Django–模板层
1 模板简介
将页面的设计和python的代码分离开会更干净建简介维护。我们可以使用Django的模板系统(Template System)来实现
模板语法重点:
变量:{{ 变量名 }}
1 深度查询
2 过滤器
标签:{% %}
模板语言分为两种:
- 过滤器:filter
- 标签:{% %}
2 过滤器 filter
1 变量
句点符,深度查询(可以点到方法,不要加括号,只能是无参的方法)
2 过滤器
语法: 冒号后不能加空格,now是第一个参数,冒号后面是第二个参数
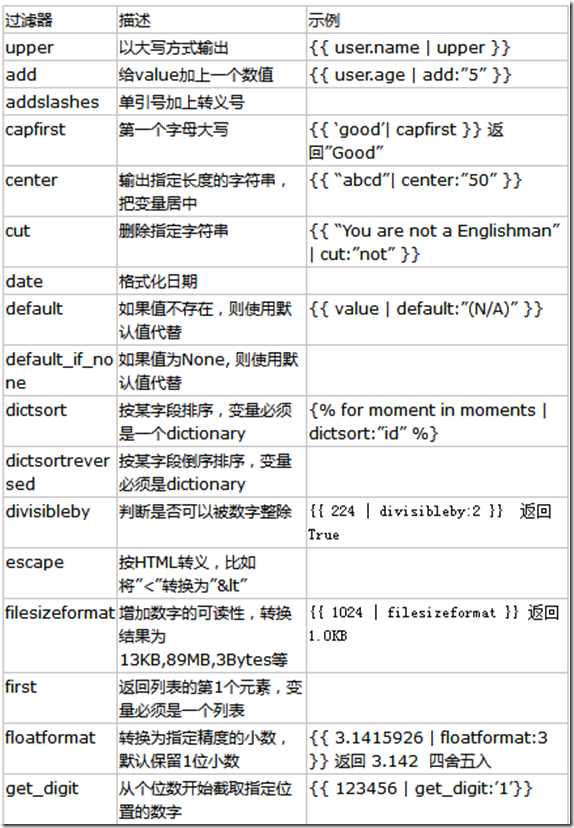
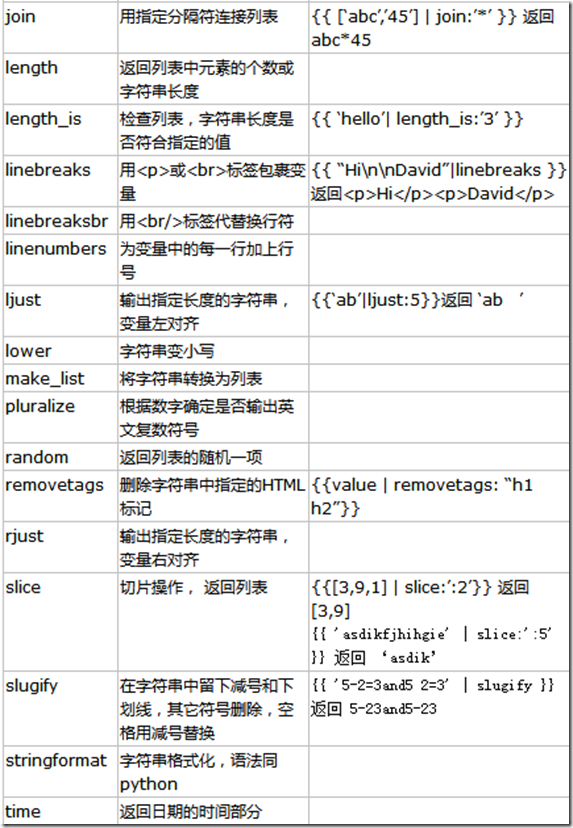
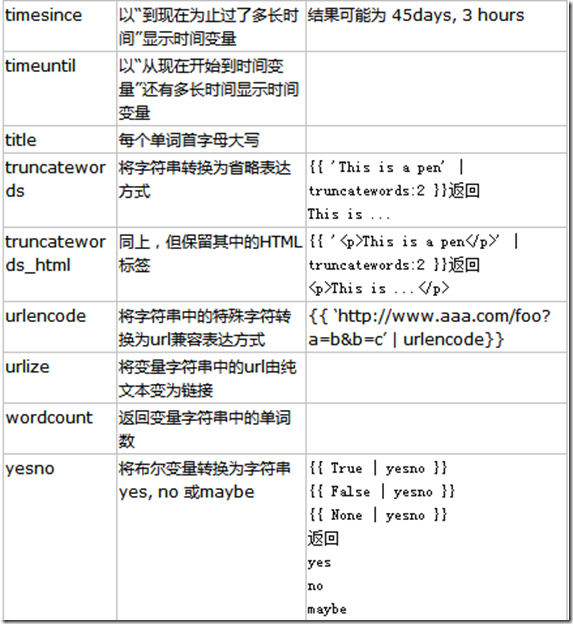
{{obj|filter__name:param}} 变量名字|过滤器名称:变量例如:{{now|date:’Y-m-d H:i:s’}}常用过滤器:
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
{{ value|default:"nothing" }}
length
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
{{ 1024|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
date
如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d H:i:s" }}
slice
如果 value="hello world"
{{ value|slice:"2:-1" }}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
{{ value|truncatechars:9 }}
safe
ss3="<a href="">点击</a>"
{{ value|ss3}}
xss攻击:跨站脚本攻击
#可以在视图函数处理
from django.utils.safestring import mark_safe
ss3 = mark_safe(ss3)
add
俩参数可以传字符串和数字, 给value加上一个数值
add过滤器: {{ 12|add:"3" }}
add过滤器: {{ 'eee'|add:"3rrr" }}
其他过滤器
3 标签 Tag
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签
(例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
遍历每一个元素:
{% for book in book_list %}
<p>{{ book.name }}</p> 必须在for循环里使用
{% endfor %}
可以利用{% for obj in list reversed %} 反向完成循环遍历一个字典:
{% for key,val in dic.items %}
<p>{{key}}:{{val}}</p>
{% endfor %}循环序号可以通过{{forloop }}实现
forloop.counter The current iteration of the loop (1-indexed) 当前循环的索引值(从1开始)
forloop.counter0 The current iteration of the loop (0-indexed) 当前循环的索引值(从0开始)
forloop.revcounter The number of iterations from the end of the loop (1-indexed) 当前循环的倒序索引值(从1开始)
forloop.revcounter0 The number of iterations from the end of the loop (0-indexed) 当前循环的倒序索引值(从0开始)
forloop.first True if this is the first time through the loop 当前循环是不是第一次循环(布尔值)
forloop.last True if this is the last time through the loop 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环
for…empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if num > 100 or num < 0 %}
<p>无效</p>
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %}
<p>凑活吧</p>
