在我的项目中,很多地方都希望将UITableViewCell 中的imageView 能根据自己图片的大小来进行展示,而就为了解决这个问题又觉得重写UITableViewCell 很不值得。
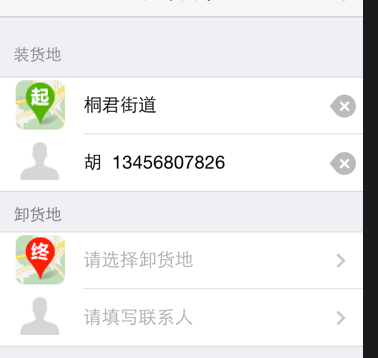
如下:
:
其实我就只有 图片变形的问题。所以我第一时间想到的是调整imageView 内容布局模式以及外框大小
cell.imageView.contentMode=UIViewContentModeCenter;
cell.imageView.frame=....
另外如:
cell.imageView.autoresizingMask = ( UIViewAutoresizingNone );
cell.imageView.autoresizesSubviews = NO;
cell.imageView.contentMode = UIViewContentModeCenter;
cell.imageView.bounds = CGRectMake(0, 0, 50, 50);
cell.imageView.frame = CGRectMake(0, 0, 50, 50);
cell.imageView.image = [UIImage imageWithData: imageData];
但是这些方法 在UITableViewCell里面都不起作用。。。。
在网上找了老半天也没有找到,后来还是在stackoverflow 里面找到了一种自己比较喜欢的解决方案,如下:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
[...]
//1、首先对image付值
cell.imageView.image=[UIImage imageNamed:@"灰时间"];
//2、调整大小 CGSize itemSize = CGSizeMake(40, 40);
UIGraphicsBeginImageContextWithOptions(itemSize, NO, UIScreen.mainScreen.scale);
CGRect imageRect = CGRectMake(0.0, 0.0, itemSize.width, itemSize.height);
[cell.imageView.image drawInRect:imageRect];
cell.imageView.image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
[...]
return cell;
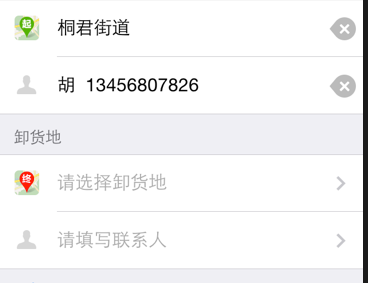
}结果如下:

很开心。。。完美解决



