图文解说ChinaCock uniGUI界面组件-TCCUniGUIPageControl
0.整体认识TCCUniGUIPageControl
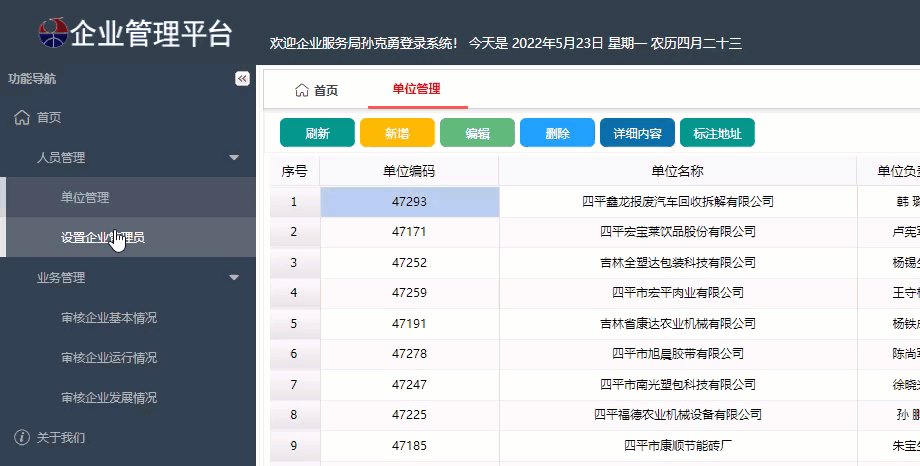
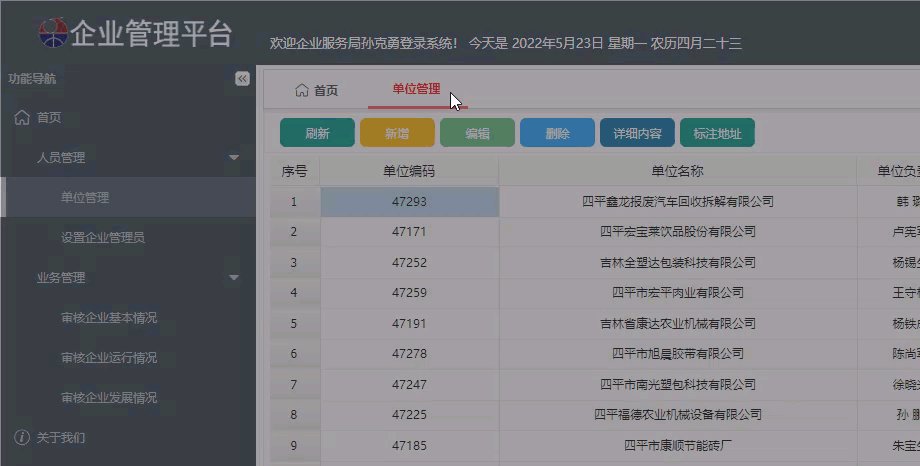
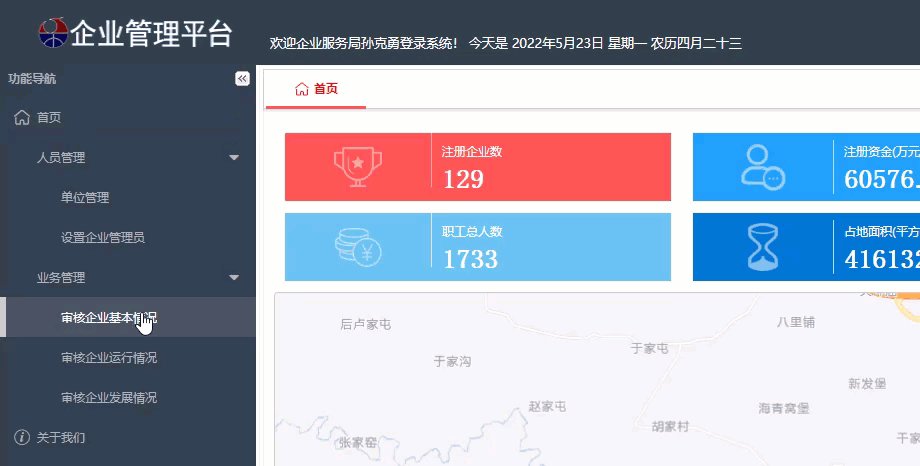
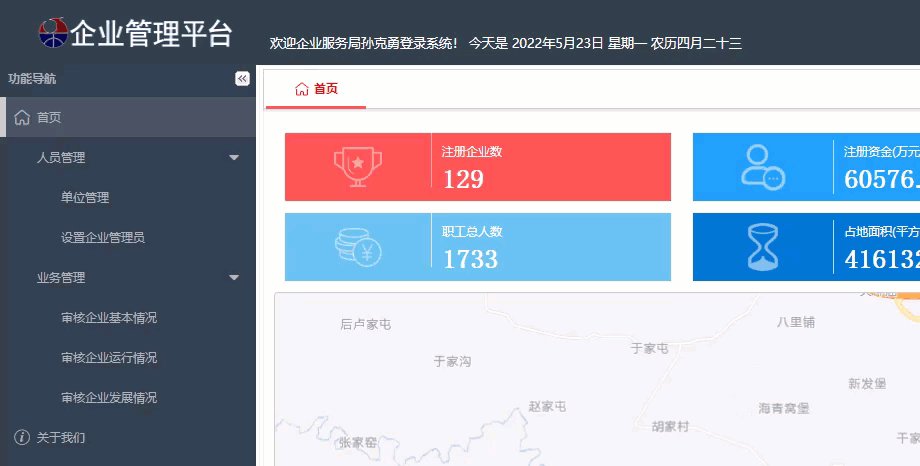
首先,让我们对TCCUniGUIPageControl有一个直观的感受,这是从实际项目截图过来的主界面:

