浅谈ASP.NET 缓存技术
缓存是指系统或应用程序将频繁使用的数据保存到内存中,当系统或应用程序再次使用时,能构快速的获取数据。它的弊端在于显示的内容可能不是最新,最精确的。ASP.Net 缓存主要分为两大类: 网页输出缓存和应用程序缓存。
网页输出缓存针对ASP.NET Pages 页面中的HTML进行缓存,是可视化内容对象,如图片,GridView表格控件,用户控件等
应用程序缓存是针对应用程序内的数据缓存,如:将DataSet等数据存储到缓存
网页输出缓存:(ASP 2.0 框架以后所形成功能)
【注:页输出缓存可以分别为每个页配置缓存页缓存,也可以在Web.config文件中创建缓存配置文件】
一、完整页面缓存
完整页面缓存是指将已生成的动/静页面全部内容保存在服务器中
设置页的缓存可以使用一下两种方式:
【1】:使用<%@OutputCache…%>指令声明(高级)
要对一个网页Page假如60s 完整网页缓存可以在.aspx 网页中加入 一段指令声明。如下:
<%@ OutputCache Duration="60" VaryByParam="none" %>缓存展现示例:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%--设置整页缓存--%>
<%@ OutputCache Duration="10" VaryByParam="none"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>完整网页缓存</title>
<script runat="server">
public void Page_Load(object sender, EventArgs e)
{
Response.Write("页面缓存设置示例:<br>设置缓存时间为十秒<br>当前时间:"+DateTime.Now.ToString());
}
//由于缓存是不可视的 所以做在这里用一种形式展现出来
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>【2】使用Response.Cache 的页面输出缓存API(低级)Response.Cache.SetExpires(DateTime.Now.AddSeconds(60));
缓存展现示例:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%--使用参数缓存网页--%>
<%@ OutputCache Duration="10" VaryByParam="Test" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>完整网页缓存</title>
<script runat="server">
void Page_Load(object sender, EventArgs e)
{
//设置缓存数据存储到服务器上
Response.Cache.SetCacheability(HttpCacheability.Server);
string str = Request.QueryString["Test"];
if (str == null)
{
Response.Cache.SetNoServerCaching();
Response.Write("没有设置缓存的时间为:" + DateTime.Now.ToString());
}
else
{
Response.Write("设置缓存的时间为:" + DateTime.Now.ToString());
}
}
//由于缓存是不可视的 所以做在这里用一种形式展现出来
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/Default.aspx?Test=test" Text="缓存"></asp:HyperLink>
</div>
</form>
</body>
</html>
API 所运用的类型是HttpCachePolicy,HttpCachePolicy类方法如下:
| 方法 | 说明 |
| SetAllowResponseInBrowserHistory | 当allow参数为true时,将使响应在客户端浏览器“历史记录”缓存中可用,而不论服务器上所做的HttpCacheability设置是什么 |
| SetCacheability | 设置Cache-Control HTTP 标头。Cache-Control HTTP标头控制在网路上缓存文档的格式 |
| SetExpires | 该方法用于设置缓存过期的绝对时间 |
| SetLastModified | 用于设置网页的Last-Modified HTTP标头。Last-Modified HTTP标头表示页面上次修改时间,缓存将依靠它来进行 |
| SetMaxAge | 基于指定的时间跨度设置Cache-Control:max-age HTTP标头 |
| SetNoServerCaching | 停止当前响应的所有源服务器缓存 |
| SetOmitVaryStar | 指定再按参数进行区分时 ,响应是否应该包含ary:*标头 |
| SetSlidingExpiration | 将缓存过期从绝对事件设置为可调时间 |
| SetVaryByCuston | 指定一个自定义文本字符串,以此区别缓存的输出相应 |
页面部分缓存 :
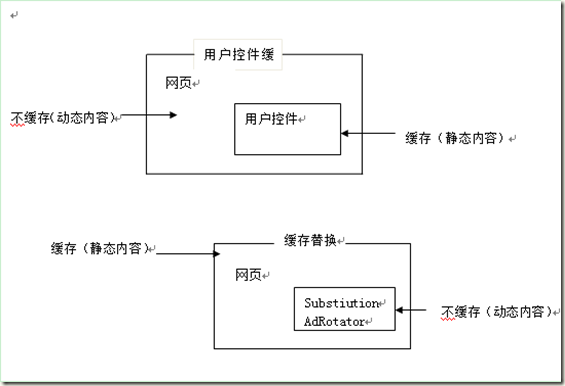
页面部分缓存可采用两种工作方式: 控件缓存和缓存后替换
二、控件缓存:
控件缓存有两种设置方式
【1】使用OutputCache指令
控件缓存的OutputCache指令设置在用户控件.ascx文件中,声明代码如下
<%@ OutputCache Duration="60" VaryByParam="none" %>
缓存展现示例:
1 .新建一个网站在默认主页Default.aspx 中添加一个label控件并在HTML中添加每秒刷新的声明,通过每秒的更新来观察用户控件的部分网页缓存代码如下:
<meta http-equiv="refresh" content="1; url= default.aspx" />
2.在Default.aspx.cs文件中编写代码如下:
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "Web页面 当前系统时间:" + DateTime.Now.ToString();
}
3 .在解决方案管理器上,右键单击项目名称,在弹出的快捷菜单中选择“添加新项”项,在打开的窗口中选择“web用户控件”
添加个用户控件。在.ascx 文件中添加Label控件,添加@OutputCache指令设置缓存代码如下:
<%@ OutputCache Duration="10" VaryByParam="none" %>
在.ascx.cs文件中编写与第二步同样的代码。
4.将Default.aspx切换到设计视图 从解决方案管理器中将定义的用户控件拖入到设计中。
【2】在代码隐藏文件中使用PartailCachingAttibute类
PartailCachingAttibute属性类标记用户控件(.ascx文件)
如以下示例代码是在用户控件的.ascx.cs 后台代码的开头加入缓存属性说明,主要用来设置用户空件的缓存时间为10s
……引入的命名空间
1 2 3 | [PartialCaching(10)]public partial class WebUserControl : System.Web.UI.UserControl{…} |
缓存后替换:缓存后替换是Cache2.0新增的功能它和控件缓存刚好相反实现缓存后替换的方式有3种
1 | <1>使用Substitution控件,以声明的方式来实现; |
1 | <2>使用Substitution控件,以程序化API方式来实现; |
1 | <3>使用AdRotator控件,以AdRotator控件隐式实现。 |
缓存展现示例:.aspx 文件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ OutputCache Duration="10" VaryByParam="none " %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>缓存后替换</title>
<meta http-equiv="refresh" content="1; url= default.aspx" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Substitution ID="Substitution1" runat="server" MethodName="GetNowTime" />
</div>
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
.aspx.cs 文件
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "页面被缓存,此时间10秒内不会发生变化:" + DateTime.Now.ToString();
}
//处理缓存后替换的方法GetNowTime() 此处必须是静态的方法
public static string GetNowTime(HttpContext ctxt)
{
return "Substitution控件中的数据是动态变化的:" + DateTime.Now.ToString();
}
}
应用程序数据缓存 :
应用程序数据缓存(即页面数据缓存)该缓存机制类似于Session ,优点是由ASP.NET 管理缓存会在项过期,无效或者内存不足时移出缓存项
出处:http://www.cnblogs.com/kingboy2008/
本文版权归作者和博客园、今日头条、CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-博客园—灵雨飘零、今日头条—IT技术资源爱好者 和 CSDN—灵雨飘零。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!