博客的本地环境搭建
安装node.js + git环境
1、安装node.js
在node.js官网下载windows版本长期维护维护版、尝鲜版本
我选择是的安装到D:盘node文件夹(手动建立一个node空文件夹),一路确认安装即可
Win+R调出cmd,查询node.js是否安装成功
node -v
输出版本号,就算安装成功了
2、安装hexo
2.1 CMD命令安装hoex
进入CMD页面输入以下命令
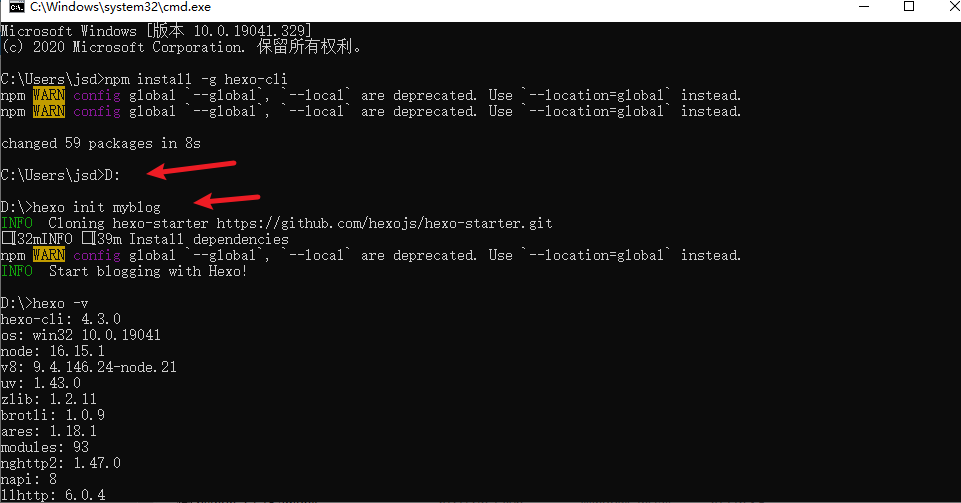
npm install -g hexo-cli
如果发现下载速度太慢的话,可以尝试更换国内的npm源
npm config set registry https://registry.npm.taobao.org
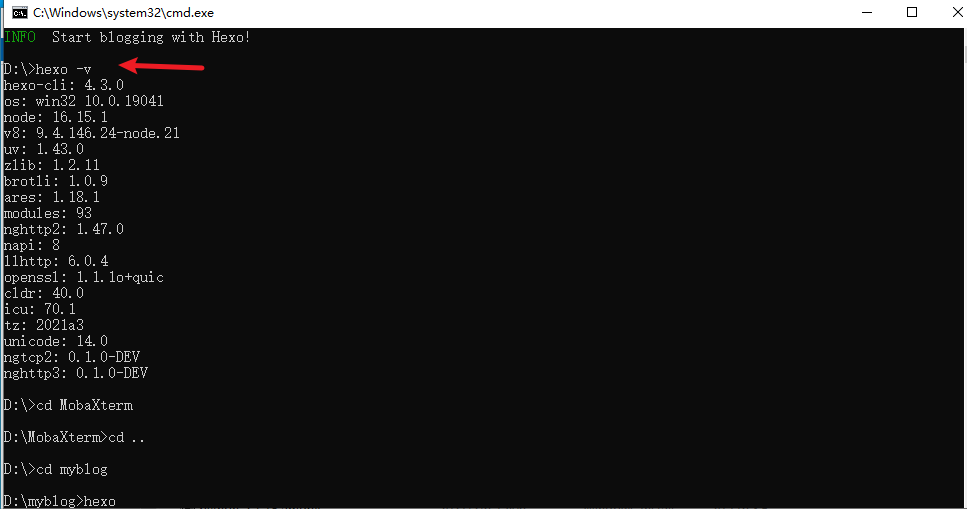
下载完成后,输入hexo v,显示出版本号等信息,即安装成功
因为我是将博客文件部署在D:盘,进入D:输入以下命令
hexo init myblog
myblog是我放博客的文件夹
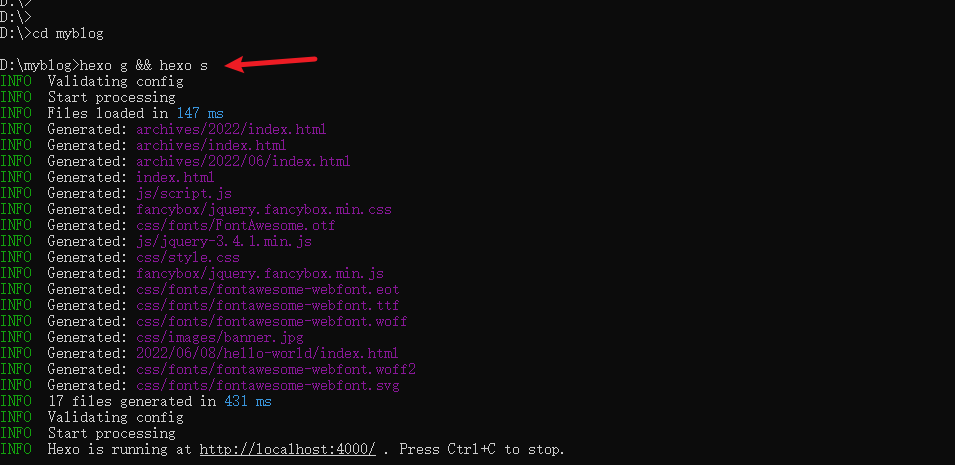
进入myblog文件间,输入以下命令
hexo g && hexo s
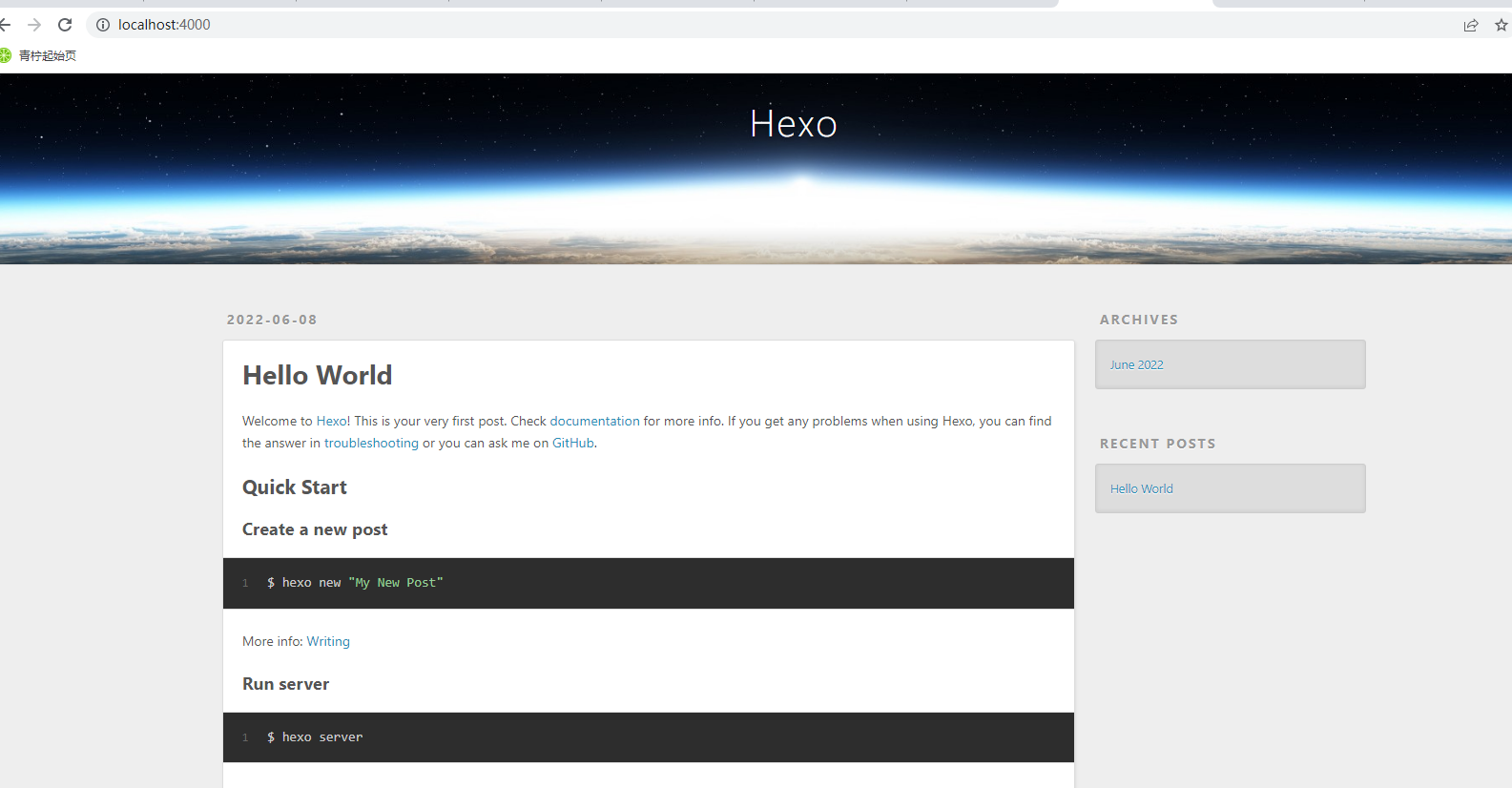
生成本地博客链接:http://localhost:4000/(127.0.0.1:4000)
出现以下hexo画面就是博客已经部署成功了
2.2 Gi Bash here 安装hexo
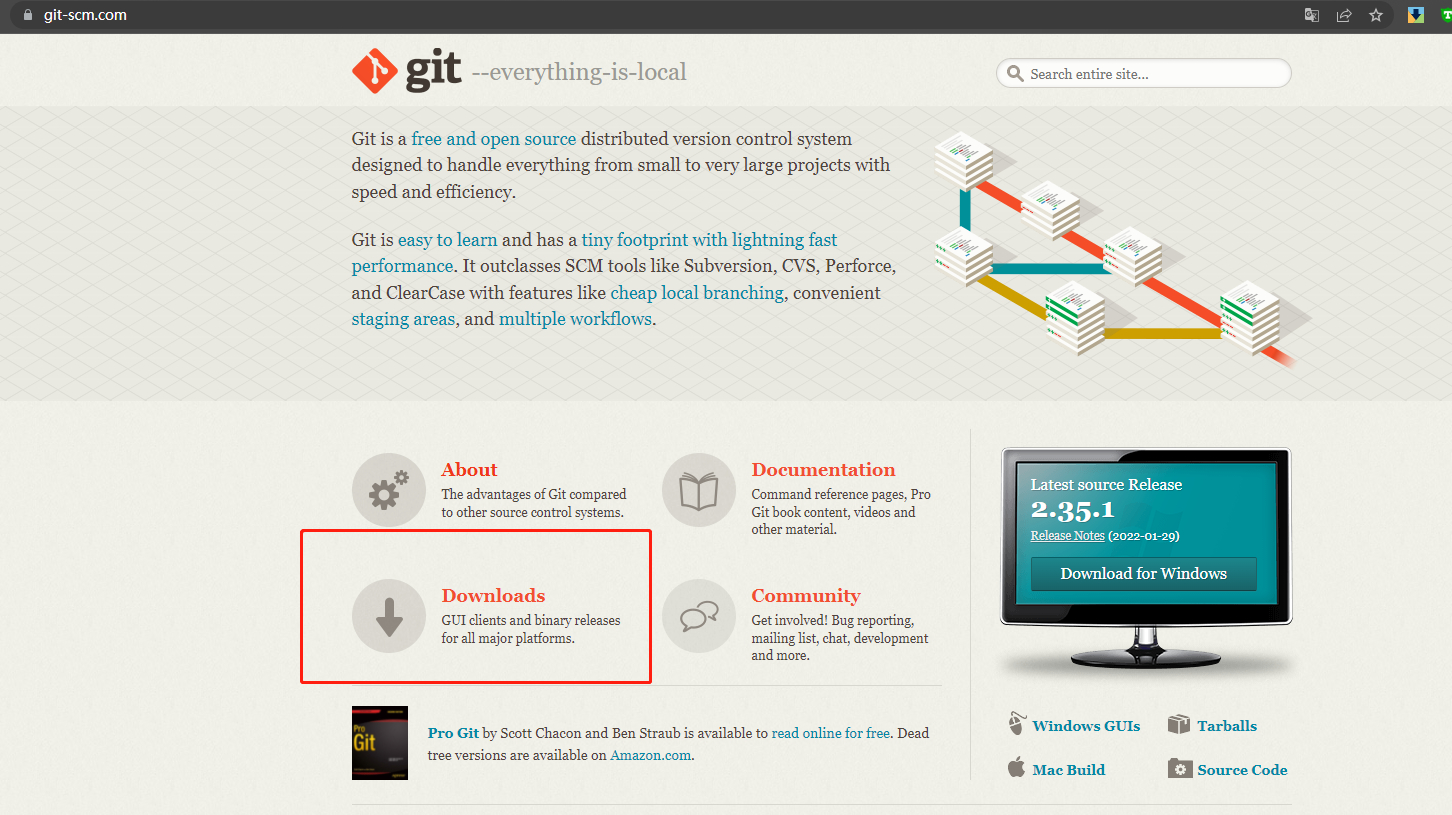
windows 环境下安装Git
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。—–菜鸟教程
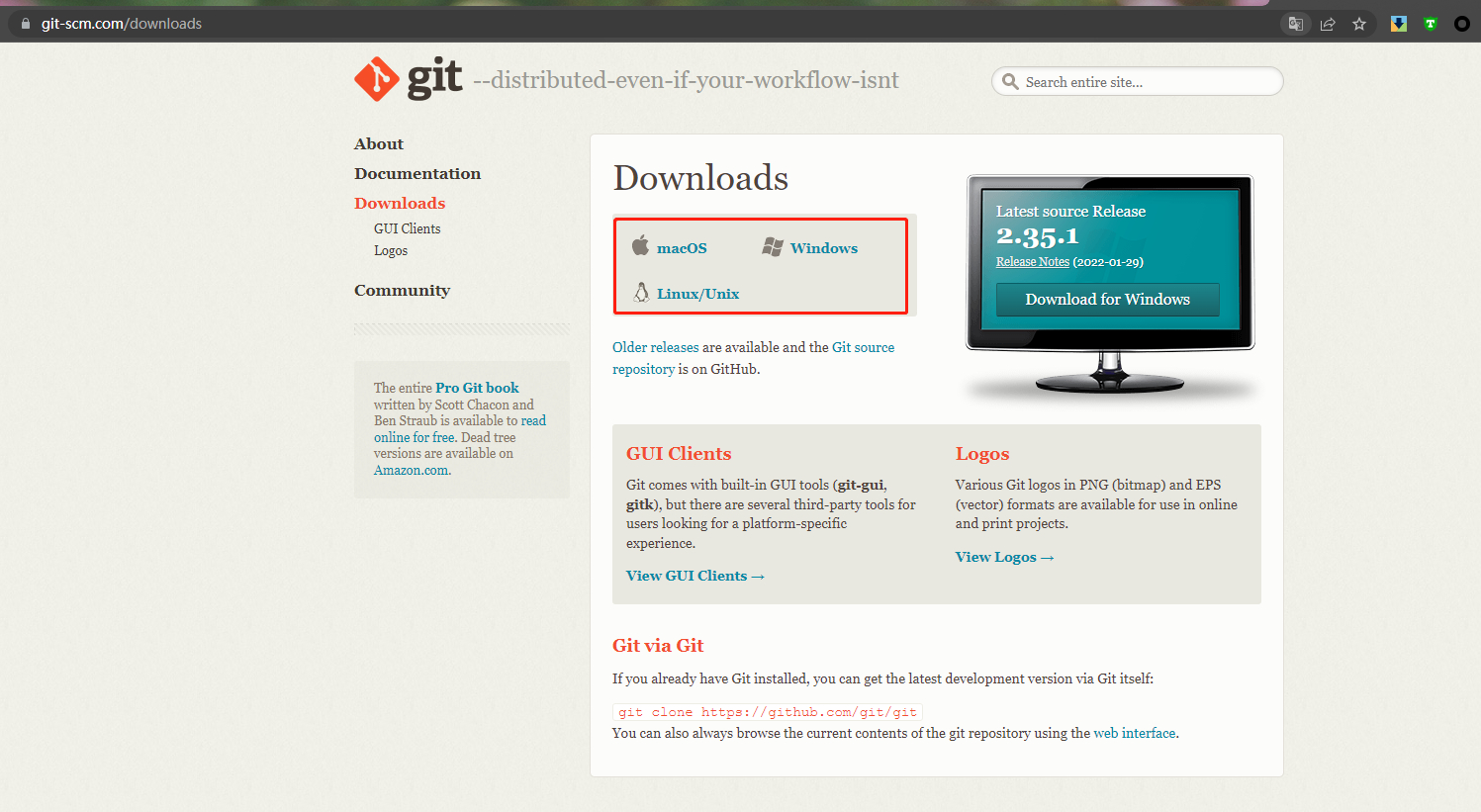
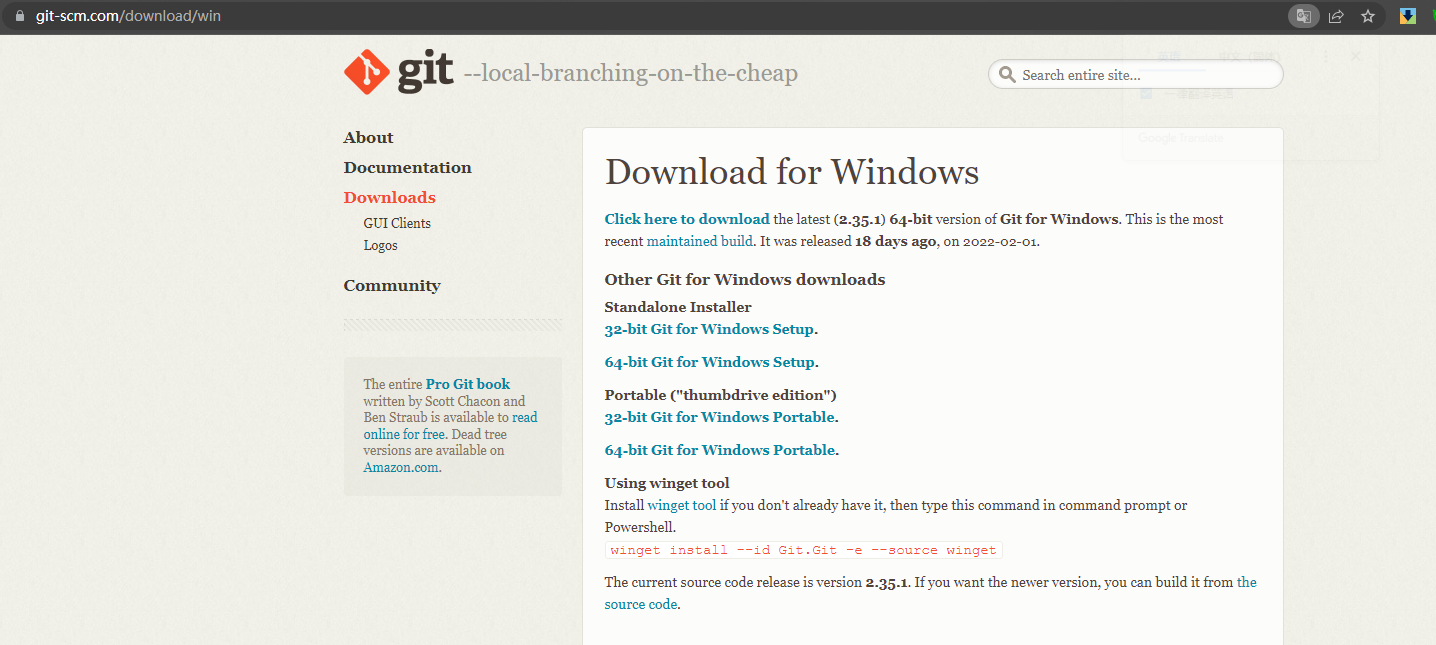