这是一个目前最常用的Web界面的实现,左边是功能树菜单,通过这个菜单,在右侧显示这个功能界面,这个功能界面区,就是由TCCUniGUIPageControl来管理的。
uniGUI本身带了TUniPageControl,在官方带的功能展示项目AllFeaturesDemo中,就有其具体的用法。具体位置在文件夹C:\Program Files (x86)\FMSoft\Framework\uniGUI\Demos\Desktop\AllFeaturesDemo中,TUniPageControl在功能上满足了基本需求,但如果你要实现上图中的效果,即TCCUniGUIPageControl的运行效果,是达不到的,这也正是TCCUniGUIPageControl的意义所在。
接下来,我们就来看看,TCCUniGUIPageControl具体提供了哪些功能?
1.TCCUniGUIPageControl具备官方TUniPageControl的所有功能。
TCCUniGUIPageControl = class(TUniCustomPageControl)
从实现可以看出,从TUniCustomPageControl继承,所以具备了TUniPageControl所有功能,这里不再说明,具体用法可以去看上面提到的AllFeaturesDemo项目。
2.深度定制TUniCustomPageControl的显示

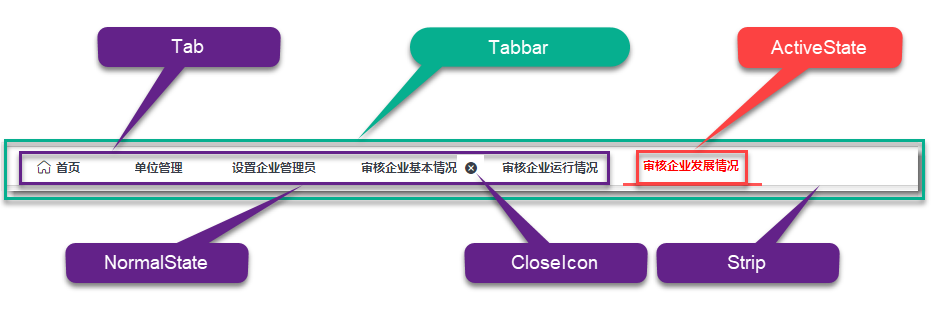
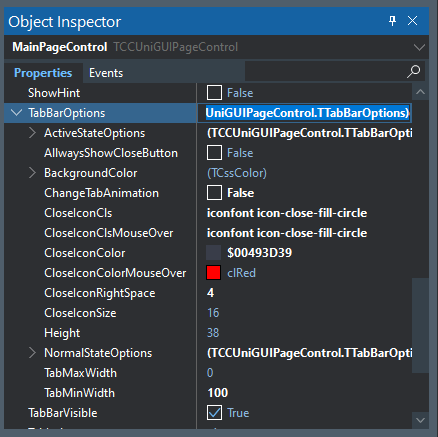
上图,是TCCUniGUIPageControl的各个组成部分名称,需要先熟悉,按作者的话说,这也是extjs的ext.tab.panel的标准。TCCUniGUIPageControl组件提供了TabBarOptions属性来定制Tabbar,如下图:

