ChinaCock界面控件介绍-CCSystemBar
Android 4.4之后谷歌提供了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏、 虚拟按键动态隐藏, 应用可以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体验。而Android 5.0之后谷歌又提出了 ColorPalette 的概念,让开发者可以自己设定系统区域的颜色,使整个 App 的颜色风格和系统的颜色风格保持统一。
在没有CCSystemBar之前,用Delphi实现上面的功能,是件很麻烦的事情,前期的博文也有写这方面的实现。现在这一切变的简单了!
先看一下CCSystemBar的方法:
procedure TranslucentStatusBar; function checkDeviceHasNavigationBar: Boolean;//检查是否有底部的导航条 function checkNavigationBarShow: Boolean;//检查是否显示了底部的导航行 function getStatusBarPixelHeight(): Integer;// function getStatusBarPointHeight(): Single;//获取StatusBar顶部状态栏Point高度 function getNavigationBarPixelHeight(): Integer; function getNavigationBarPointHeight(): Single;//获取NavigationBar底部导航栏Point高度
了解了这个控件提供的方法,现在看看怎么具体使用:
1.拖一下控件到Form上,一般就是主Form了,然后再手工填加引用的单元:CC.VirtualKeyboard
2.放一个Toolbar,设置为Top,也可以用TRectangle,反正用一个可视控件,占用屏的顶部。接下来用CCSystemBar取得的状态条的高度来设置Toolbar的内边距:
AToolBar.Padding.Top := self.CCSystemBar1.getStatusBarPointHeight;
这是作者提供的例子使用的方法,也可以换用其他实现方式,比如:就用一个TRectangle来占用状态条区域。
3.按上面的实现,同理处理底部导航条,放置一个Toolbar,Align设置为MostBottom。
procedure TMainForm.SetNavigationBarHeight(AToolBar: TToolBar); begin if self.CCSystemBar1.checkNavigationBarShow then begin AToolBar.Height := self.CCSystemBar1.getNavigationBarPointHeight; end else begin AToolBar.Height := 0; end; end;
看代码,如果导航条显示,则设置其高度为系统导航条的高度,反之,设置为0.
4.为了适应系统虚拟键盘的显示与隐藏,我们还需要处理Form的FormVirtualKeyboardHidden及FormVirtualKeyboardShown事件:
procedure TMainForm.FormVirtualKeyboardHidden(Sender: TObject; KeyboardVisible: Boolean; const Bounds: TRect); begin SetNavigationBarHeight(self.NavigationBar); end; procedure TMainForm.FormVirtualKeyboardShown(Sender: TObject; KeyboardVisible: Boolean; const Bounds: TRect); begin SetNavigationBarHeight(self.NavigationBar); end;
5.在Form.OnCreate事件中,初始化状态条及导航条的高度:
procedure TMainForm.FormCreate(Sender: TObject); begin self.CCSystemBar1.TranslucentStatusBar;//适应低版本的android,必须调用。 SetStatusBarPadding(self.StatusBar); SetNavigationBarHeight(self.NavigationBar); end;
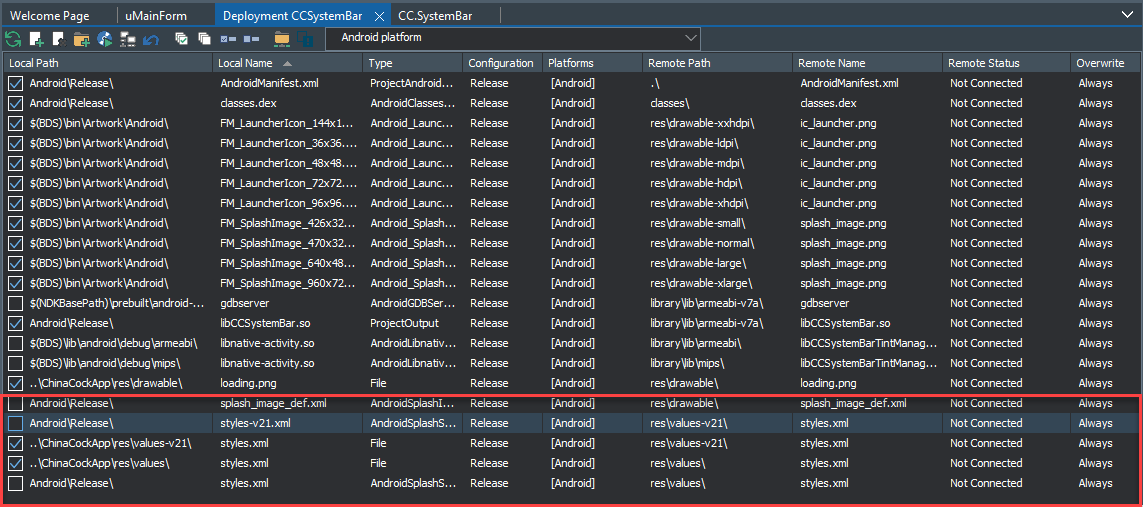
6.发布配置文件:

打开Deployment窗口,如上图,取掉自带的styles.xml及styles-v21.xml,填加ChinaCock带的对应文件。
启动图片换成loading.png发布,去掉系统自带的splash_image_def.xml文件。
Ok,万事大吉,运行app!

后记:
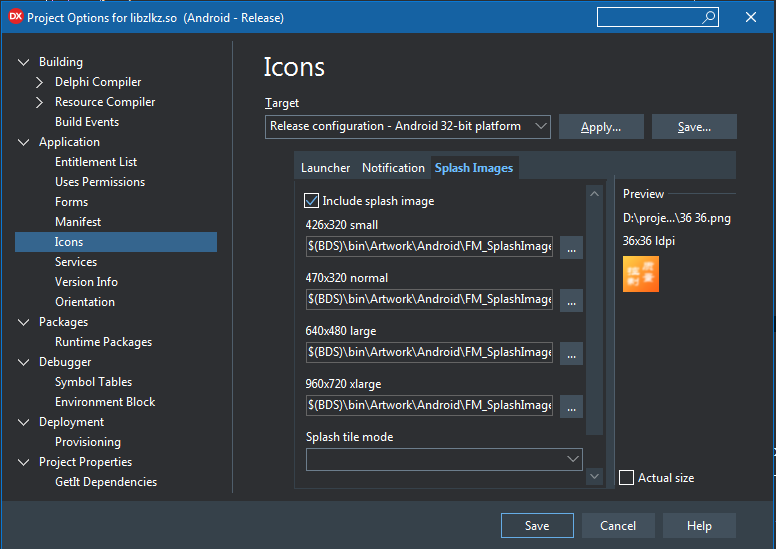
2020-04-01,需要注意,项目设置中,Include splash image必须勾选,如下图:

我因为这个问题,造成应用不正常显示了!


