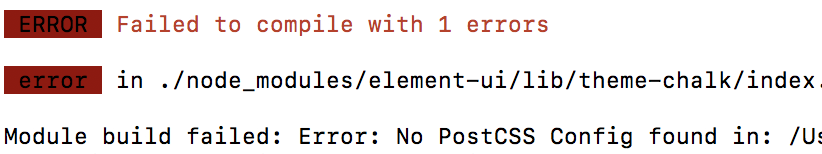
vue Error: No PostCSS Config found in
最近在做一个vue的移动端的项目,遇到一个问题,我本地的项目运行正常,可是上传到github上的一启动就报错,就是标题上的错误,找了很久,刚开始以为是某个css没有配置,就把本地的复制过去还是报错,无奈找度娘,百度了挺久终于看到一篇文章和我的情况一样根据这篇文章找到解决方法

如下:
项目根目录下面新建postcss.config.js文件
1 module.exports = { 2 plugins: { 3 'autoprefixer': {browsers: 'last 5 version'} 4 } 5 }
然后重新npm run dev 就可以了
至于为什么这样,看到评论有说是上传到github的时候那个新建的文件没有上传上去,反正就是这样完美解决
参考https://segmentfault.com/a/1190000012587356


