Typora设置图片居左
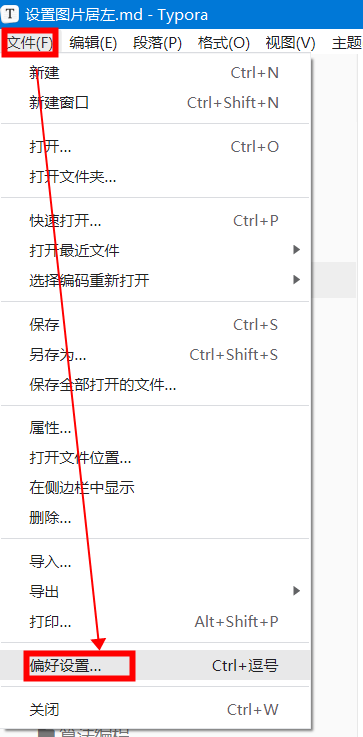
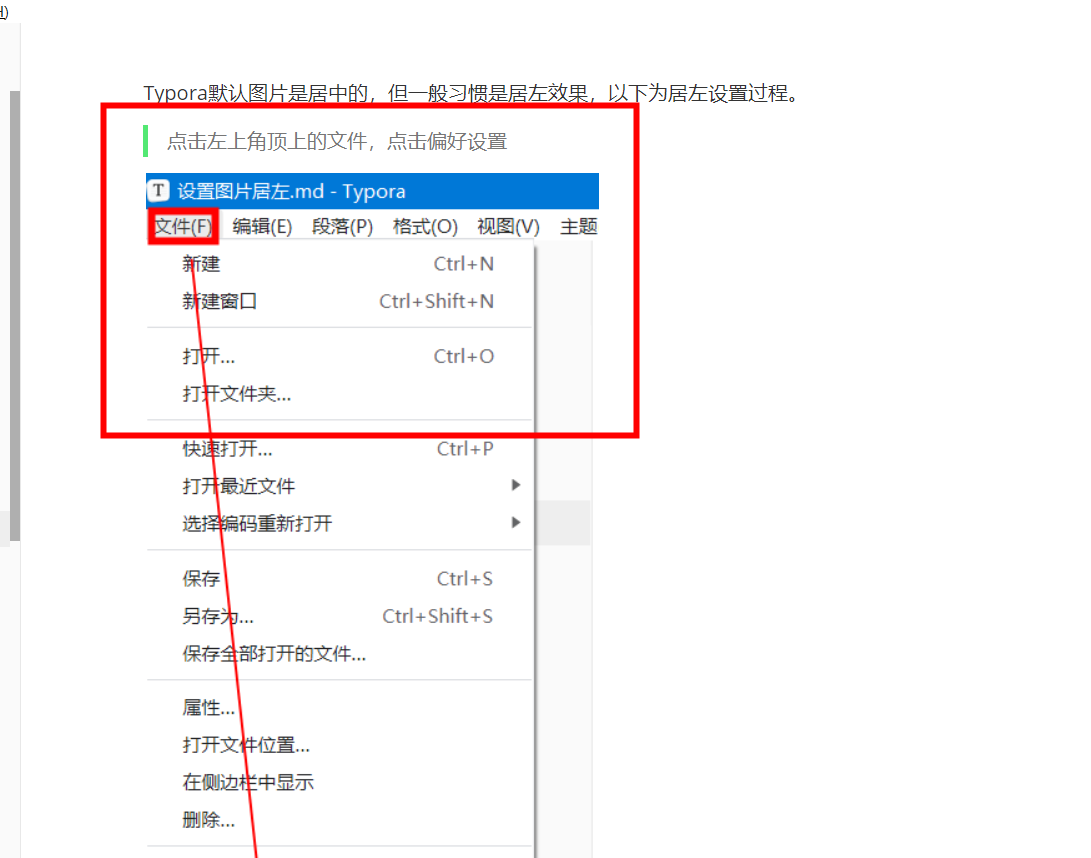
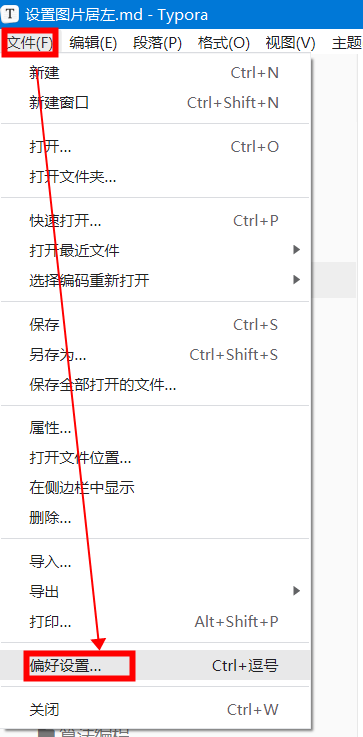
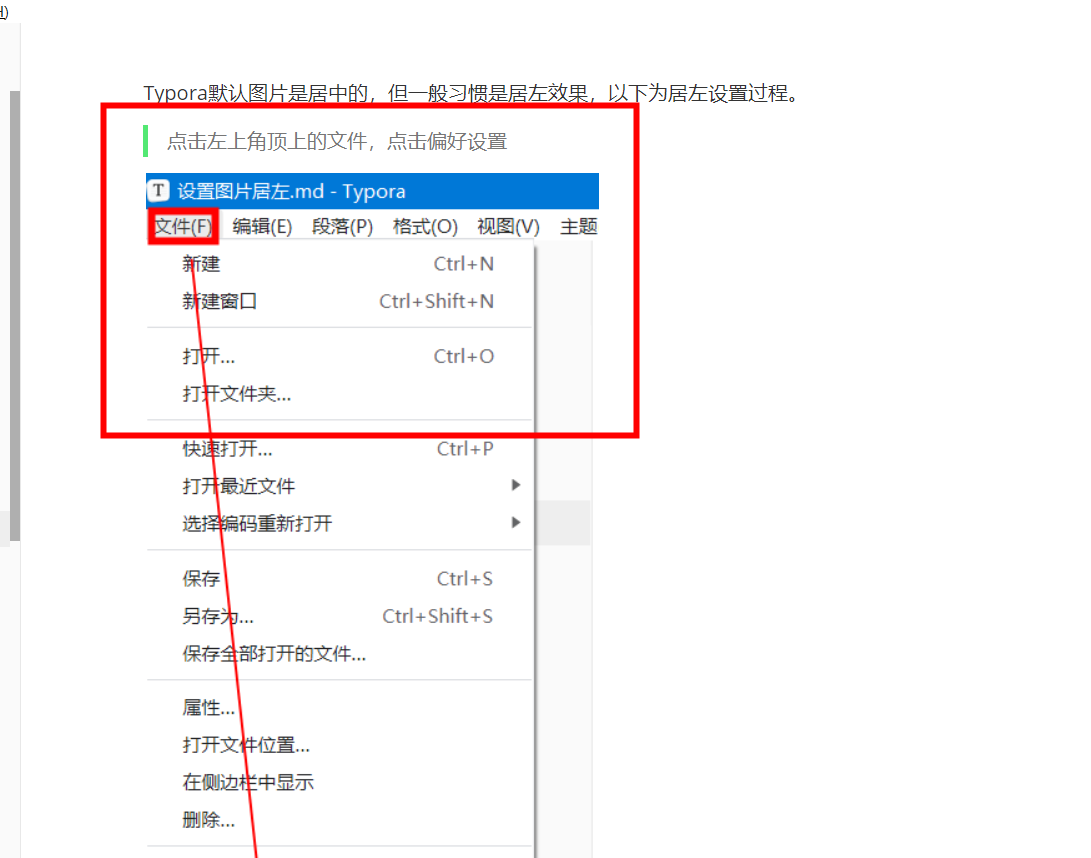
点击左上角顶上的文件,点击偏好设置

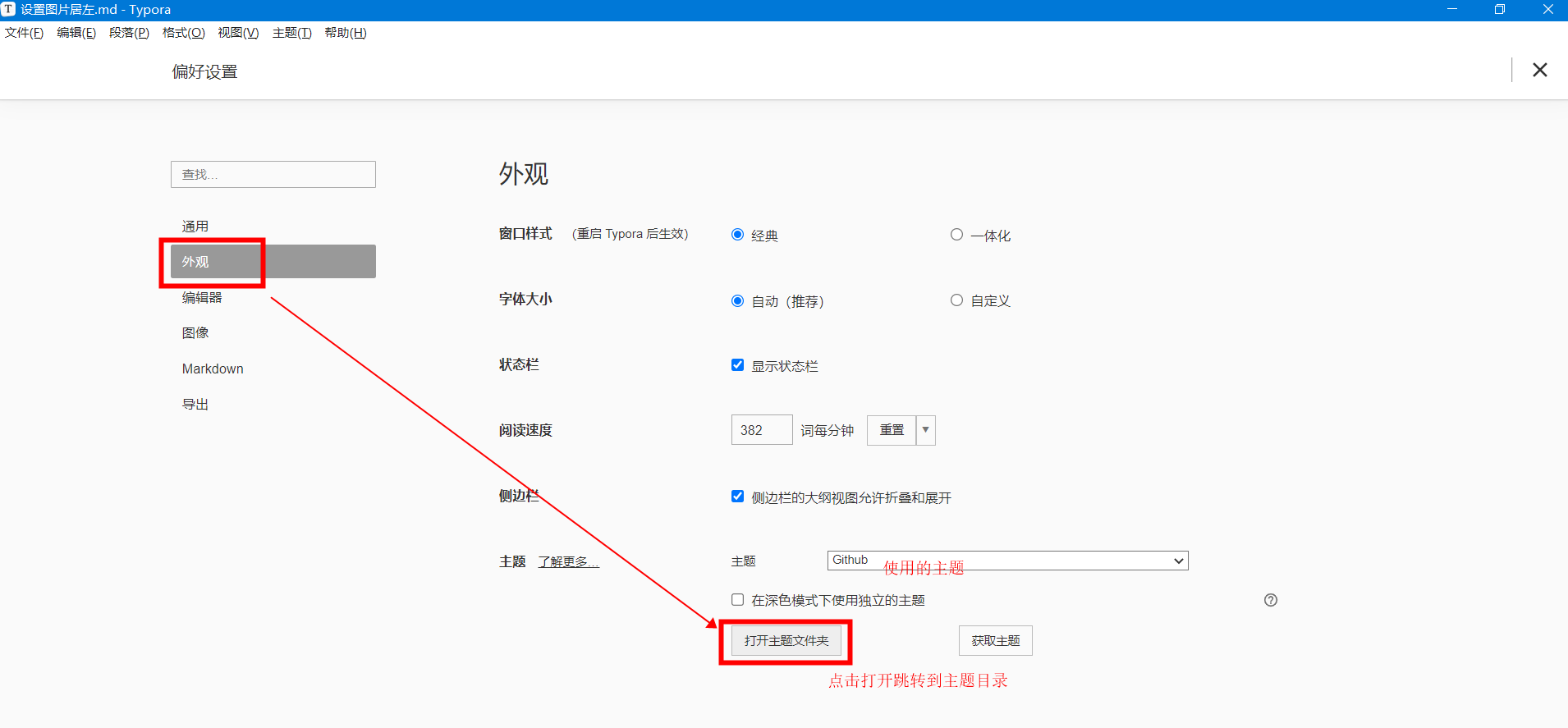
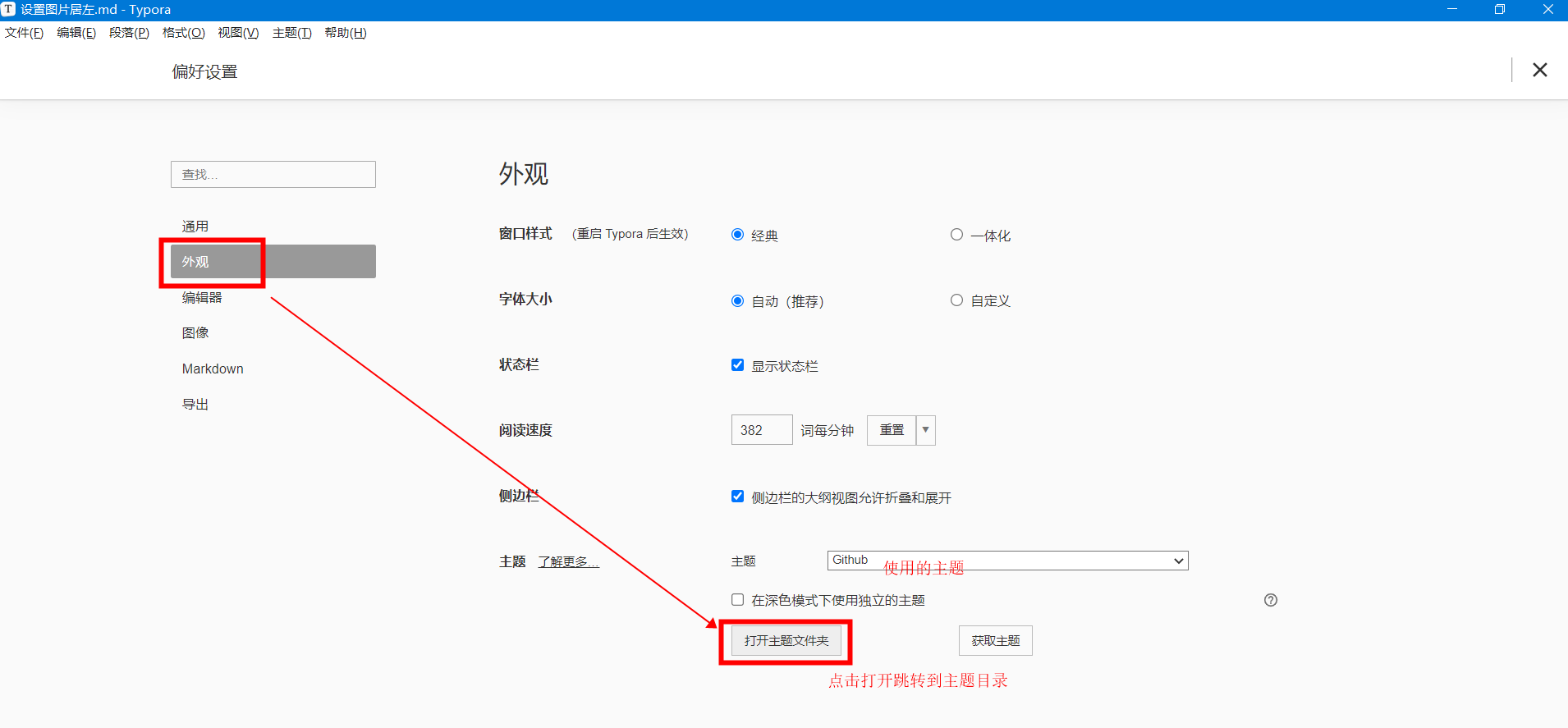
选择外观-主题,打开主题文件夹

选择github.css文件,使用编辑器打开

在github.css样式文件的最后一行增加以下控制样式:
/*设置图片居左设置*/ p .md-image:only-child{ width: auto; text-align: left; }
添加完之后,重启Typora即可,之后的图片就是居左效果了

点击左上角顶上的文件,点击偏好设置

选择外观-主题,打开主题文件夹

选择github.css文件,使用编辑器打开

在github.css样式文件的最后一行增加以下控制样式:
/*设置图片居左设置*/ p .md-image:only-child{ width: auto; text-align: left; }
添加完之后,重启Typora即可,之后的图片就是居左效果了

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2019-01-12 idea 启动springboot项目报找不到主类