CSS图片文字居中
功力不够,今天在网上看到的方法。让CSS图片文字居中

代码
 代码
代码
1 01.<div>
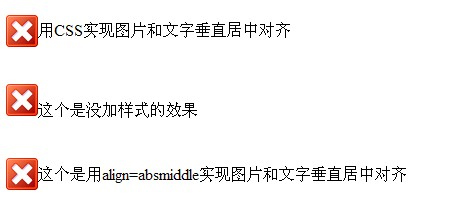
2 02.<img style="vertical-align:middle;" mce_style="vertical-align:middle;" src="close_32.png" mce_src="close_32.png" />用CSS实现图片和文字垂直居中对齐
3 03.</div>
4 04.<br /><br />
5 05.<div>
6 06.<img src="close_32.png" mce_src="close_32.png" />这个是没加样式的效果</div>
7 07.<br /><br />
8 08.<div><img align=absmiddle src="close_32.png" mce_src="close_32.png" />这个是用align=absmiddle实现图片和文字垂直居中对齐</div>
9
2 02.<img style="vertical-align:middle;" mce_style="vertical-align:middle;" src="close_32.png" mce_src="close_32.png" />用CSS实现图片和文字垂直居中对齐
3 03.</div>
4 04.<br /><br />
5 05.<div>
6 06.<img src="close_32.png" mce_src="close_32.png" />这个是没加样式的效果</div>
7 07.<br /><br />
8 08.<div><img align=absmiddle src="close_32.png" mce_src="close_32.png" />这个是用align=absmiddle实现图片和文字垂直居中对齐</div>
9





