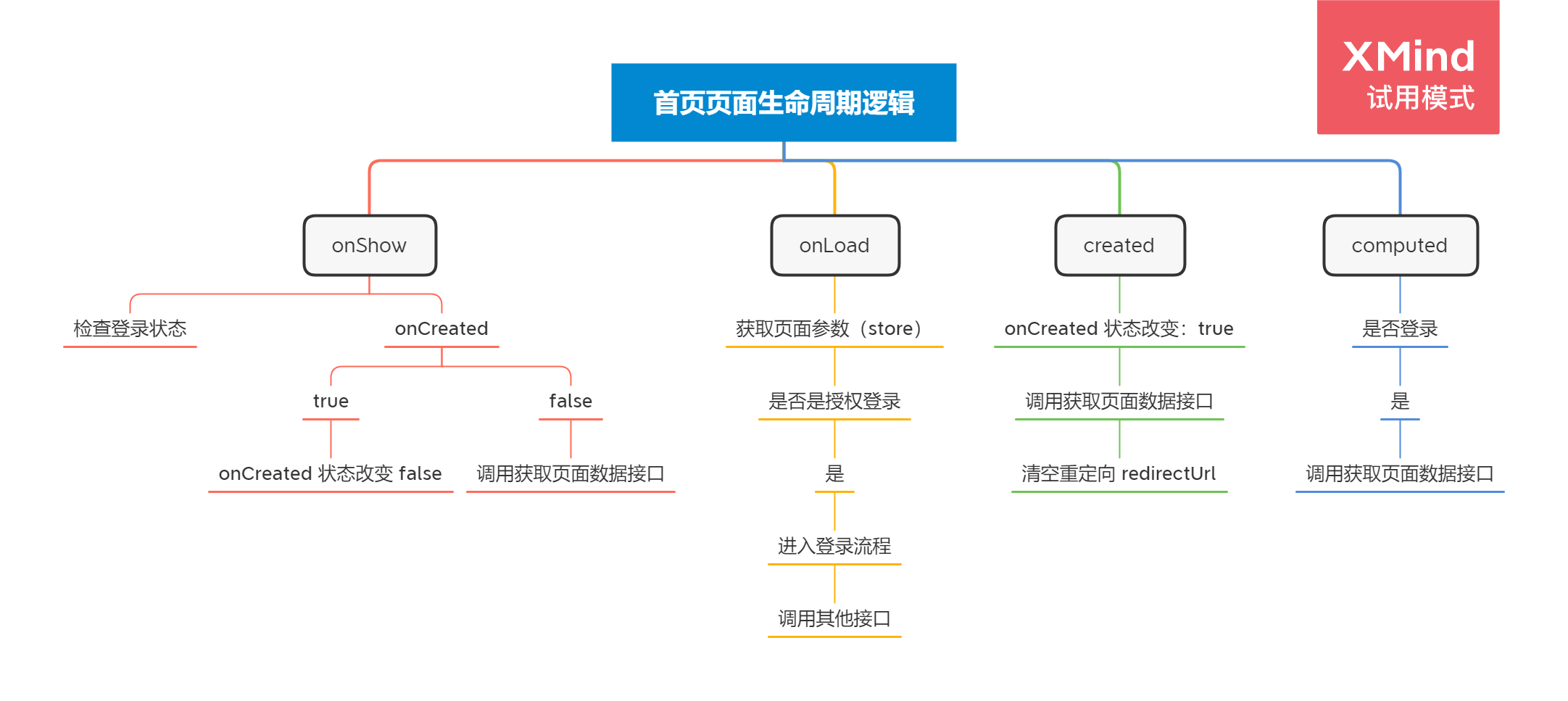
3、首页页面生命周期 及 计算属性、组件生命周期created的使用

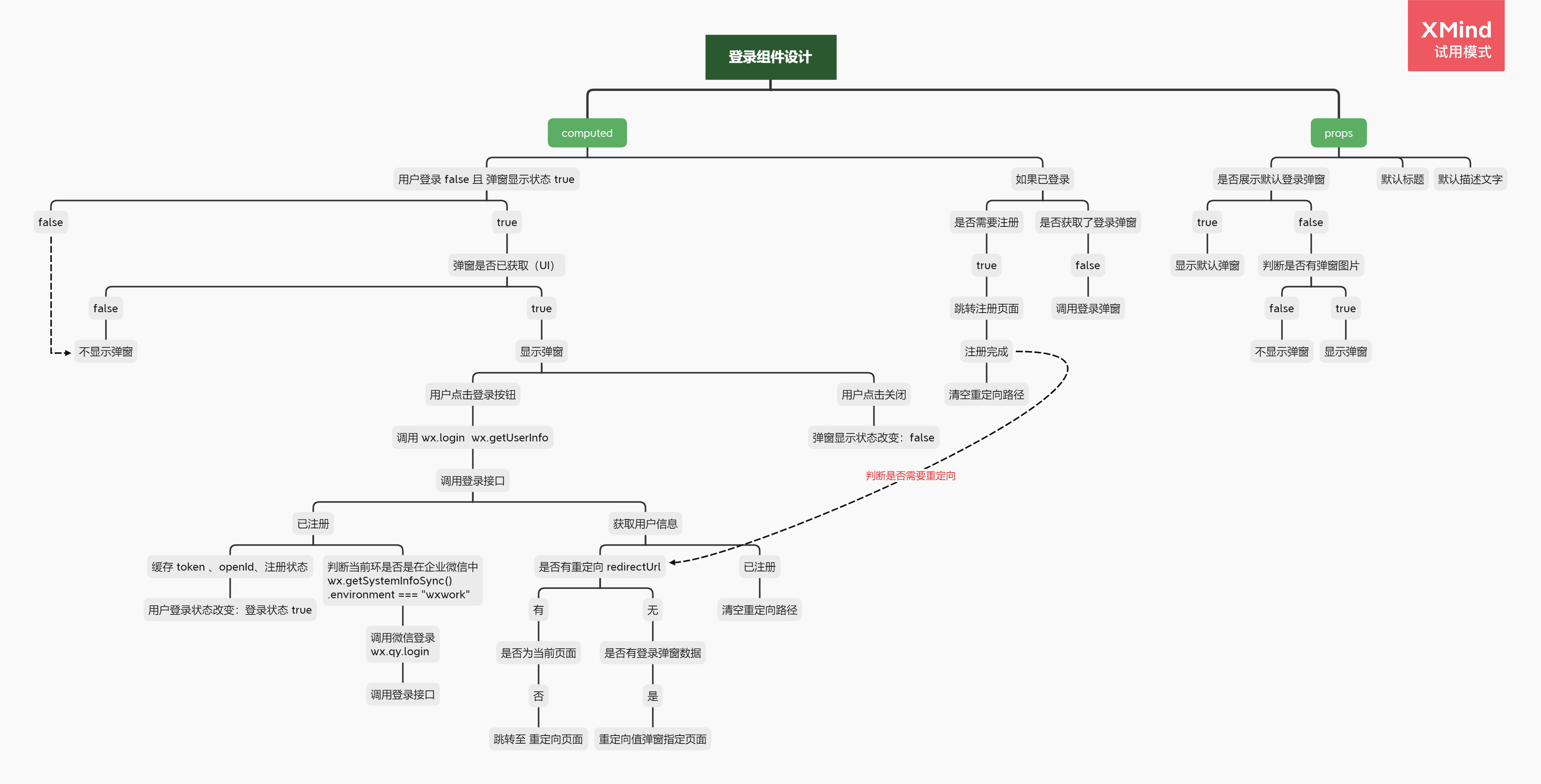
4、用登录组件设计

作者:胡倩倩0903
本文版权归作者和博客园共有,欢迎转载,但必须给出原文链接,并保留此段声明,否则保留追究法律责任的权利。
分类:
uniapp
标签:
微信小程序用户登录流程
posted on 2020-11-26 18:17 kitty20180903suzhou 阅读(458) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY