Docker----在Docker中部署Asp.net core2.1以及修改发布
本篇文章主要是如何在Docker容器中运行ASP.NET Core应用程序,以及修改系统之后,发布更新。本文章采用自定义的Docker文件
系统要求:
1.服务器或本地已经安装docker
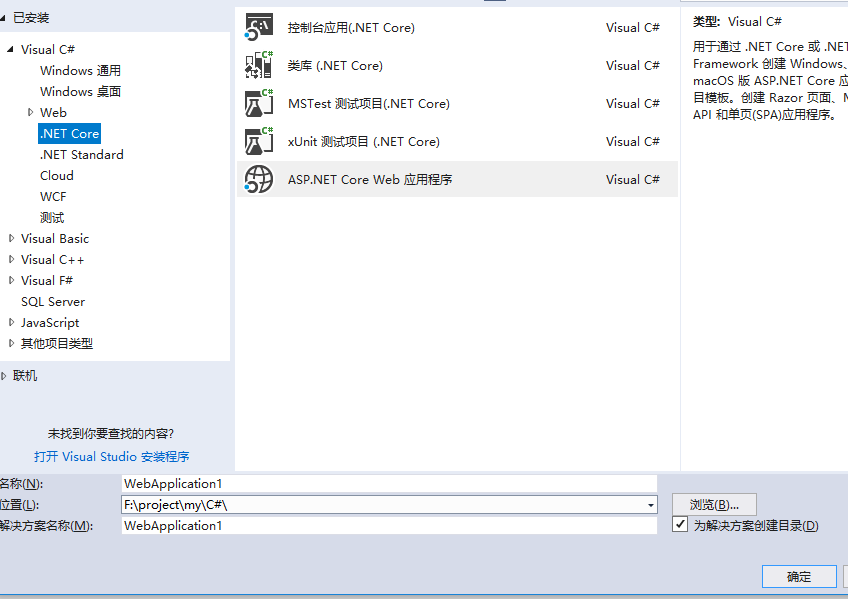
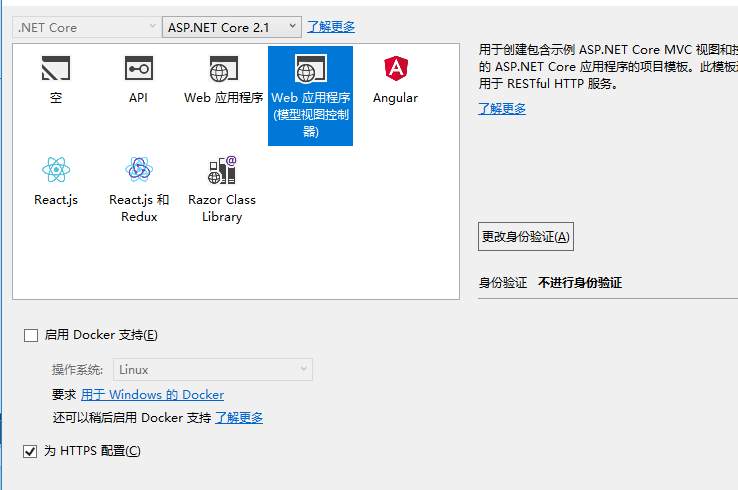
一、创建一个Asp.Net Core 2.1 Web应用(若可以熟练创建项目,可忽略此节)


注意这里没有勾选 “启动Docker支持”
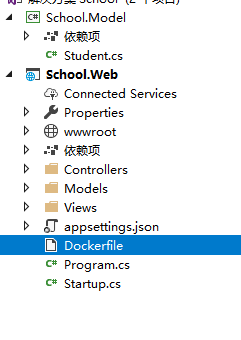
二、创建Docker文件
项目创建完成之后,在项目的根目录下,添加一个Dockerfile文件,注意文件名。

在Dockerfile文件中,添加如下内容
# 添加基础镜像 FROM microsoft/dotnet:2.1-aspnetcore-runtime #容器中系统的工作空间 WORKDIR /app #拷贝当前文件夹下的文件到容器中系统的工作空间 COPY . /app #设置Docker容器对外暴露的端口 EXPOSE 80 #容器中使用 ["dotnet","系统启动的dll"] 来运行应用程序 #使用ENTRYPOINT ["dotnet","系统启动的dll"] #或使用 CMD ["dotnet","系统启动的dll"] ENTRYPOINT ["dotnet", "School.Web.dll"]
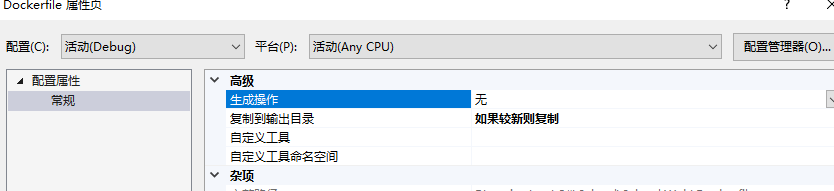
修改Dockerfile文件属性

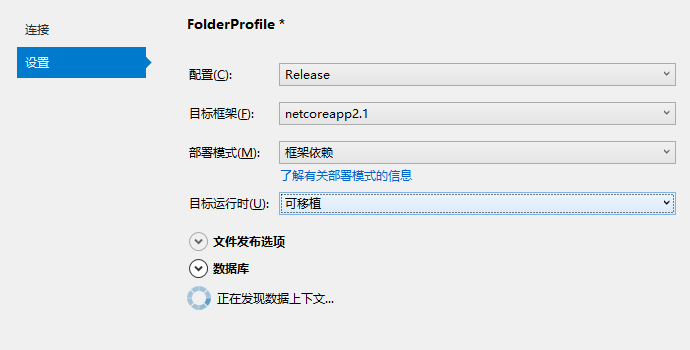
三、发布应用程序

注意在发布的设置,目标运行时为可移植,我曾经设置为winX64发现运行时启动不起来的问题
四、发布应用程序到服务器上
使用FTP或其他工具,将应用程序上传到服务器上。如,我使用FileZilla,将文件上传到/home/ubuntu/work/project/csharp/school文件夹下。
五、创建镜像
在应用程序的目录下:/home/ubuntu/work/project/csharp/school(根据自己情况而定,也就是服务器上Dockerfile所在目录),执行生成镜像命令。
docker build -t school:1.0.0 .
注意镜像名称后边的 . (school:1.0.0是标识镜像名称和版本信息)
此时将下载Asp.Net Core 2.1-aspnetcore-runtime 基础镜像,并运行Dockerfile中的后续指令
六、创建并启动容器
docker run --name=school -d -p 8000:80 -v /home/ubuntu/work/project/csharp/school:/app school:1.0.0
注意此处-v,将文件挂载到服务器宿主机上,便于后续更改时,可以直接重启生效
当成功执行之后,会输出school(容器名称),这时候可以通过 docker ps -a 查看容器是否启动正常。当容器状态显示为UP时,表示启动成功。
在本地输入服务器IP地址+8000端口,成功看到系统正常运行了。
七、应用程序更新及发布
项目正常启动之后,尝试修改项目的View页面或Controller,然后重新发布之后,将更新上传至服务器对应的项目文件夹(/home/ubuntu/work/project/csharp/school)。
执行命令,使项目更新:
docker restart school
浏览器中刷新页面查看更新
八、错误排查
1.当启动容器是发现容器状态为Exit时,通过命令: docker logs school 查看容器启动中的错误。
2.可对照上述过程中的各个注意点一一排查。
,
本文原创作者:古道瘦西风,转载请注明原文链接:https://www.cnblogs.com/kingkangstudy/p/9221041.html



