Android Style and Theme 样式和主题
2014-02-24 11:09 kingshow 阅读(601) 评论(0) 编辑 收藏 举报Styles和Themes都是资源文件位于res/values,当然,可以用Android提供的一些默认的风格和主题资源,也可以自定义自己的主题和风格资源。
Android xml风格和主题文件的编写,是涉及到整个程序界面美观的因素之一。 当设计应用程序时,你可以用风格和主题来统一格式化各种屏幕和UI元素。较好的应用风格和主题,可以实现美观而统一的界面,和web中的CSS一样,Android也可以为界面定义全局、公用的Style。
Styles:
风格是一个包含一种或者多种格式化属性的集合,可以将其作为一个单位用在布局XML单个元素当中。 比如,可以定义一种风格来定义文本的文字大小和颜色,然后将其应用于视图 元素的一个特定实例。
Theme:
主题是一个包含一种或者多种格式化属性的集合,可以将其作为一个单位用在应用程序所有的活动当中或者某个活动当中。比如,可以定义一个主题,它为window frame和panel 的前景和背景设置了特定的颜色, 并为菜单定义文字的大小和颜色属性,然后将这个Theme应用到应用程序的Activity中。
Style和Theme的XML文件结构:
对每一个Styles和Themes,有一个<resources>根节点,给<style>元素增加一个全局唯一 的名字,也可以选择增加一 个父类属性。在后边我们可以用这个名字来应用风格,而 父类属性标识了当前风格是继承 于哪个风格。在<style>元素内部,申明一个或者多个<item>,每一个<item>定义了一个名字属性,并且在元素内部定义了这个风格的值。
新建自定义的风格和主题 :
1. 在res/values 目录下新建一个名叫style.xml的文件。
2. 对每一个风格和主题,给<style>元素增加一个全局唯一的名字,和一个可选的父类属性。在后边我们可以名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。
3. 在<style>元素内部,申明一个或者多个<item>,每一个<item>定义了一个名字属性,并且在元素内部定义了这个风格的值。
4. 然后可以在其他XML资源,manifest或应用程序代码中引用这些自定义资源。
实例:
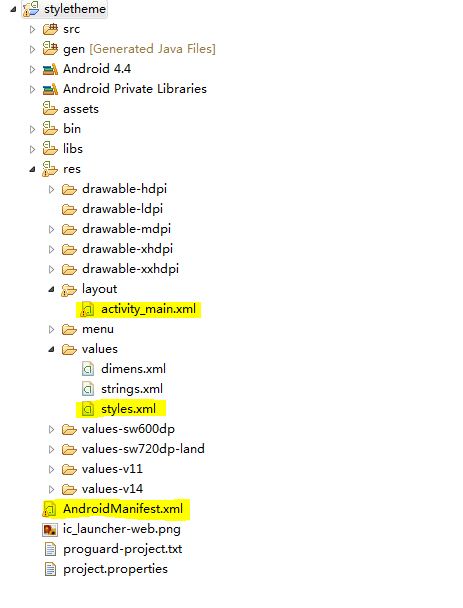
一、新建styletheme工程,如图,这是个很简单的工程,里面只改变了AndroidManifest.xml文件、activity_main.xml文件和styles.xml文件。

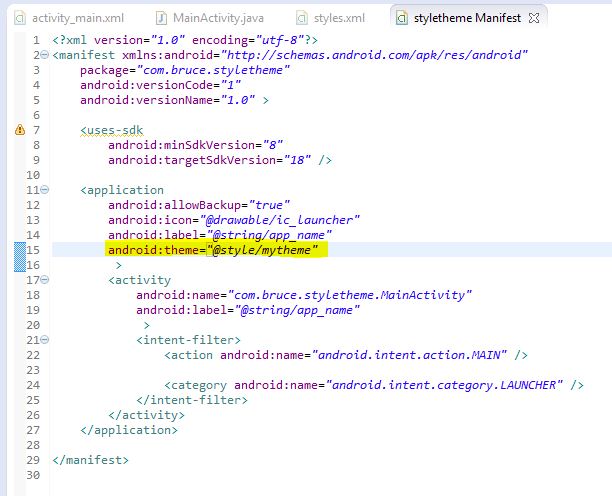
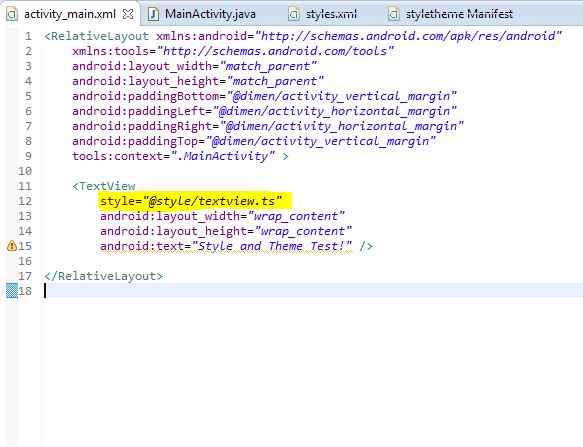
二、改变了AndroidManifest.xml文件、activity_main.xml文件和styles.xml文件