2.1 CloseIcon相关属性说明
CloseIcon显示一个关闭按钮,支持用户关闭一个Tab。
CloseIconCls:显示具体的图标,使用iconfont字体
CloseIconClsMouseOver:当鼠标移动到关闭图标上时显示的图标
CloseIconColor:关闭图标的颜色
CloseIconColorMouseOver:当鼠标移动到关闭图标上时显示的颜色,默认值是红色
CloseIconRightSpace:关闭图标与Tab相比的右边距,默认是3px,我用的4px
CloseIconSize:关闭图标大小,默认16
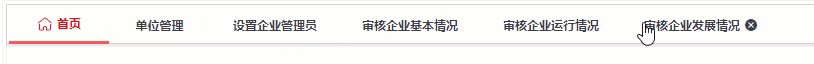
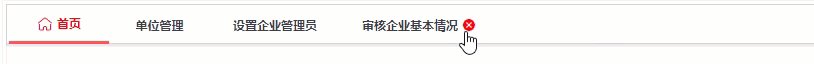
AllwaysShowCloseButton:是否总是显示关闭按钮。默认值False,在这种情况下,只有当用户鼠标移动到对应的Tab上时,这个Tab才显示关闭按钮,当离开时,隐藏关闭按钮。如果设置为True,则每个Tab上一直显示关闭按钮。我不喜欢所有的Tab上都一直显示关闭按钮,如果你喜欢,可以设置为True。

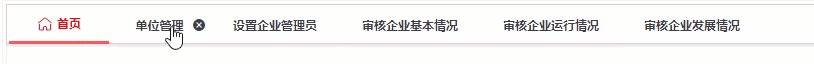
上图是我定制出来运行图,注意tab关闭按钮的显示效果。
2.2 定制Tab宽度
TabOptions提供两个属性
TabMaxWidth:一个tab的最大宽度,默认值为0,指不限制最大的宽度,按显示的tab标题内容自动计算最大宽度
TabMinWidth:一个tab的最小宽度,默认值为0,指不限制最小的宽度,按显示的tab标题内容自动计算最小宽度。我不想最小的宽度太小,因此设置了100,因此,每个Tab有都有一个最小长度的宽度。
你也可以设置这两个属性为一个值,如200,那么每个Tab的宽度就都是一个固定的值了。
通过这两个属性来设置Tab宽度,我认为就够了,但除此之外,每个TabSheet对象还有一个TabWidth来设置具体的这宽度,这个宽度也受TabMaxWidth与TabMinWidth的限制,当小于TabMinWidth则取TabMinWidth,大于TabMaxWidth取TabMaxWidth。
例如:TabMinWidth=100,TabMaxWidth=200,TabSheet的Tab的width可以在100-200之间任意定制,超出小于100也是100, 大于200也是200。
2.3 定制Tab显示样式
Tab分两种状态,一种是正常状态,利用NormalStateOptions属性定制,另外一种是选择状态,利用ActiveStateOptions定制。
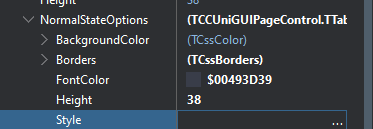
2.3.1 定制Tab的正常状态显示,即NormalStateOptions属性的设置,如下图:

BackgroundColor: Tab的背景色,这是一个TCssColor类型,通过RGBA定制,之所以这样,是支持透明设置
FontColor:Tab上文字的颜色
Style:利用CSS设置Tab样式,如果利用此属性设置了,则忽略Borders的设置。这是为熟悉CSS的用户准备的。
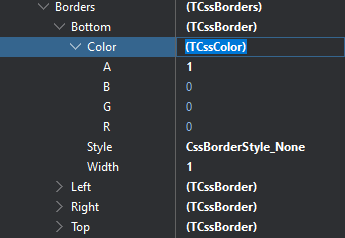
Borders:设置Tab边框样式,如下图:

Top、Right、Bottom、Left:设置每个边框的显示样式,默认情况下是没有颜色的。
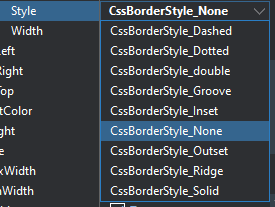
Style:设置边框的风格,如下图,有多种内置类型可以选择。
Width:边框的宽度,默认为1
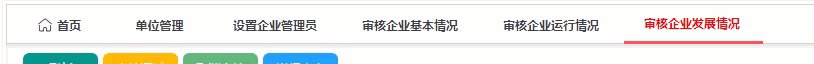
2.3.2 定制Tab的选择状态显示风格,即ActiveStateOptions属性的设置
这个属性也可以理解为当你点击一个Tab,他就变为Active状态。具体的属性内容同NormalStateOptions是一致。
2.4 定制TabBar高度
Height,指整个TabBar的高度,默认38.我就用了默认值的高度,贴图就是具体的效果。
2.5 ChangeTabAnimation
显示一个TabSheet页时,是否显示动画。我不喜欢在切换TabSheet时显示动画,所以设置为False了。按作者的计划,还会继续支持各种动画效果让你来选择。
好了,如何定制PageControl的TabBar显示样式的主要内容基本就分享完了。
作为uniGUI的开发者,强烈建议你也能使用此控件来定制你的界面,效果没得说。欢迎加入作者的QQ群 223717588 。


