缓存-基于http协议的前端缓存
1.浏览器缓存
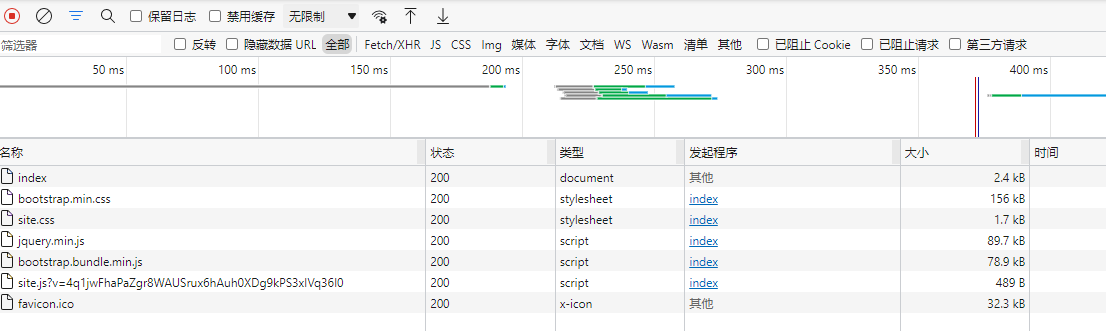
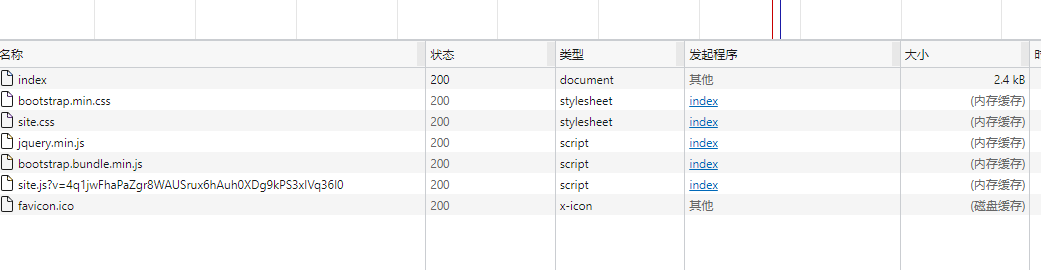
在startup类中,浏览器第二次请求静态文件时,会从缓存中取数据



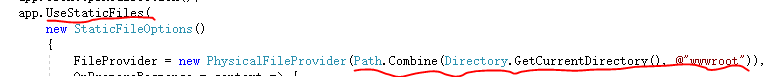
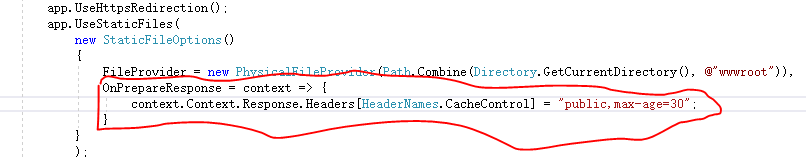
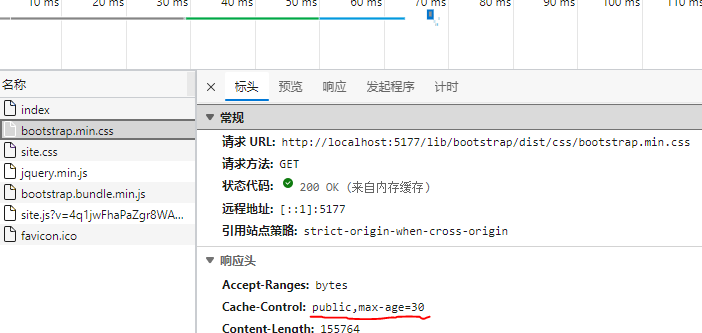
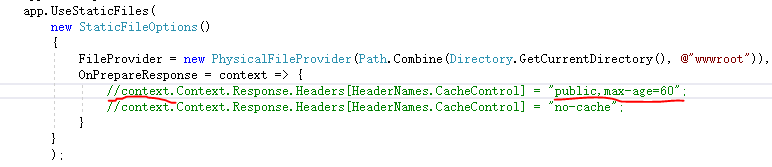
加入要自己设置,需要做如下配置。浏览器在设置的时间内,会请求缓存


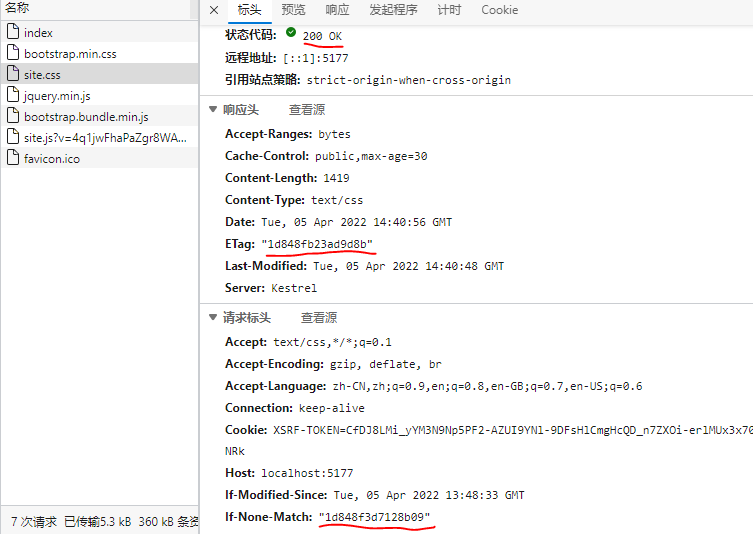
在30秒内走缓存,否则会重新请求。重新请求的时候会根据E-tag标签来判断文件是否修改。


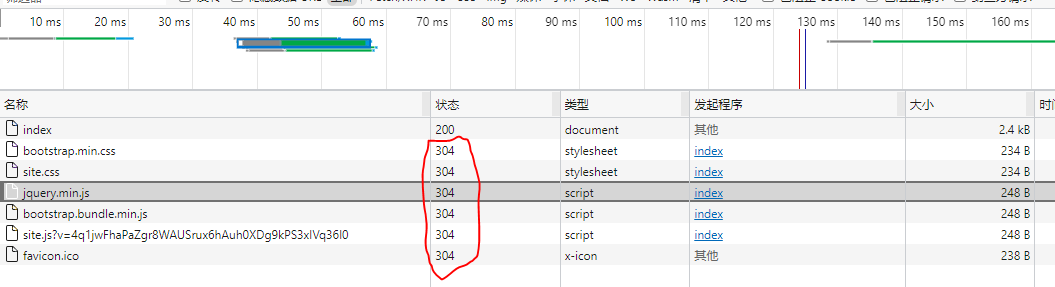
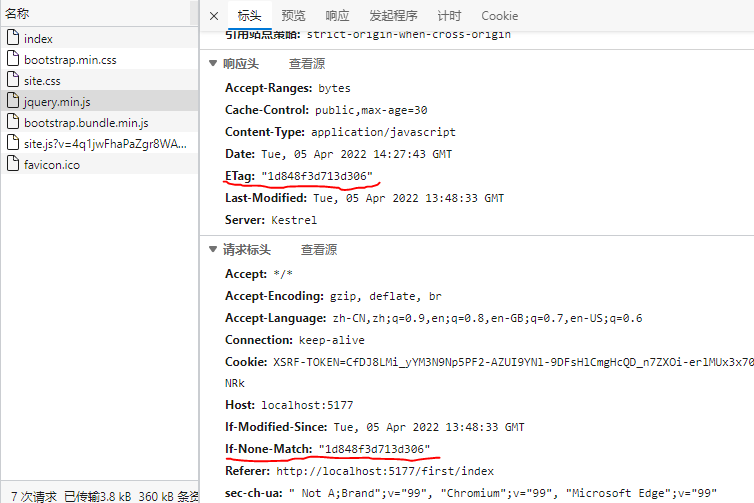
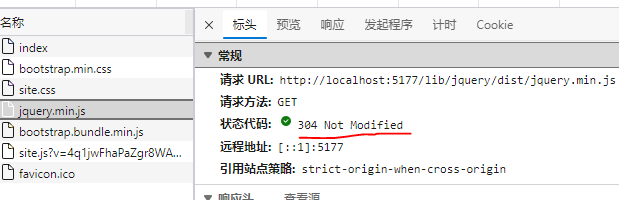
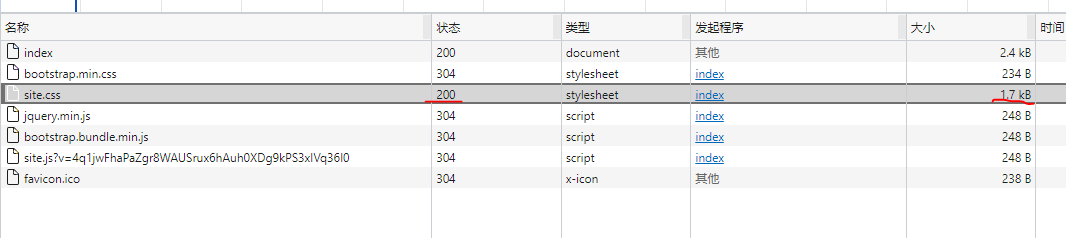
若缓存过期,但是文件没有修改,根据E-tag对比,返回304 Not Modified。虽然缓存过期,但是文件没有修改。如果问价修改会返回200,大小也不会只有248B

