ImageSwitcher图片切换控件
2014-04-05 13:25 kingshow 阅读(397) 评论(0) 收藏 举报
ImageSwitcher控件可以用在不同的图像之间切换,其中切换的过程可以采用动画的方法,如淡入淡出的效果。
ImageSwitcher需要一个图像工厂(ViewFactory)来创建用于显示图像的ImageView对象,因此我们需要一个实现android:widget.ViewSwitcher.ViewFactory接口的类。
一、建立工程,如图


二、activity_main.xml中代码

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="60dp" android:layout_marginTop="60dp" > </ImageSwitcher> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_below="@+id/imageSwitcher1" android:layout_marginLeft="45dp" android:text="next" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button1" android:layout_alignBottom="@+id/button1" android:layout_toRightOf="@+id/button1" android:layout_below="@+id/imageSwitcher1" android:text="forward" /> </RelativeLayout>
三、MainActivity.java中代码

package com.study.imageswitcher; import java.util.ArrayList; import java.util.List; import android.os.Bundle; import android.app.Activity; import android.graphics.drawable.Drawable; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.ViewSwitcher.ViewFactory; public class MainActivity extends Activity implements OnClickListener,ViewFactory{ private ImageSwitcher imageSwitcher; private Button button1,button2; private int index = 0;//用于浏览图片的次序 private List<Drawable> list = new ArrayList<Drawable>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageSwitcher = (ImageSwitcher) this.findViewById(R.id.imageSwitcher1); button1 = (Button)this.findViewById(R.id.button1); button2 = (Button)this.findViewById(R.id.button2); button1.setOnClickListener(this); button2.setOnClickListener(this); imageSwitcher.setFactory(this); //往list集合里装载图片信息 list.add(getResources().getDrawable(R.drawable.item1)); list.add(getResources().getDrawable(R.drawable.item2)); list.add(getResources().getDrawable(R.drawable.item3)); list.add(getResources().getDrawable(R.drawable.item4)); list.add(getResources().getDrawable(R.drawable.item5)); list.add(getResources().getDrawable(R.drawable.item6)); list.add(getResources().getDrawable(R.drawable.item7)); list.add(getResources().getDrawable(R.drawable.item8)); //初始化加载图片的信息 if(list.size() > 0){ imageSwitcher.setImageDrawable(list.get(0)); } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public void onClick(View v) { switch (v.getId()) { case R.id.button1: index--; if(index < 0){ index = list.size() - 1; } imageSwitcher.setImageDrawable(list.get(index)); break; case R.id.button2: index++; if(index >= list.size()){ index = 0; } imageSwitcher.setImageDrawable(list.get(index)); default: break; } } @Override public View makeView() { // TODO Auto-generated method stub return new ImageView(MainActivity.this); } }
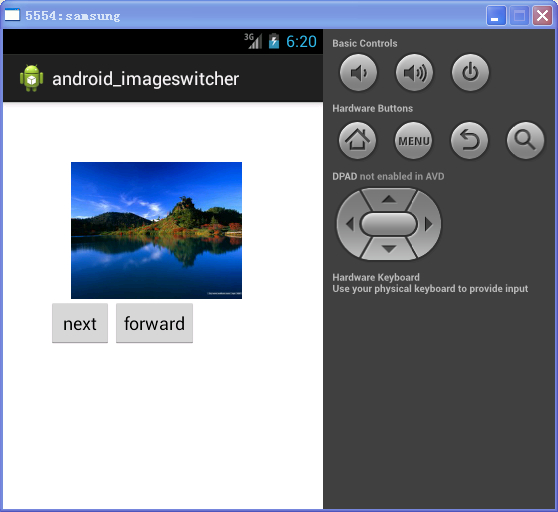
四、效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号