Gallery画廊控件
2014-04-03 21:44 kingshow 阅读(345) 评论(0) 收藏 举报
Gallery控件一般是用于显示图像列表,因此也称为是画廊控件。
Gallery只能水平显示一行,而且支持水平滑动效果。也就是说,单击、选中或者拖动Gallery中图像,Gallery图像中的列表会根绝不同的情况向左向右移动,知道显示到最后一个图像为止。
一、建立工程,如图

二、drawable里面的图片

三、activity_main.xml中代码

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Gallery android:id="@+id/gallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp"></Gallery> </LinearLayout>
四、MainActivity.java中代码

package com.study.gallery; import android.app.Activity; import android.content.Context; import android.content.res.TypedArray; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageView; public class MainActivity extends Activity { private Gallery gallery; private ImageAdapter imageAdapter; // 声明图片的数组 private int[] resIds = { R.drawable.item1, R.drawable.item2, R.drawable.item3, R.drawable.item4, R.drawable.item5, R.drawable.item6, R.drawable.item7, R.drawable.item8, R.drawable.item9, R.drawable.item10, R.drawable.item11, R.drawable.item12, R.drawable.item13, R.drawable.item14, R.drawable.item15 }; // android的适配器 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); gallery = (Gallery) this.findViewById(R.id.gallery); imageAdapter = new ImageAdapter(this); gallery.setAdapter(imageAdapter); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } public class ImageAdapter extends BaseAdapter { private Context context; int mGralleyItemBackground;// 使用简单的计数器,填充背景图片 public ImageAdapter(Context context) { this.context = context; // 读取属性 TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery); mGralleyItemBackground = typedArray.getResourceId( R.styleable.Gallery_android_galleryItemBackground, 0); } @Override public int getCount() { // TODO Auto-generated method stub return Integer.MAX_VALUE; } @Override public Object getItem(int position) { // TODO Auto-generated method stub return resIds[position]; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub // 自定义的适配器,需要用自定义的布局来显示,通常android的通用布局是不能满足我们的需求 // 可以手工创建一个View视图,也可以inflate填充一个XML // 从数据源中根据position 获得每一个Item的值,填充到指定的XML布局中 // View convertView 是一个旧的布局,如果没有新的布局填充的时候,将使用旧的布局 // 当前的布局,会被追加到父布局中 ImageView imageView = new ImageView(context); imageView.setImageResource(resIds[position % resIds.length]); imageView.setScaleType(ImageView.ScaleType.FIT_XY); imageView.setLayoutParams(new Gallery.LayoutParams(136, 88)); imageView.setBackgroundResource(mGralleyItemBackground); return imageView; } } }
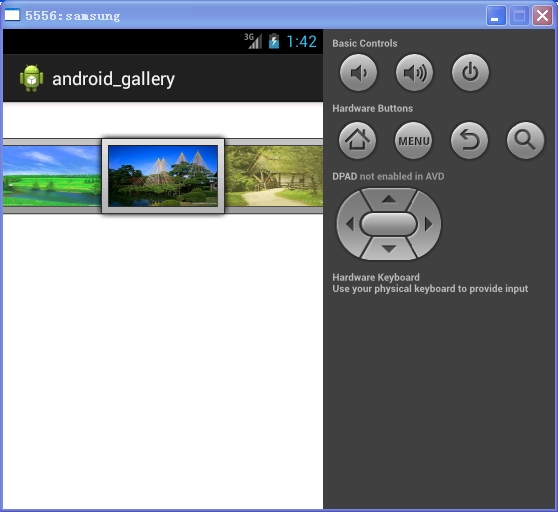
五、效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号