CSS 三角形
用块边框实现css三角形,首先必须是个块级元素,可以本身是块,也可以display块。然后来点启发
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> #box{ width: 0; height: 0; border-width: 50px; border-style: solid; border-color: red green yellow blue; } </style> </head> <body> <div id="box"></div> </body> </html>
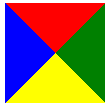
效果:

然后让下边框宽度为0:
<style type="text/css"> #box{ width: 0; height: 0; border-width: 50px 50px 0; border-style: solid; border-color: red green yellow blue; } </style>
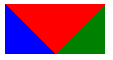
效果:

最后让左右颜色透明,大功告成!其他方向也一样。
<style type="text/css"> #box{ width: 0; height: 0; border-width: 50px 50px 0; border-style: solid; border-color: red transparent; } </style>
效果:





