GridView网格控件
2014-04-05 15:07 kingshow 阅读(299) 评论(0) 编辑 收藏 举报
GridView控件用于显示一个网格图像,GridView主要是用在一些相册的布局显示图片。
GridView采用的是二维表的方式显示单元格,就需要设置二维表的行和列。
一、建立工程,如图

二、图片和xml

三、activity_main.xml中代码

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <GridView android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:horizontalSpacing="6dp" android:numColumns="4" android:padding="20dp" android:verticalSpacing="6dp" > </GridView> <ImageView android:id="@+id/imageview" android:layout_width="fill_parent" android:layout_height="150dp" /> </LinearLayout>
四、cell.xml中代码

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageView1" android:layout_width="48dp" android:layout_height="48dp" /> </LinearLayout>
五、Mainactivity.java中代码

package com.study.gridview; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.AdapterView; import android.widget.GridView; import android.widget.SimpleAdapter; import android.widget.AdapterView.OnItemClickListener; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.ImageView; import android.widget.SimpleCursorAdapter; public class MainActivity extends Activity implements OnItemSelectedListener,OnItemClickListener{ private ImageView imageView; private int[] resIds = new int[]{R.drawable.item1,R.drawable.item2,R.drawable.item3, R.drawable.item4,R.drawable.item5,R.drawable.item6, R.drawable.item7,R.drawable.item8,R.drawable.item9, R.drawable.item10,R.drawable.item11,R.drawable.item12, R.drawable.item13,R.drawable.item14,R.drawable.item15}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridView = (GridView)this.findViewById(R.id.gridview); List<Map<String, Object>> list = new ArrayList<Map<String,Object>>(); for(int i=0;i<resIds.length;i++){ Map<String, Object> cell = new HashMap<String, Object>(); cell.put("imageview", resIds[i]); list.add(cell); } SimpleAdapter simpleAdapter = new SimpleAdapter(this, list, R.layout.cell, new String[]{"imageview"}, new int[]{R.id.imageView1}); gridView.setAdapter(simpleAdapter); imageView = (ImageView)this.findViewById(R.id.imageview); gridView.setOnItemClickListener(this); gridView.setOnItemSelectedListener(this); imageView.setImageResource(resIds[0]); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { imageView.setImageResource(resIds[position]); } @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { imageView.setImageResource(resIds[position]); } @Override public void onNothingSelected(AdapterView<?> parent) { // TODO Auto-generated method stub } }
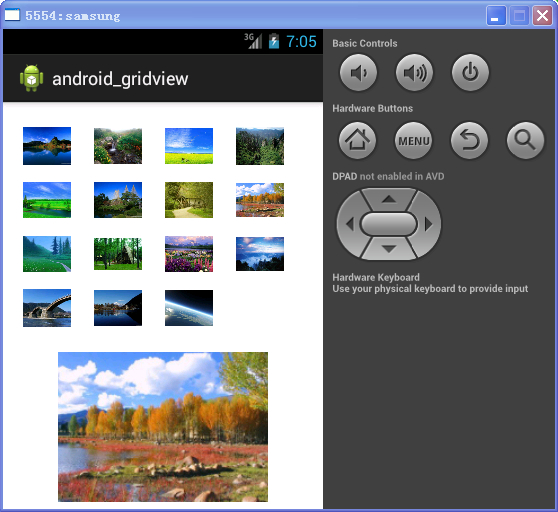
六、效果图