三、AndroidManifest.xml文件、activity_main.xml文件和styles.xml文件代码
1、AndroidManifest.xml

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.bruce.styletheme"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/mytheme"
>
<activity
android:name="com.bruce.styletheme.MainActivity"
android:label="@string/app_name"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
2、activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView style="@style/textview.ts" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Style and Theme Test!" /> </RelativeLayout>
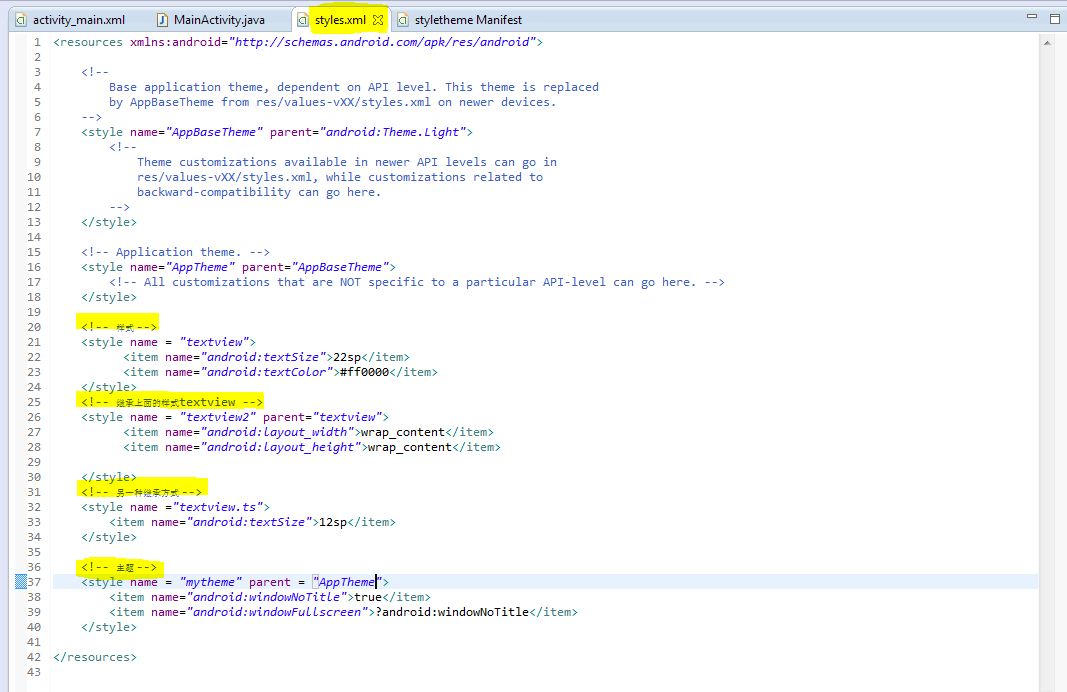
3、styles.xml

<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<!-- 样式 -->
<style name = "textview">
<item name="android:textSize">22sp</item>
<item name="android:textColor">#ff0000</item>
</style>
<!-- 继承上面的样式textview -->
<style name = "textview2" parent="textview">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- 另一种继承方式 -->
<style name ="textview.ts">
<item name="android:textSize">12sp</item>
</style>
<!-- 主题 -->
<style name = "mytheme" parent = "AppTheme">
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">?android:windowNoTitle</item>
</style>
</resources>
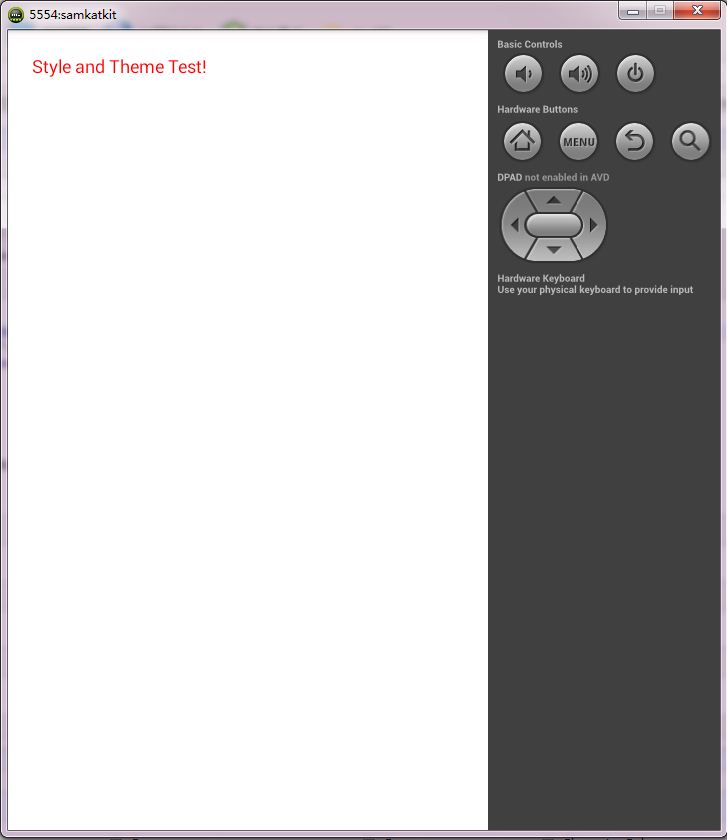
四、运行界面