SmartBinding与kbmMW#3

前言
在SmartBinding #2中,我介绍了新的自动绑定功能,支持在Form设计器中直接定义绑定。不仅如此,kbmMW SmartBind还有更多很酷的功能,即将发布的kbmMW中的SmartBind,将支持绑定Grid的单元格,行或列以及多值表达式绑定和绑定简单常量等其他功能。
绑定Grid的单元格,行和列
为使kbmMW SmartBind更加智能,目的之一就是要删除所有重复的绑定代码,使开发者只关注具体的功能需求。通过代码执行SmartBinding非常简单,但为了更容易实现,请看下面的演示:
列绑定:
这里的实现与Smartbinding #2中写的内容相同,重复写,是为了更完整的说明这块功能。

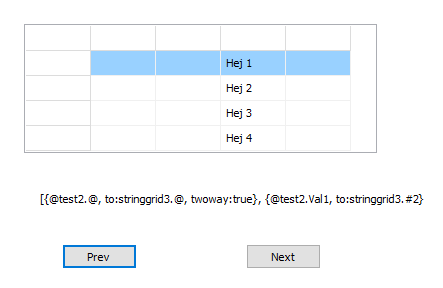
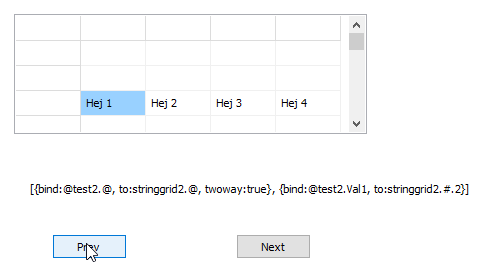
行绑定:
这是新功能,将包含在即将发布的kbmMW版本中。

单击“下一个”和“上一个”将水平滚动显示绑定对象的值。
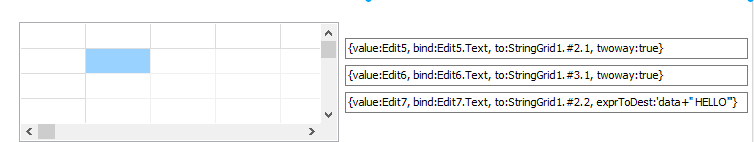
单元格绑定:
这也是新的功能,如下图:

它只是将Edit绑定到Grid中指定的单元格。
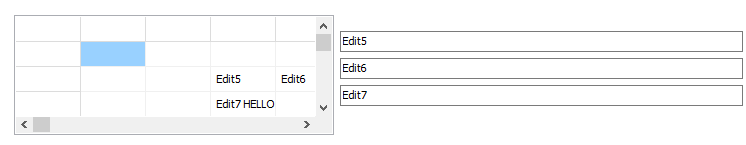
运行时:

Edit5和Edit6的绑定是双向的,因此在Edit中键入内容会更新绑定的单元格,同样在单元格中输入内容会更新Edit的内容。此外,它使用exprToDest表达式进行演示,在更新单元格之前加工数据。
多值表达式绑定
这是一种相当先进的单向绑定,它能够从多个数据源获取数据,并对数据进行各种计算或操作,并在定义的目标中输出结果。
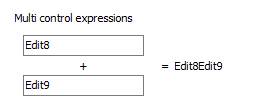
下面用一个简单的方法来说明这个强大的功能,现在有几个Edit,我们想要合并Edit.Text的内容,用一个Label显示:

在运行时它会显示:

上面合并的是字符串,如果我们在Edit8和Edit9中输入一些数字,看下面的结果:

正如你所见,我们在设计时定义了一个简单的计算器。
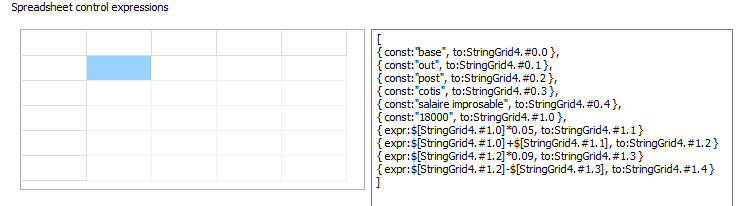
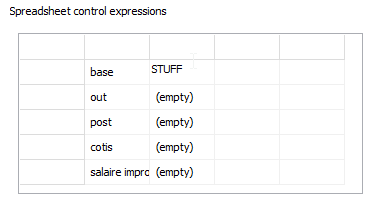
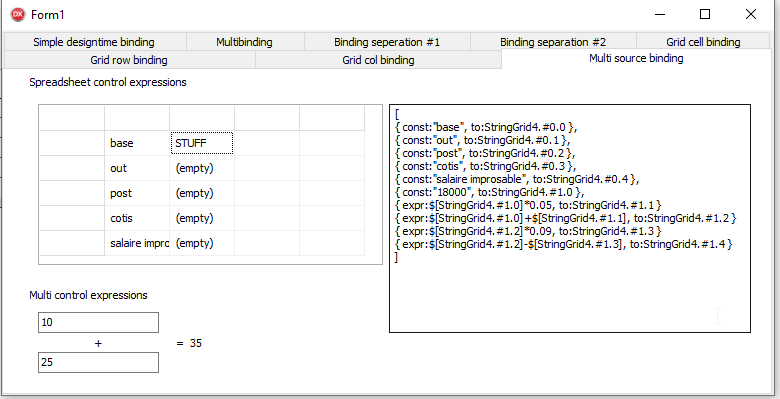
让我们继续,使用标准TStringGrid制作一个简单的电子表格:

实际绑定代码在这里:
[ { const:"base", to:StringGrid4.#0.0 }, { const:"out", to:StringGrid4.#0.1 }, { const:"post", to:StringGrid4.#0.2 }, { const:"cotis", to:StringGrid4.#0.3 }, { const:"salaire improsable", to:StringGrid4.#0.4 }, { const:"18000", to:StringGrid4.#1.0 }, { expr:$[StringGrid4.#1.0]*0.05, to:StringGrid4.#1.1 } { expr:$[StringGrid4.#1.0]+$[StringGrid4.#1.1], to:StringGrid4.#1.2 } { expr:$[StringGrid4.#1.2]*0.09, to:StringGrid4.#1.3 } { expr:$[StringGrid4.#1.2]-$[StringGrid4.#1.3], to:StringGrid4.#1.4 } ]
它由一些常量值及组成(在设置数据时只作为绑定临时存在,所以不会影响系统性能),然后再由一些表达式绑定组成,其中数据来自Grid的指定的单元格,结果再放到指定的单元格中。
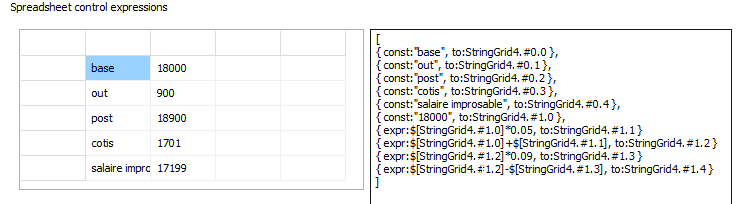
运行它,这将显示:

现在在指定的单元格输入任意内容,SmartBinding会根据表达式自动更新相关的单元格。

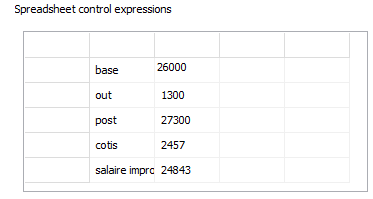
如果输入无效数据,则象下面显示内容:

正如你所见,在设计时定义的绑定,使得我们有了一个高级电子表格。别忘记执行AutoBind!
事实上,所有这些绑定都可运行了,与下一个SmartBinding演示应用程序中的其他几个演示一并发布。

如果喜欢这篇文章,请帮我们分享,让其他人知道它!绑定是如此让人快乐!
https://components4developers.blog/2019/06/02/smartbinding-with-kbmmw-3/


