CSS实现箭头效果
有时候网页中使用箭头以增强效果,一般的做法是使用图片,今天我们使用CSSCSS来实现“箭头效果”,使用CSS我们必须兼容所有浏览器(IE6、7、8、9、10、+),Chrome,Firefox,Opear...
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="Kingwell"> 6 <meta name="Author" content="Kingwell Leng"> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 <style type="text/css"> 11 body,td,div,tr,table{padding:0; margin:0} 12 table{width:50%; font-size:14px; font-family:Arial; color:#333} 13 14 15 .arrow-top,.arrow-right,.arrow-bottom,.arrow-left{font-size:0; line-height:0; height:0; width:0; cursor:pointer} 16 .box{ border:1px solid #CCC; width:100px; height:100px; padding:10px; background:#EEE; margin:10px} 17 .arrow{ border-width:50px; border-color:red green blue black; border-style:solid solid solid solid} 18 .arrow-bottom{ border-width:50px; border-color:red transparent transparent transparent; border-style:solid dashed dashed dashed; border-bottom:none;} 19 .arrow-left{ border-width:50px; border-color:transparent green transparent transparent; border-style:dashed solid dashed dashed; border-left:none;} 20 .arrow-top{ border-width:50px; border-color:transparent transparent blue transparent; border-style:dashed dashed solid dashed; border-top:none;} 21 .arrow-right{ border-width:50px; border-color:transparent transparent transparent black; border-style:dashed dashed dashed solid; border-right:none;} 22 </style> 23 <script type="text/javascript"> 24 25 </script> 26 </head> 27 <body> 28 <table> 29 <tr> 30 <td> 31 <div class="box"> 32 <div class="arrow"></div> 33 </div> 34 </td> 35 <td> 36 <p>.arrow{ border-width:50px; border-color:red green blue black; border-style:solid solid solid solid}</p> 37 </td> 38 </tr> 39 <tr> 40 <td> 41 <div class="box"> 42 <div class="arrow-top"></div> 43 </div> 44 </td> 45 <td> 46 <p>.arrow-top{ border-width:50px; border-color:red transparent transparent transparent; border-style:solid dashed dashed dashed; border-bottom:none;} 47 </p> 48 </td> 49 </tr> 50 <tr> 51 <td> 52 <div class="box"> 53 <div class="arrow-right"></div> 54 </div> 55 </td> 56 <td> 57 <p>.arrow-right{ border-width:50px; border-color:transparent green transparent transparent; border-style:dashed solid dashed dashed; border-left:none;} 58 </p> 59 </td> 60 </tr> 61 <tr> 62 <td> 63 <div class="box"> 64 <div class="arrow-bottom"></div> 65 </div> 66 </td> 67 <td> 68 <p>.arrow-bottom{ border-width:50px; border-color:transparent transparent blue transparent; border-style:dashed dashed solid dashed; border-top:none;} 69 </p> 70 </td> 71 </tr> 72 <tr> 73 <td> 74 <div class="box"> 75 <div class="arrow-left"></div> 76 </div> 77 </td> 78 <td> 79 <p>.arrow-left{ border-width:50px; border-color:transparent transparent transparent black; border-style:dashed dashed dashed solid; border-right:none;} 80 </p> 81 </td> 82 </tr> 83 </table> 84 85 </body> 86 </html>
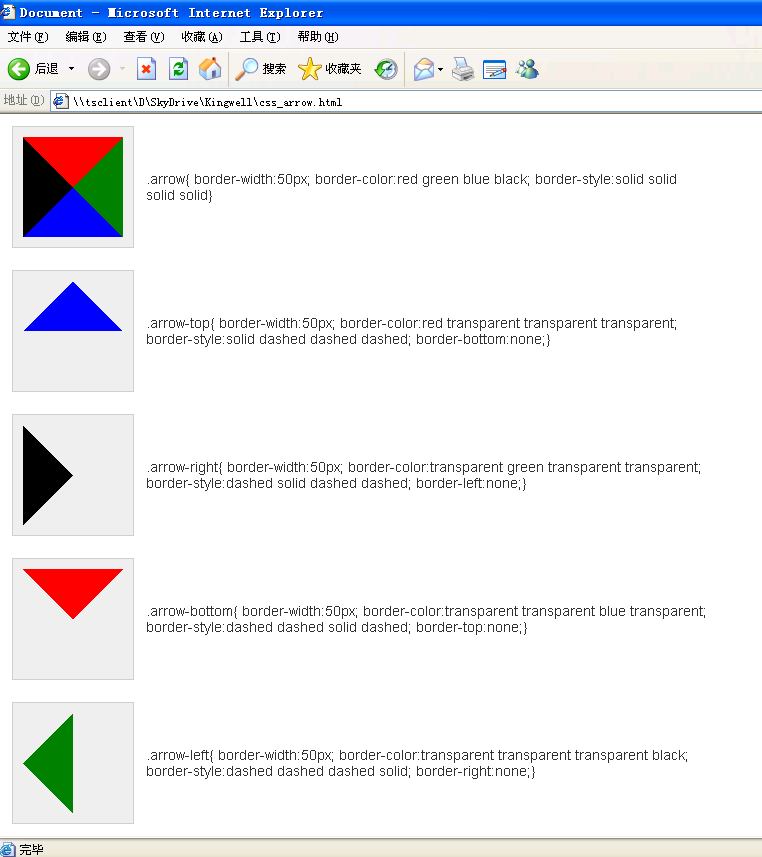
、