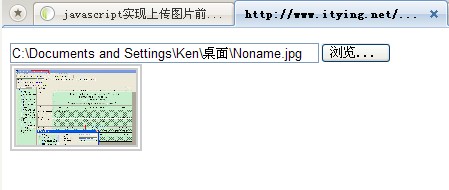
javascript实现上传图片前的预览效果
<s cript>
function yulan()
{
var fileext=document.form1.UpFile.value.substring(document.form1.UpFile.value.lastIndexOf("."),document.form1.UpFile.value.length)
fileext=fileext.toLowerCase()
if ((fileext!='.jpg')&&(fileext!='.gif')&&(fileext!='.jpeg')&&(fileext!='.png')&&(fileext!='.bmp'))
{
alert("对不起,系统仅支持标准格式的照片,请您调整格式后重新上传,谢谢 !");
document.form1.UpFile.focus();
}
else
{
//alert(''+document.form1.UpFile.value)//把这里改成预览图片的语句
document.getElementById("preview").innerHTML="<img src='"+document.form1.UpFile.value+"' width=120 style='border:6px double #ccc'>"
}
}
</s cript>
<form name="form1" method="POST" enctype="multipart/form-data">
<input type="file" name="UpFile" size="46" onchange="yulan()">
<div id="preview"></div>
</form>
function yulan()
{
var fileext=document.form1.UpFile.value.substring(document.form1.UpFile.value.lastIndexOf("."),document.form1.UpFile.value.length)
fileext=fileext.toLowerCase()
if ((fileext!='.jpg')&&(fileext!='.gif')&&(fileext!='.jpeg')&&(fileext!='.png')&&(fileext!='.bmp'))
{
alert("对不起,系统仅支持标准格式的照片,请您调整格式后重新上传,谢谢 !");
document.form1.UpFile.focus();
}
else
{
//alert(''+document.form1.UpFile.value)//把这里改成预览图片的语句
document.getElementById("preview").innerHTML="<img src='"+document.form1.UpFile.value+"' width=120 style='border:6px double #ccc'>"
}
}
</s cript>
<form name="form1" method="POST" enctype="multipart/form-data">
<input type="file" name="UpFile" size="46" onchange="yulan()">
<div id="preview"></div>
</form>