图文解说 ChinaCock 华为扫描
随着Delphi 10.4.2发布,ChinaCock作者也紧随其后,发布了支持10.4.2的版本:ChinaCock10.4.2百年建党童心向党版.从名字看作者是一个爱国主义者,让人敬佩!不仅如此,为了支持华为,作者在此版本中集成了华为扫描。接下来,我们通过组件包带的例子,看看如何在app中集成华为扫描。
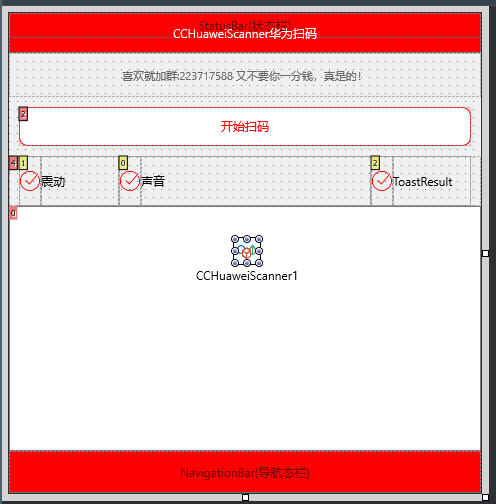
首先,打开例子项目:...\ChinaCock\FMX\demos\CCHuaweiScanner,打开后,会看到在主窗口上有一个CCHuaweiScanner1组件:

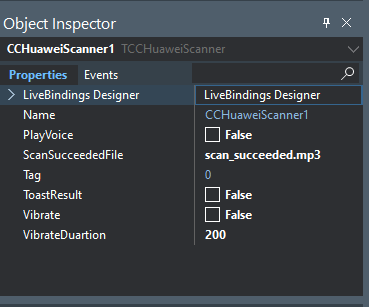
再看看这个组件的属性:

PlayVoice:扫码时是否播放声音
ScanSuccessdedFile:播放的声音文件,默认:scan_succeeded.mp3
ToastResult:是否显示扫描结果
Vibrate:是否震动
VibrateDuartion:震动周期,默认200
属性不多,想你也一看就明白。
接下来,我们看看执行描扫的代码:
procedure TForm1.CCButton1Click(Sender: TObject); begin PermissionsService.RequestPermissions ([JStringToString(TJManifest_permission.JavaClass.CAMERA), JStringToString(TJManifest_permission.JavaClass.READ_EXTERNAL_STORAGE), JStringToString(TJManifest_permission.JavaClass.WRITE_EXTERNAL_STORAGE)], procedure(const APermissions: TArray<string>; const AGrantResults: TArray<TPermissionStatus>) begin if (Length(AGrantResults) = 3) then // 为什么为3?因为只申请了3个权限,返回肯定判断3个 begin // 三个全选都允许了,才能拍照 if (AGrantResults[0] = TPermissionStatus.Granted) and (AGrantResults[1] = TPermissionStatus.Granted) and (AGrantResults[2] = TPermissionStatus.Granted) then begin CCHuaweiScanner1.ToastResult := self.CCCheckBox1.IsChecked; CCHuaweiScanner1.Vibrate := self.CCCheckBox2.IsChecked; CCHuaweiScanner1.PlayVoice := self.CCCheckBox3.IsChecked; CCHuaweiScanner1.StartScan(//启动扫描方法,开始扫描,同时加入一个回调方法,接收描扫结果: procedure(AResult: String) begin Memo1.lines.Add(AResult); end ); end else begin end; end; end); end;
这里需要说明一下,该组件,还有一个事件:OnScanResultCallbackEvent,扫描结果回调事件,从名子就能看出,执行完扫描时触发,跟StartScan方法的支持的回调过程参数是一样的。
该组件的使用方法,就介绍完了,用起来简单的不能再简单。
接下来,看看比较麻烦的步骤,如何发布需要的文件:
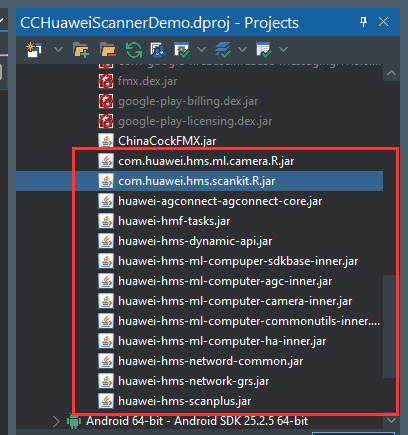
首先,在项目管理器中加入控件使用的jar文件,如下图:

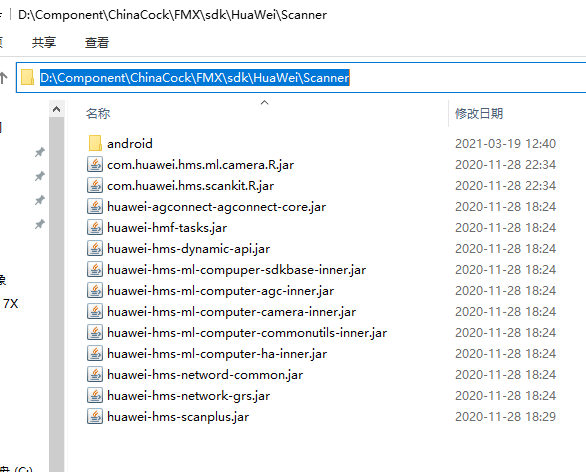
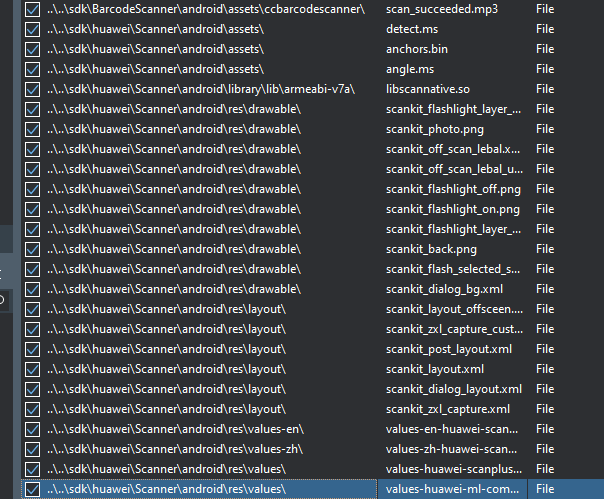
这些文件在X:\ChinaCock\FMX\sdk\HuaWei\Scanner文件夹下,一共是13个文件:

然后,发布控件使用的资源文件及so文件:

要想操作简单,可以参考我以前写的文章,DeployMan,发布文件的利器,一次性发布整个文件夹中的文件。
最后,别忘修改AndroidManifest.template.xml,加入相应的权限与Activity,下面内容中我加粗的部分:
<?xml version="1.0" encoding="utf-8"?> <!-- BEGIN_INCLUDE(manifest) --> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="%package%" android:versionCode="%versionCode%" android:versionName="%versionName%" android:installLocation="%installLocation%"> <uses-sdk android:minSdkVersion="%minSdkVersion%" android:targetSdkVersion="%targetSdkVersion%" /> <%uses-permission%> <!--相机权限--> <uses-permission android:name="android.permission.CAMERA" /> <!--读文件权限--> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <!--使用特性--> <uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" /> <uses-permission android:name="android.permission.VIBRATE"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-feature android:glEsVersion="0x00020000" android:required="True"/> <application android:persistent="%persistent%" android:restoreAnyVersion="%restoreAnyVersion%" android:label="%label%" android:debuggable="%debuggable%" android:largeHeap="%largeHeap%" android:icon="%icon%" android:theme="%theme%" android:hardwareAccelerated="%hardwareAccelerated%" android:resizeableActivity="false"> <%provider%> <%application-meta-data%> <%uses-libraries%> <%services%> <!-- Our activity is a subclass of the built-in NativeActivity framework class. This will take care of integrating with our NDK code. --> <activity android:name="com.embarcadero.firemonkey.FMXNativeActivity" android:label="%activityLabel%" android:configChanges="orientation|keyboard|keyboardHidden|screenSize" android:launchMode="singleTask"> <!-- Tell NativeActivity the name of our .so --> <meta-data android:name="android.app.lib_name" android:value="%libNameValue%" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="com.huawei.hms.hmsscankit.ScanKitActivity" /> <%activity%> <%receivers%> </application> </manifest> <!-- END_INCLUDE(manifest) -->
后记:
2022-04-25:
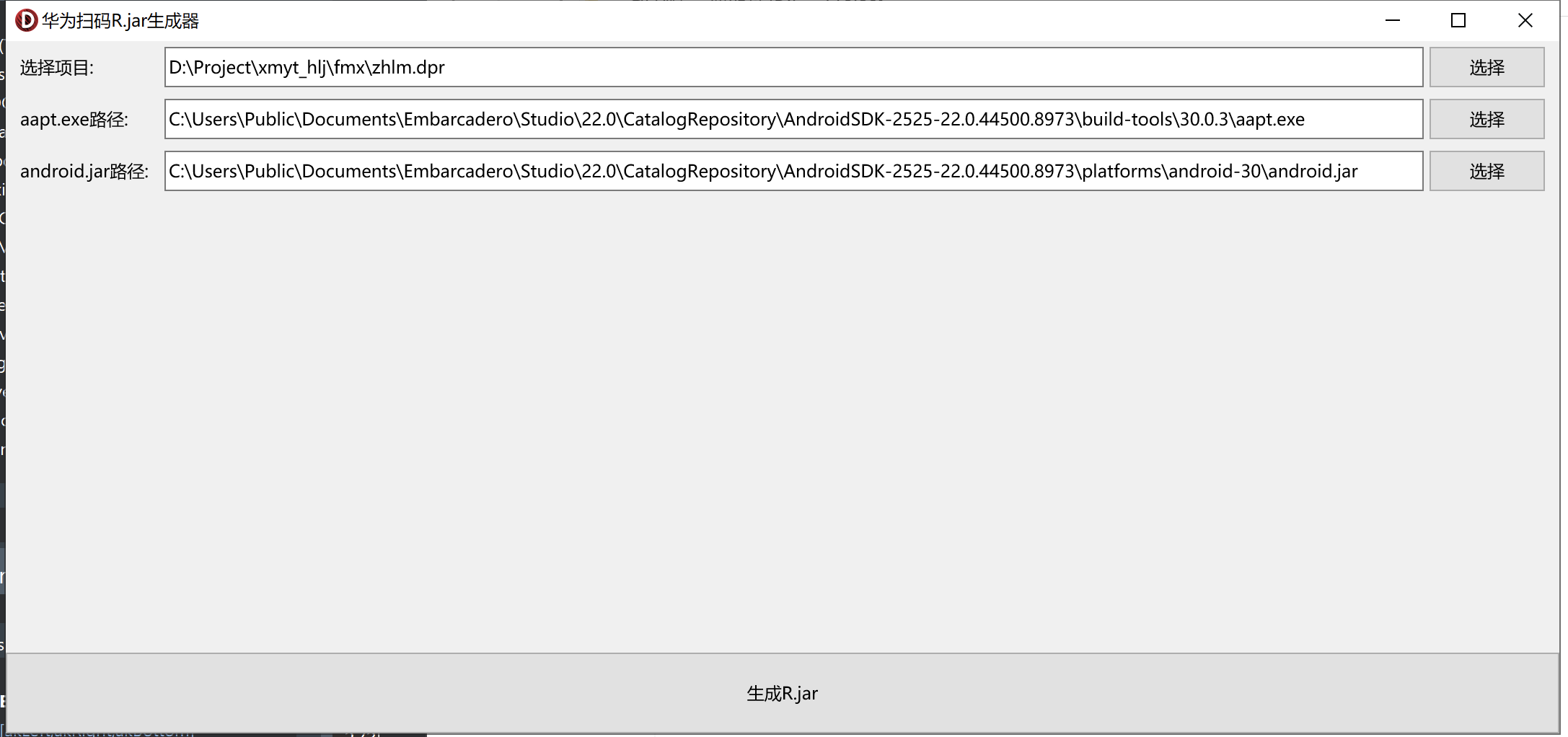
最新ChinaCock版本支持Delphi 11.1 版本,在你完成上面这些步骤并保证正确之后,在android平台运行一次,保证编译、打包通过,然后,需要用作者提供的工具HuaweiScannerRBuilder.exe生成一个R.jar文件,如下图:

