购物车抛物线添加商品
购物车是我们做项目的一个重点,在做购物车时我们如何让商品以抛物线的形式加入购物车呢?
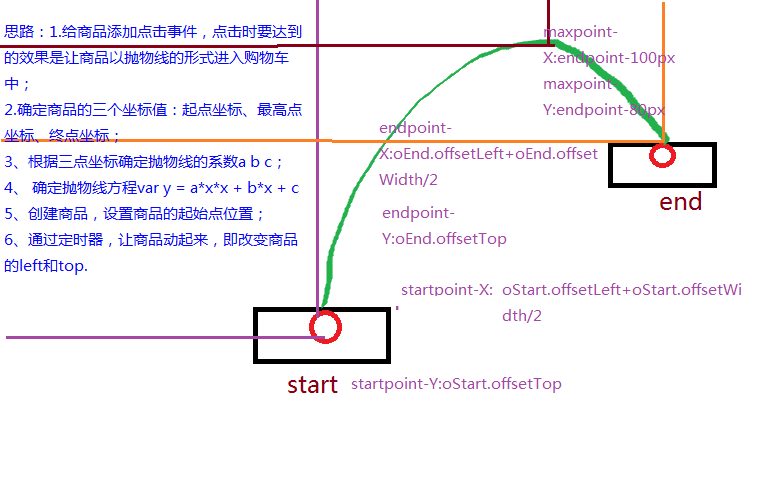
先画图分析一下:

在画图的同时将思路一并列了出来,接下来我们只需将思路用代码展示出来就ok了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>购物车</title> <style> *{ margin:0; padding:0; } #addToCart { position: fixed; left: 600px; cursor: pointer; width: 100px; height: 40px; line-height: 40px; border: 1px solid deeppink; text-align: center; color: deeppink; top:500px; } #addToCart:hover { color: #fff; background-color: deeppink; } #shopCart { position: fixed; right: 0; top: 200px; color: red; } #shopNum{ width: 60px; height: 25px; background: deeppink; color:black; text-align: center; line-he0ight: 25px; } .good { width: 20px; height: 20px; background: palevioletred; position: absolute; } </style> <body> <div id="addToCart"> 添加到购物车 </div> <div id="shopCart"> 购物车 <p id="shopNum"></p> </div> </body> </html> <script type="text/javascript"> /* addToCart.onclick = function(){ 第一步 : 确定三点坐标 起始点: startPoint = { x : addToCart.offsetLeft + addToCart.offsetWidth/2, y : addToCart.offsetTop } 结束点 endPoint = { x : shopCart.offsetLeft + shopCart.offsetWidth/2, y : shopCart.offsetTop } 最高点 topPoint = { x : endPoint.x - 100, y : endPoint.y - 70 } 第二步 : 根据三点坐标确定抛物线系数 a b c var a = ((startPoint.y - endPoint.y) * (startPoint.x - topPoint.x) - (startPoint.y - topPoint.y) * (startPoint.x - endPoint.x)) / ((startPoint.x * startPoint.x - endPoint.x * endPoint.x) * (startPoint.x - topPoint.x)-(startPoint.x * startPoint.x - topPoint.x * topPoint.x) * (startPoint.x - endPoint.x)); var b = ((endPoint.y - startPoint.y) - a * (endPoint.x * endPoint.x - startPoint.x * startPoint.x)) / (endPoint.x - startPoint.x); var c = startPoint.y - a * startPoint.x * startPoint.x - b * startPoint.x; 第三步 : 确定抛物线方程 第四步 : 创建商品 并设置商品的起始位置(起始点坐标) 第五步 : 通过定时器 让商品运动起来 改变商品的left和top值 left 就是抛物线方程中的x top 就是抛物线方程中的y 第六步 : 当商品运动到购物车位置处 停止定时器 数量自增 删除商品 } * */ var num = 0; addToCart.onclick = function(){ //第一步 : 确定三点坐标 //起始点: var startPoint = { x : addToCart.offsetLeft + addToCart.offsetWidth/2, y : addToCart.offsetTop } //结束点 var endPoint = { x : shopCart.offsetLeft + shopCart.offsetWidth/2, y : shopCart.offsetTop } //最高点 var topPoint = { x : endPoint.x - 100, y : endPoint.y - 70 } //第二步 : 根据三点坐标确定抛物线系数 a b c var a = ((startPoint.y - endPoint.y) * (startPoint.x - topPoint.x) - (startPoint.y - topPoint.y) * (startPoint.x - endPoint.x)) / ((startPoint.x * startPoint.x - endPoint.x * endPoint.x) * (startPoint.x - topPoint.x)-(startPoint.x * startPoint.x - topPoint.x * topPoint.x) * (startPoint.x - endPoint.x)); var b = ((endPoint.y - startPoint.y) - a * (endPoint.x * endPoint.x - startPoint.x * startPoint.x)) / (endPoint.x - startPoint.x); var c = startPoint.y - a * startPoint.x * startPoint.x - b * startPoint.x; //第三步 : 确定抛物线方程var y = a*x*x + b*x + c; //第四步 : 创建商品 并设置商品的起始位置(起始点坐标) var good = document.createElement("div"); good.className = "good"; document.body.appendChild( good ); var x = startPoint.x; var y = startPoint.y; //设置商品的起始位置 good.style.left = x + "px"; good.style.top = y + "px"; /* 第五步 : 通过定时器 让商品运动起来 改变商品的left和top值 left 就是抛物线方程中的x top 就是抛物线方程中的y */ var timer = setInterval( function(){ //根据抛物线方程 确定抛物线轨迹坐标 x = x + 3; y = a*x*x + b*x + c; if( x > endPoint.x ){ clearInterval(timer); good.remove(); shopNum.innerHTML = ++num; }else{ good.style.left = x + "px"; good.style.top = y + "px"; } },20 ) } </script>




