a:for 列表渲染 获取子元素在列表中的位置
当获取列表数据之后,存到一个数组中 text
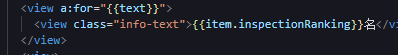
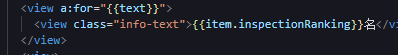
在axml中需要循环的地方使用a:for="{{text}}",item.属性去渲染数据,

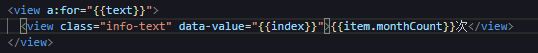
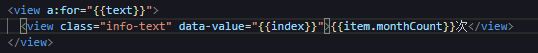
当我们想要获取列表中某一条数据的id,也就是在列表中的位置,可以在渲染的view中加入 data-value="{{index}}"

可以添加一个点击函数,e.target.dataset.value就是他的id

编程五分钟,调试两小时...
当获取列表数据之后,存到一个数组中 text
在axml中需要循环的地方使用a:for="{{text}}",item.属性去渲染数据,

当我们想要获取列表中某一条数据的id,也就是在列表中的位置,可以在渲染的view中加入 data-value="{{index}}"

可以添加一个点击函数,e.target.dataset.value就是他的id