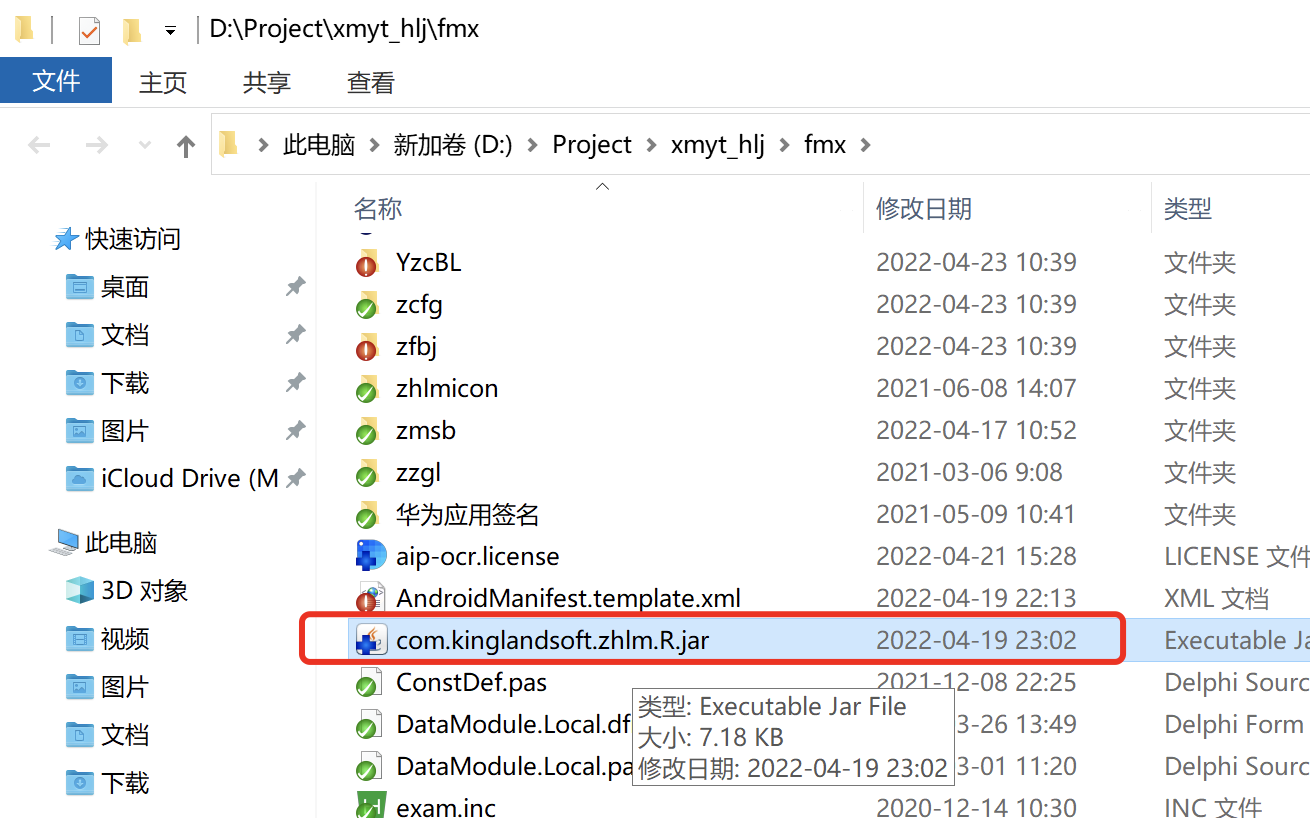
生成之后,会在你的项目文件的目录下生成一个类似的文件:com.kinglandsoft.zhlm.R.jar,即包名+R.jar文件。下图是我实际生成的R.jar文件的位置:

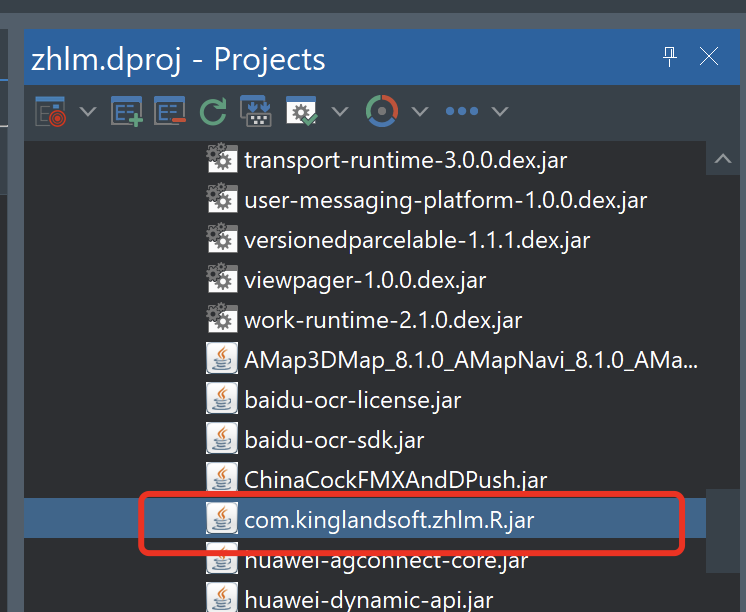
将这个jar文件加入项目中,再编译生成app。下图是我加到的项目中:

注意三点:
- 生成R.jar文件的时间点,这很重要!选择Release模式,F9运行一次项目,这样,保证项目被编译并打包一次,再运行HuaweiScannerRBuilder.exe生成R.jar;(我不得不把这句话再啰嗦一遍,因为有的朋友看完还是在这一步犯错!)
- HuaweiScannerRBuilder.exe的aapt.exe及android.jar的路径一定要填写正确,否则可能生成错误内容的R.jar文件。(我就遇到了!)
- HuaweiScannerRBuilder.exe是什么?他是作者提供的工具,打包资源文件的.r.java为jar,可以从他要或者去他的技术支持群 223717588 文件中去下载。当然,无此需要,但对ChinaCock组件感兴趣,也可以加入此群去了解。
作者强烈推荐用此文中的华为扫码,取代原来的扫码控件,最主要是这个控件支持远距离的扫码,当扫远距离的二维码时,这个扫码程序会自动拉近二维码并放大,完成扫码!这非常实用!也难怪作者强力推荐!我用了之后,也是同感!
2022-08-19 总结发布过程
发布过程共分4步:
1.加入Jar文件
2.发布SO等文件
3.修改AndroidManifest.template.xml文件
4编译生成*R.jar文件并加入项目