{% endif %}if 语句支持 and 、or 、== 、> 、 < 、<= 、>= 、in 、not in 、is 、is not 判断
with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
{% with aa=dic.name%}
{{aa}}
{%endwith%}
可以写成as
{% with dic.name as aa%}
{{aa}}
{%endwith%}csrf_token
{% csrf_token %}
这个标签用于跨站请求伪造保护
4 自定义标签和过滤器
- 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
- 在app中创建templatetags模块(模块名只能是templatetags)
- 创建任意 .py 文件,如:my_tags.py
from django import template 4. 导入template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变 5.register
(6.写函数 用@register.filter @register.simple_tag 装饰)
@register.filter 过滤器
def filter_multi(v1,v2):
return v1 * v2
@register.simple_tag
def simple_tag_multi(x,y,z):
return x+y+z
----------------可以指定名字(可选)@register.simple_tag(name=’xxx’)
7. 在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py
{% load my_tags %}
8. 使用simple_tag和filter(如何调用)
-------------------------------.html
{% load my_tags %}
# num=12
{{ num|filter_multi:2 }} #24 最多只能传两个参数
{% simple_tag_multi 2 5 10 %} #17 以空格做分割,传参数。 参数不限,但不能放在if for语句中
或者{% xxx 2 5 10 %}
5 静态文件引入的三种方式:
一:
<link rel="stylesheet" href="/static/dd/ssmycss.css">
二:
{% load static %}
<link rel="stylesheet" href="{% static 'dd/ss/mycss.css' %}">
{# 返回值:/static/dd/ss/mycss.css#}
三:
{% load static %}
<link rel="stylesheet" href="{% get_static_prefix %}dd/ss/mycss.css">
6 模板导入和继承
模板导入:
1 把公共部分,放到html里,比如叫 left.html
2 想在哪里用 {% include '模板名称' %} 如 {% include 'left.html' %}
模板继承:
1 写一个模板 base.html
2 要更改的地方
{% block base %}
母版的盒子里也可以写东西
{% endblock %}
3 调用
3.1 写在第一行 {%extends 'base.html' %}
3.2 {% block base %}
自己的东西
{% endblock my_head%}
3.3 还想用母版里的内容({{block.super}} 放在那,原来母版里的东西,就会渲染在哪)
{% block base %}
{{block.super}}
自己的东西
{% endblock my_head%}
3.4 如过不继承盒子,它会用原来的内容,如果继承了,没写自己的东西,它会空白
3.5 盒子再继承时,跟顺序无关7 自定义 inclusion_tag
多用于返回html代码片段
1 先去setting里面把app名字配置上
2 再app目录下创建一个templatetags模块
3 写py文件(my_test.py)
4 from django import template
5 register=template.Library()
6 @register.inclusion_tag('test.html')
def my_inclusion(n):
data=[]
for i in range(n):
data.append('第%s行'%i)
return {'data':data}
7 写test.html页面
<ul>
{% for choice in data %}
<li>{{ choice }}</li>
{% endfor %}
</ul>
8 {% load my_test %}
9 {% my_inclusion 10 %} 它会返回html的页面