假如文件缓存时间过后,从服务器重新请求文件,文件被改过,E-tag会和服务器的对不上,则返回200,重新加载


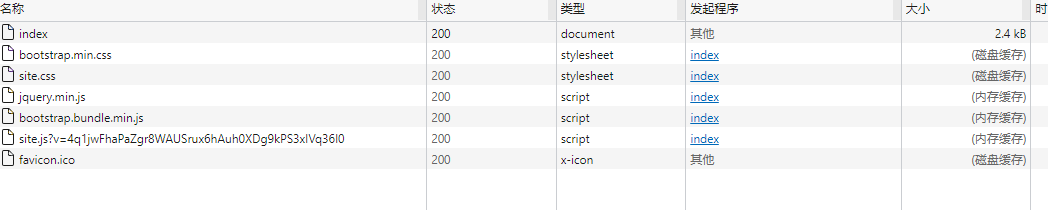
若不在startup类中配置静态文件的缓存,就没有Cache-Control头,只有ETag。没有缓存时间,一直在内存中,不会有304.除非强制清除缓存,才会请求后台。


页面缓存,后端服务器设置。
public class FirstController : Controller { [ResponseCache(Duration =60)] public IActionResult Index() { //base.HttpContext.Response.Headers[HeaderNames.CacheControl] = "public,max-age=60"; return View(); } }
缓存在浏览器,注意页面不能刷新,要重新打开一个页面,才会有缓存。否则还是从服务器取最新的数据,因为一刷新,相当于F5,请求头会带Cache-Control: max-age=0;
和nginx不同,nginx缓存在nginx的文件夹下面,刷新也可以取到缓存

2.可以自己写一个特性,主要作用是给http.Headers请求头增加Cache-Control = "public,max-age={time}"
public class ResponseCacheActionFilterAttribute : Attribute, IActionFilter, IFilterMetadata { /// <summary> /// 缓存时间,单位:秒 /// </summary> public int Duration { get; set; } public void OnActionExecuted(ActionExecutedContext context) { int time = this.Duration == 0 ? 60 : this.Duration; context.HttpContext.Response.Headers[HeaderNames.CacheControl] = $"public,max-age={time}"; } public void OnActionExecuting(ActionExecutingContext context) { //throw new NotImplementedException(); } }
添加完特性后,在对应的方法上使用
public class FirstController : Controller { //[ResponseCache(Duration =60)] ResponseCacheActionFilterAttribute [ResponseCacheActionFilter(Duration =95)] public IActionResult Index() { //base.HttpContext.Response.Headers[HeaderNames.CacheControl] = "public,max-age=60"; return View(); } }
3、也可以在中间件中配置请求头,如在startup类中设置中间件
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { #region app.Use(next => { return new RequestDelegate( async context => { context.Response.OnStarting(state => { var httpContext = (HttpContext)state; if (httpContext.Request.Path.Value.Contains("Home",StringComparison.OrdinalIgnoreCase)) { httpContext.Response.Headers[HeaderNames.CacheControl] = "public,max-age=98"; } return Task.CompletedTask; }, context); await next.Invoke(context); //context.HttpContext.Response.Headers[HeaderNames.CacheControl] = "public,max-age=60"; //请求响应后是不能修改的,需要放在OnStarting事件中修改。 } ); }); #endregion }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~