随笔分类 - css
摘要:flex:0和flex:none flex:0等同于设置flex: 0 1 0%。 flex:0等同于设置flex: 0 1 0%。 flex:0时代码如下 <div class="container"> <div class="item">嘿嘿</div> <div class="item">哈哈
阅读全文
摘要:方法一:使用 margin 通过为元素设置左右的 margin 为 auto,实现让元素居中。 <div class="center">本内容会居中</div> .center { height: 500px; width: 500px; background-color: pink; margin
阅读全文
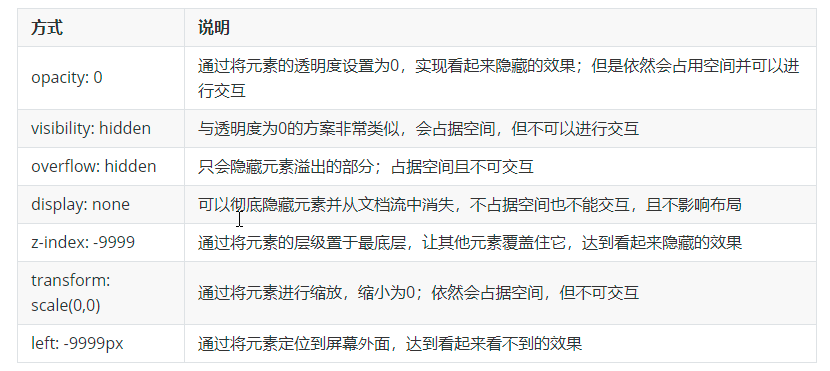
摘要:
阅读全文



