ImageView实现适屏和裁剪图片功能
2014-03-27 20:08 kingshow 阅读(742) 评论(0) 编辑 收藏 举报
在实际开发中,我们可以将一个图像文件,指定显示按照屏幕的大小进行显示,或者对指定的图像文件进行裁剪的功能。下面介绍实现适屏和裁剪图片的功能。
一、建立工程,如图

二、activity_main.xml中代码

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:layout_width="fill_parent" android:id="@+id/selectImageBtn" android:layout_height="wrap_content" android:text="选择图片" /> <Button android:layout_width="fill_parent" android:id="@+id/cutImageBtn" android:layout_height="wrap_content" android:text="选择图片进行裁剪" /> <!-- 用于显示图片的信息 --> <ImageView android:id="@+id/imageview" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ImageView> </LinearLayout>
三、MainActivity.java中代码

package com.study.cutimageview; import android.app.Activity; import android.content.Intent; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.net.Uri; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity implements OnClickListener { private Button selectImageBtn; private Button cutImageBtn; private ImageView imageView; // 声明两个静态的整型变量,主要是用于意图的返回的标志 private static final int IMAGE_SELECT = 1;// 选择图片 private static final int IMAGE_CUT = 2;// 裁剪图片 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); selectImageBtn = (Button) this.findViewById(R.id.selectImageBtn); cutImageBtn = (Button) this.findViewById(R.id.cutImageBtn); imageView = (ImageView) this.findViewById(R.id.imageview); selectImageBtn.setOnClickListener(this); cutImageBtn.setOnClickListener(this); // imageView.setImageBitmap(bm); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { // TODO Auto-generated method stub super.onActivityResult(requestCode, resultCode, data); if (resultCode == RESULT_OK) { // 处理图片按照手机的屏幕大小显示 if (requestCode == IMAGE_SELECT) { Uri uri = data.getData();// 获得图片的路径 int dw = getWindowManager().getDefaultDisplay().getWidth();// 获得屏幕的宽度 int dh = getWindowManager().getDefaultDisplay().getHeight() / 2; try { // 实现对图片的裁剪的类,是一个匿名内部类 BitmapFactory.Options factory = new BitmapFactory.Options(); factory.inJustDecodeBounds = true;// 如果设置为true,允许查询图片不是按照像素分配给内存 Bitmap bmp = BitmapFactory.decodeStream( getContentResolver().openInputStream(uri), null, factory); // 对图片的宽度和高度对应手机的屏幕进行匹配 int hRatio = (int) Math .ceil(factory.outHeight / (float) dh); // 如果大于1 表示图片的高度大于手机屏幕的高度 int wRatio = (int) Math.ceil(factory.outWidth / (float) dw); // 如果大于1 表示图片的宽度大于手机屏幕的宽度 // 缩放到1/radio的尺寸和1/radio^2像素 if (hRatio > 1 || wRatio > 1) { if (hRatio > wRatio) { factory.inSampleSize = hRatio; } else { factory.inSampleSize = wRatio; } } // 对 factory.inJustDecodeBounds = false; // 使用BitmapFactory对图片进行适屏的操作, bmp = BitmapFactory.decodeStream(getContentResolver() .openInputStream(uri), null, factory); imageView.setImageBitmap(bmp); } catch (Exception e) { // TODO: handle exception } // 表示裁剪图片 } else if (requestCode == IMAGE_CUT) { Bitmap bitmap = data.getParcelableExtra("data"); imageView.setImageBitmap(bitmap); } } } @Override public void onClick(View v) { // TODO Auto-generated method stub switch (v.getId()) { case R.id.selectImageBtn: // 如何提取手机的图片的,并且进行选择图片的功能 Intent intent = new Intent( Intent.ACTION_PICK, android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);// 打开手机的图片库 startActivityForResult(intent, IMAGE_SELECT); break; case R.id.cutImageBtn: Intent intent2 = getImageClipIntent(); startActivityForResult(intent2, IMAGE_CUT); break; } } private Intent getImageClipIntent() { // TODO Auto-generated method stub Intent intent = new Intent(Intent.ACTION_GET_CONTENT, null); // 实现对图片的裁剪,必须要设置图片的属性和大小 intent.setType("image/*");// 获取任意的图片类型 intent.putExtra("crop", "true");// 滑动选中图片区域 intent.putExtra("aspectX", 1);// 表示剪切框的比例1:1的效果 intent.putExtra("aspectY", 1); intent.putExtra("outputX", 80);// 指定输出图片的大小 intent.putExtra("outputY", 80); intent.putExtra("return-data", true); return intent; } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
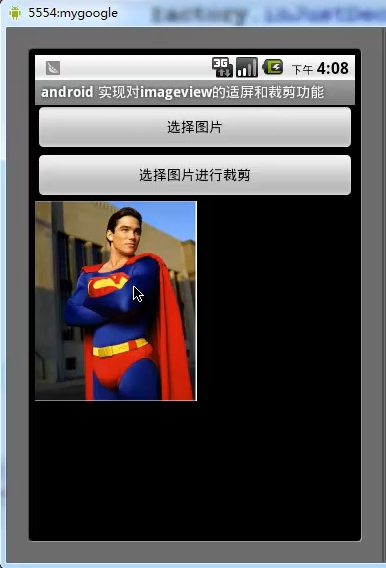
四、效果图
点击“选择图片”选择的图片会根据适当比例显示;点击“选择图片进行裁剪”时,选择的图片首先要进行裁剪后,在显示出来,并且根据代码中设置的大小显示。如下图: