SSM-CRUD实战
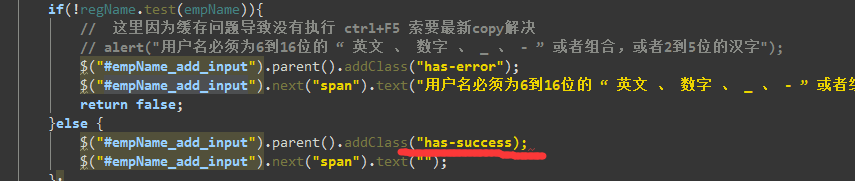
前端最容易出现缓存问题,所以以后每次都必须完全在idea加载完后,再在浏览器端多
执行 ctrl+F5 索要最新copy
这样就能拿到最新的改动了,就不会出现各种代码没问题但是功能就是实现不了的问题
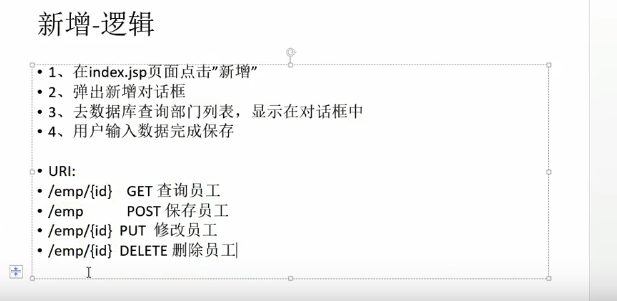
实现rest风格的请求

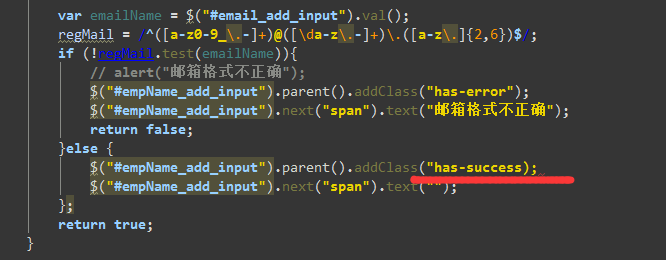
jquery语法出现错误会显示空白页面(无法解析),同时,由于页面未加载完成,也不会执行页面加载后执行的jquery代码,比如这一次ajax请求就没有发送,
所以这种问题以后需要看页面上有没有语法错误,在idea的右边代码情况中就可以看到,如果有红线那就是页面有错误,就容易出现界面解析不了的问题,特别是js、jquery语法
容易出现这种问题


jquery的鼠标移入、移出事件
mouseenter
mouseleave
获得焦点、失去焦点事件
focus
blur
bootstrap中打开模态框后的autofocus实现方法:
$('#empAddModal').on('shown.bs.modal', function () {
$('#empName_add_input').focus()
});