uniGUI免登录的实现
一般情况下,uniGUI项目总要有个登录窗口,客户端登录时,显示这个窗口。现在我想把这个应用嵌套到app中,由于app已经被用户登录,在这种情况下,如果再弹出登录窗口,要用户输入信息,是不合理的。那我该怎么办呢?
在朋友们的帮助下,实现了用户免登录,实现思路,就是在访问uniGUI的url中加入登录信息,然后在uniGUI应用中取得登录信息,完成登录动作。具体实现方法:
1.在访问uniGUI的url中加入用户免与密码参数:
http://192.168.8.8:8077/m?userid=2222&pw=3333
2.然后,接管uniMainDataModule.OnBeforeLogin事件:
var userid, pw: string; begin //如果url中传来userid则自动登录,适应在app中调用,不弹出登录窗口. if uniGUIApplication.UniApplication.Parameters.IndexOfName('userid') <> -1 then begin userid := uniGUIApplication.UniApplication.Parameters.Values['userid']; pw := uniGUIApplication.UniApplication.Parameters.Values['pw']; CurrentUser.ValidateUser(userid, pw); if UniMainModule.CurrentUser.LoginStatus = TLoginStatus.lsLogined then begin UniMainModule.CurrentUser.Login('Web'); Handled := True; //不弹出登录窗口 end end; end;
看上面的代码,首先从访问的url中取得登录参数 userid,及pw,注意,这里要加uniGUIApplication单元名称,不加的话,uniMainDatamodule也有个属性叫UniApplication,会与uniGUIApplication.UniApplication冲突,这不是一个对象,我在这里犯了点卡。
接着就是实现登录逻辑,如果用户验证成功,将事件参数Handled设置为True,表示完成登录,不再需要弹出登录窗口。
现在用带用户登录信息的url访问uniGUI应用,就直接显示主窗口,完成自动登录。
另外,举一反三,利用这个OnBeforeLogin事件,还可以解决F5刷新浏览器时的自动登录,用户登录后将用户名与密码保存到Cookie中,然后象上面的代码一样,读出来实现登录。具体的代码就不写了。
3.在自己的app中,根据当前用户信息,生成带用户名与密码的url,用浏览器访问uniGUI,完美集成。这里就不提供参考代码。
最后要说的是,在普通的uniGUI的web应用中,填加手机端的Login与MainForm,uniGUI会自动识别访问的平台,如果是手机访问,则自动显示手机端的登录窗口与主窗口,这很好的支持了一个uniGUI应用自动支持web访问与手机访问。
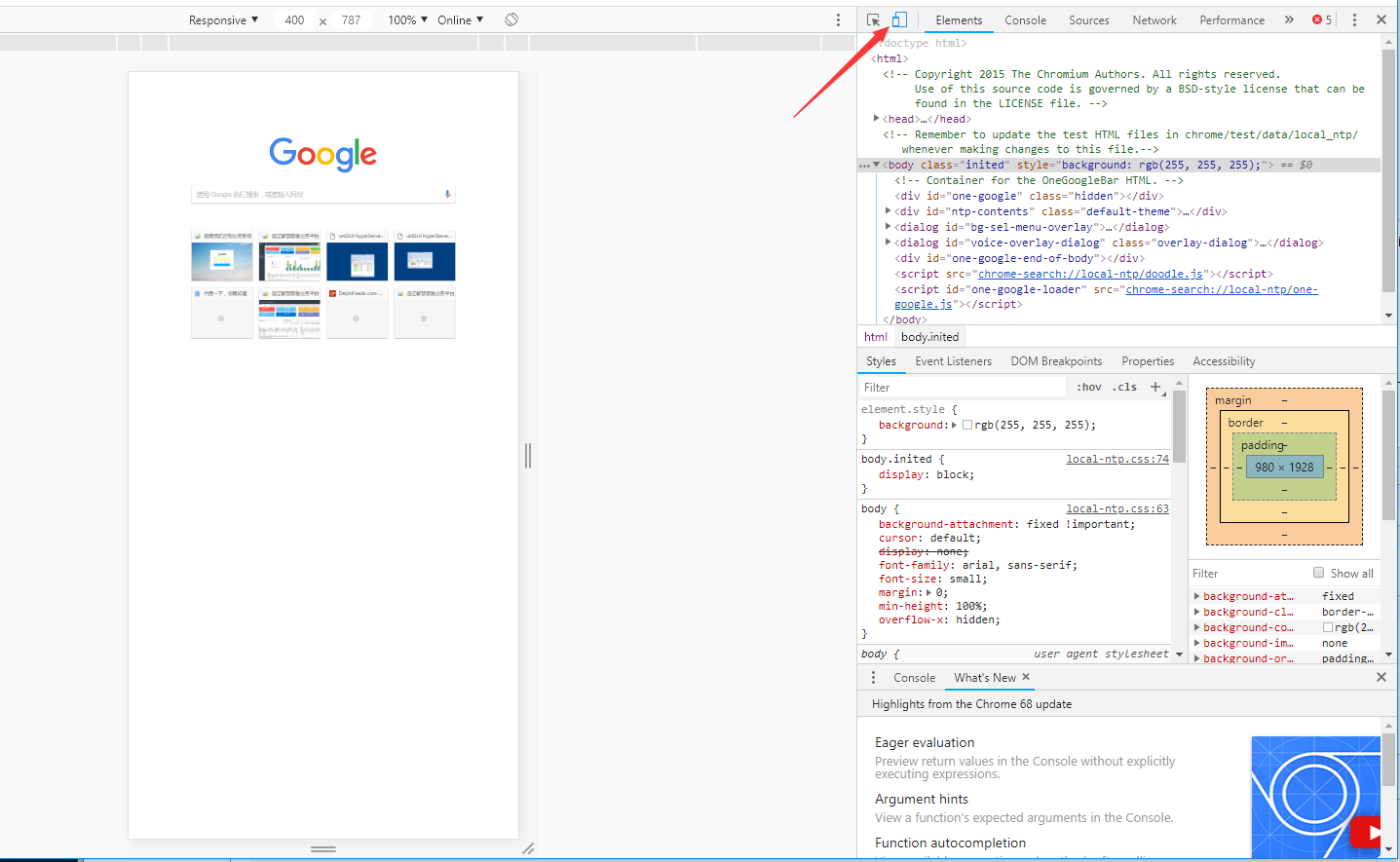
为了方便调试,我们可以在Chrome浏览器中模拟手机访问,具体操作:按crtl+shift+i,切换到开发者模式,然后点击标记的按钮,就变成手机了: