js中的call apply bind
call方法
call是函数中的方法..
1.call:可以调用函数,并改变this指向
let dog={
name:"wang",
sayHi:function(){
console.log(this.name);
}
}
let cat={
name:'miao'
}
dog.sayHi() //wang
dog.sayHi.call(cat) //miao
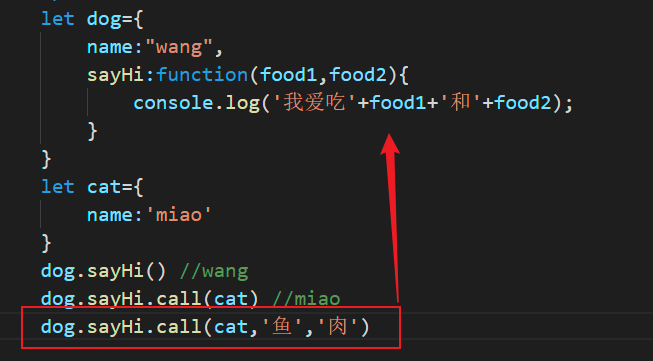
2.带参数的call
fn.call(this,参数1,参数2...)

apply
apply跟call使用方法一样,不同的是传参,apply传参是通过数组
dog.sayHi.call(cat,['鱼','肉'])
bind
bind和call一样,只是不会调用对象,会返回一个函数
let fn=dog.sayHi.bind(cat,'鱼','肉')
fn()
这两行相当于dog.sayHi.call(cat,'鱼','肉')
本文来自博客园,作者:Kira的学习笔记,转载请注明原文链接:https://www.cnblogs.com/kira2022/p/16105798.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本