找到你操作系统对应的软件包下载下来
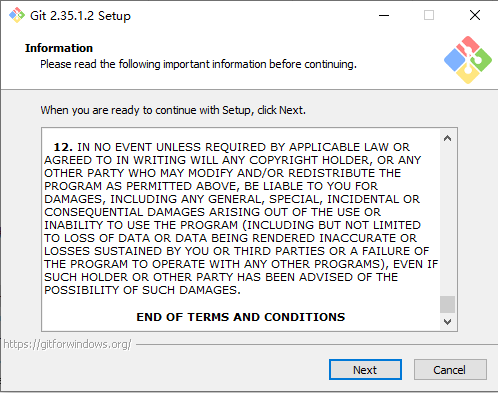
下载完成,双击打开
点击Next进入下一步选择安装路径
同样的,我选择安装在D:盘
一路点击Next进入下一步,直到install,安装完成
安装完成后,同样的CMD输入以下命令验证安装是否成功
git –version
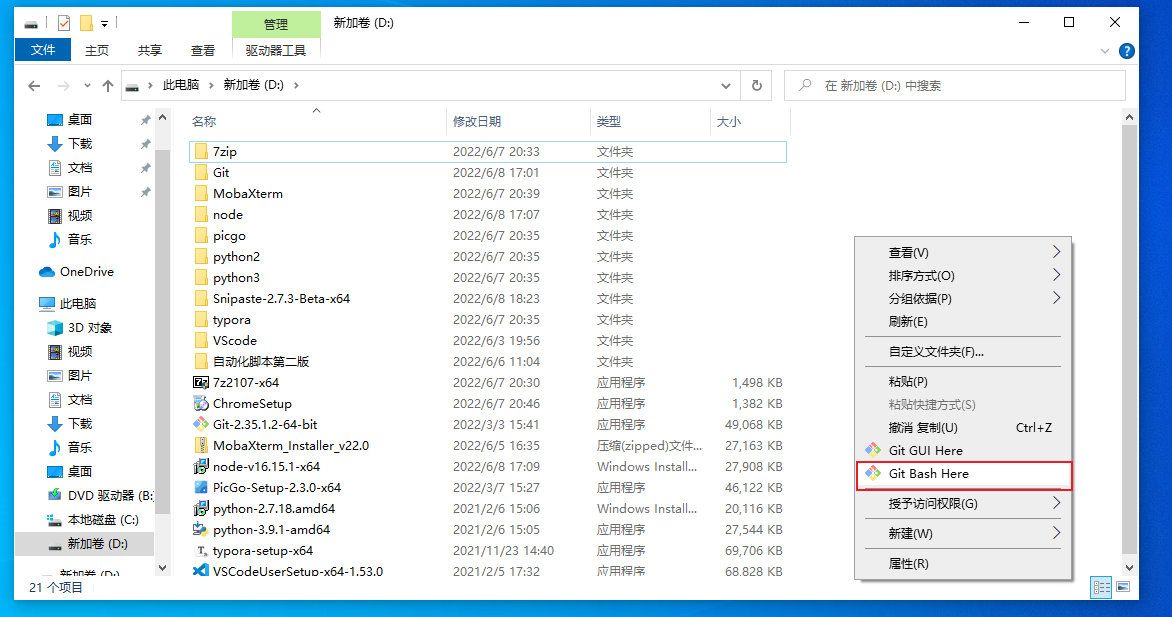
进入D:盘,右键找到 git base here
输入以下命令
npm install -g hexo-cli
如果发现下载速度太慢的话,可以尝试更换国内的npm源
npm config set registry https://registry.npm.taobao.org
这个警告会出现报错,暂时没有找到问题,解决方法就是多次安装
npm WARN config global --global, --local are deprecated. Use --location=global instead.
输入以下命令
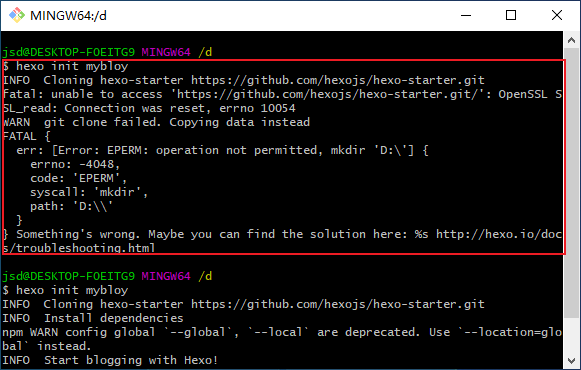
hexo init myblog
创建一个博客存放文件夹
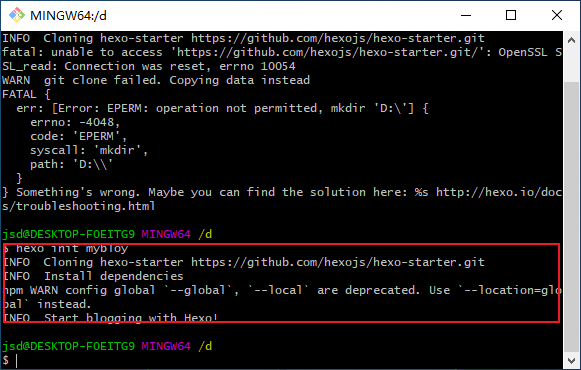
这个有个报错,和上面**npm WARN config global --global, --local are deprecated. Use --location=global instead.**这个告警是一样的情况,多次安装就行
可以看到D:盘已经有myblog文件夹
进入myblog文件夹,右键找到 git base here 输入以下命令
hexo h && hexo s
出现以下hexo画面就是博客已经部署成功了
但是这博客只能在自己本地查看,每次启动都需要执行:hexo h && hexo s,后面我们介绍如何部署到互联网上去;