vue实现点击一个按钮出现弹框,点击弹框外关闭弹框
vue实现点击一个按钮出现弹框,点击弹框外关闭弹框
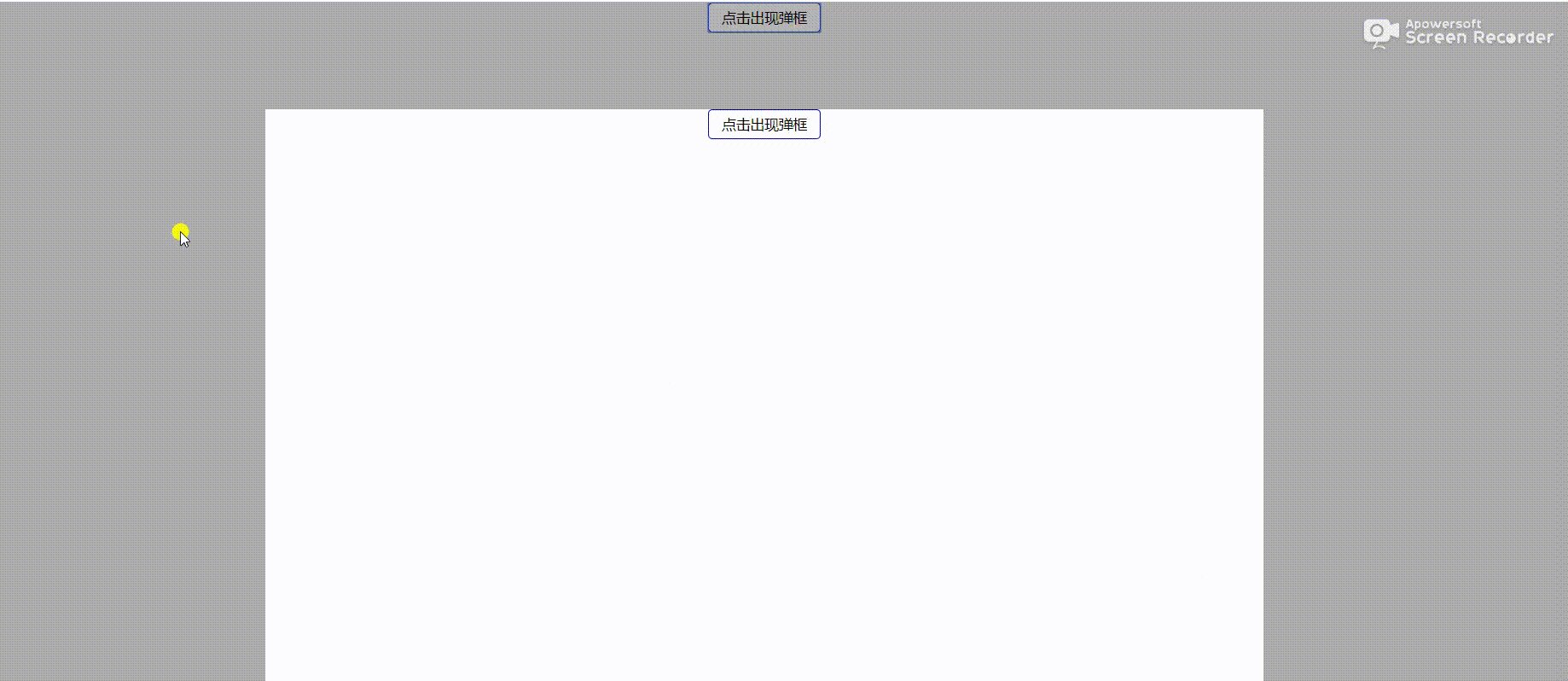
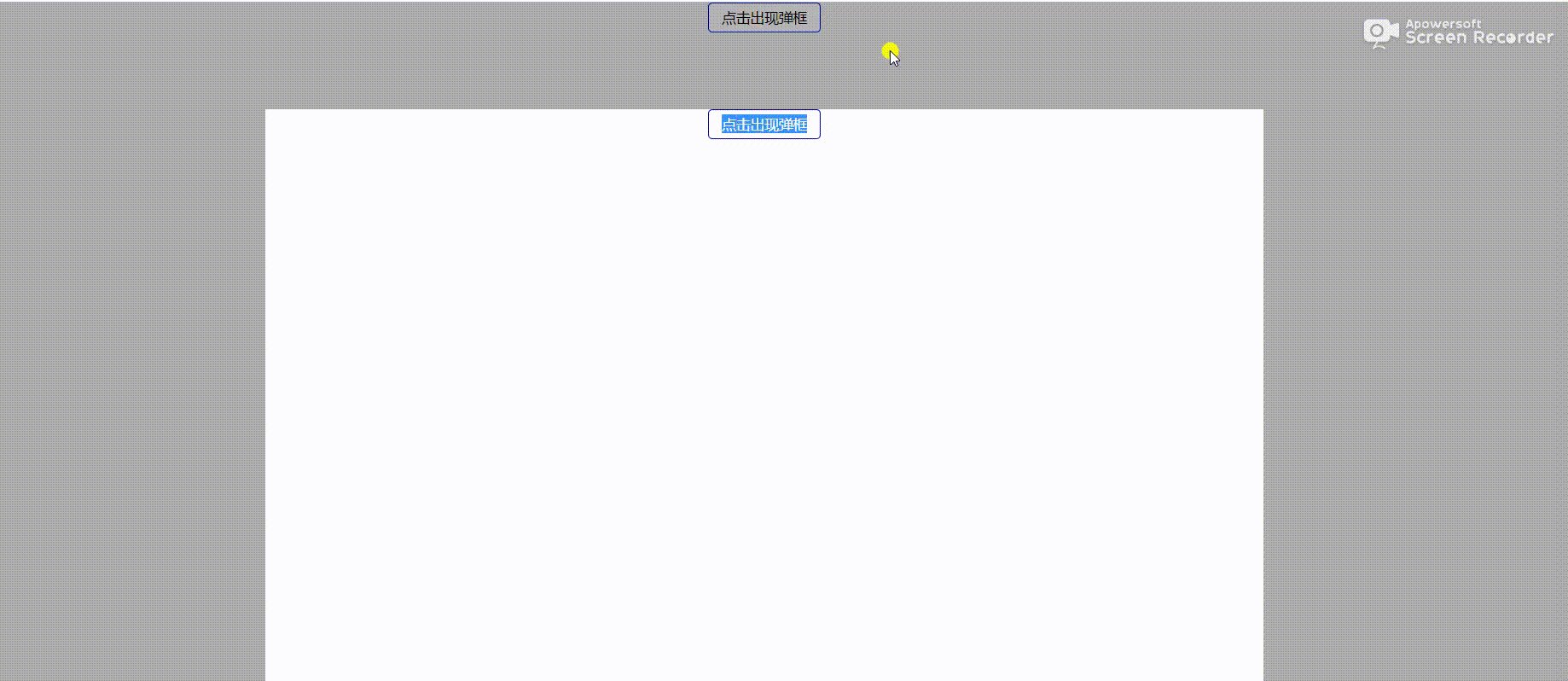
效果图展示:

View层:
<template> <div> <div class="mask" v-if="showModal" @click="showModal=false"></div> <div class="pop" v-if="showModal"> <button @click="showModal=false" class="btn">点击出现弹框</button> </div> <button @click="showModal=true" class="btn">点击出现弹框</button> </div> </template>
数据层:
<script> export default { data() { return { showModal: false }; } }; </script>
样式层:
<style scoped> .mask { background-color: #000; opacity: 0.3; position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 1 } .pop { background-color: #fff; position: fixed; top: 100px; left: 300px; width: calc(100% - 600px); height:calc(100% - 200px); z-index: 2 } .btn { background-color: #fff; border-radius: 4px; border: 1px solid blue; padding: 4px 12px; } </style>
关键点:mask层的层级(z-index)要比弹出的pop的层级低。
完整代码:
<template> <div> <div class="mask" v-if="showModal" @click="showModal=false"></div> <div class="pop" v-if="showModal"> <button @click="showModal=false" class="btn">点击出现弹框</button> </div> <button @click="showModal=true" class="btn">点击出现弹框</button> </div> </template> <script> export default { data() { return { showModal: false }; } }; </script> <style scoped> .mask { background-color: #000; opacity: 0.3; position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 1 } .pop { background-color: #fff; position: fixed; top: 100px; left: 300px; width: calc(100% - 600px); height:calc(100% - 200px); z-index: 2 } .btn { background-color: #fff; border-radius: 4px; border: 1px solid blue; padding: 4px 12px; } </style>
扩展:按钮在父组件,弹框是一个子组件,会涉及到父子组件之间的传值。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?