宏任务和微任务
js宏任务是什么?当前调用栈中执行的代码成为宏任务。js微任务是什么?当前宏任务执行完,在下一个宏任务开始之前需要执行的任务,可以理解为回调事件。宏任务中的事件放在callback queue中,由事件触发线程维护;微任务的事件放在微任务队列中,由js引擎线程维护。

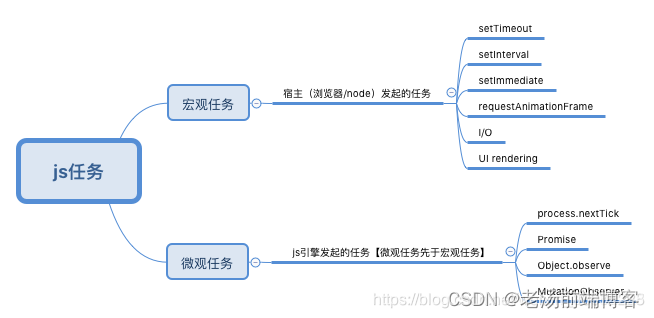
一、js宏任务和微任务分别有哪些?
1、js宏任务有:整体代码、setTimeout、setInterval、setImmediate、Ajax、DOM事件
2、js微任务有:process.nextTick、MutationObserver、Promise.then catch finally
二、js宏任务和微任务谁先执行?
JS是单线程,碰见同步执行同步直到执行完毕,遇到异步放到执行队列中去,异步(宏任务和微任务),在异步中微任务是优于宏任务执行的
二、js宏任务和微任务实例代码如下:
setTimeout(_ => console.log(4)) new Promise(resolve => { resolve() console.log(1) }).then(_ => { console.log(3) }) console.log(2)
实例说明:
1、整个这一串代码我们所在的层级我们看做一个任务,其中我们先执行同步代码。第一行的 setTimeout 是异步代码,跳过,来到了 new Promise(…) 这一段代码。
2、前面提到过,这种方式是一个构造函数,是一个同步代码,所以执行同步代码里面的函数,即 console.log(1),接下来是一个 then 的异步,跳过。最后一个是一段同步代码 console.log(2)。所以,这一轮中我们知道打印了1, 2两个值。接下来进入下一步,即之前我们跳过的异步的代码。从上往下,第一个是 setTimeout,还有一个是Promise.then()。
3、setTimeout 是宏任务的异步,Promise.then()是微任务的异步,微任务是优先于宏任务执行的,所以,此时会先跳过 setTimeout 任务,执行两个 Promise.then() 的微任务。所以此时会执行 console.log(3) 函数。最后就只剩下 setTimeout 函数没有执行,所以最后执行 console.log(4)。
4、综上,最后的执行结果是:1, 2, 3, 4
5、解释下:setTimeout就是作为宏任务来存在的,而Promise.then则是具有代表性的微任务





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构